| 分组: | 实验室: | 指导教师: | 实验日期: | |
| 实验的准备阶段 (指导教师填写) | 课程名称 | Web开发技术 | ||
| 实验名称 | Tab栏的切换案例(04500022005) | |||
| 实验目的 |
| |||
| 实验内容 | 请使用Vue路由相关知识手动实现Tab栏切换案例,要求如下: a.创建一个components/Message.vue组件,用来展示页面内容。 b.创建3个子路由,分别是“待付款”“待发货”“待收货”页面,在每个子路由页面单独写出相应的内容。 c.使用一个HTML文件或者vue项目实现该案例 | |||
| 实验类型 (打R) | □验证性 □演示性 □设计性 R综合性 | |||
| 实验的重点、难点 |
| |||
| 实验环境 |
| |||
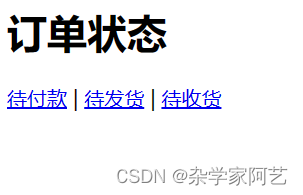
| 实验的实施阶段 | 实验步骤及实验结果 | 实验内容中提到可以使用HTML文件完成任务,所以以下给出完成此实验的最简单办法:在单个HTML文件中定义Message组件,通过设置router-link to的同路径不同路由名,再通过$route.params.status获取路由名,并将其作为显示放在div中,实现如下: HTML文件: <div id="app"> <h1>订单状态</h1> <div> <router-link to="/message/unpaid">待付款</router-link> | <router-link to="/message/undelivered">待发货</router-link> | <router-link to="/message/unreceived">待收货</router-link> </div> <router-view></router-view> </div> Script文件:、 <script> var Message = { template: '<div>{{ $route.params.status }}</div>' } var router = new VueRouter({ routes: [ { path: '/message/:status', component: Message } ] }) var app = new Vue({ router }).$mount('#app') </script>  | ||
| 实验结果的处理阶段 | 实验结果的分析与总结 | 本次实验我通过Vue router的$route.params.status巧妙地获得了路由状态,以此作为显示在各个页面中。通过本次实验,我练习巩固了对router的使用和理解,并对组件的创建和应用有了更深层次的掌握。 | ||
河南大学web开发技术(vue)实验报告五
最新推荐文章于 2024-06-12 10:05:39 发布





















 5285
5285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








