一.登陆画面修改
大家下了登陆画面不知道怎么用就要看看了。
修改logon的工具较多。变脸王想必大家都知道。
此外还有logonxp (专业修改登陆画面,英文的,不过操作起来还算方便)还有LogonLoader
二.登陆画面制作
一、在你的电脑里找到logonui.exe文件,通常位于c:/windows/system32目录中,复制两份,一份作为 备份,一份用来编辑。
二、用ResHacker打开logonui.exe文件。现在我们可以开始动手制作我们自己的XP登录界面了。在ResH acker中我们可以看到有UIFILE,Bitmap,String Table,Version Info四大项。我们要修改的就是这几项。
第一项:UIFILE
a、改变背景颜色。打开:/UIFILE/1000/1033/,我们可以看到XP的原始logonui.exe的定义如下 :(可能一下子没看到,向下滚动右边的滚动条)
把其中的颜色改变为你中意的颜色就行了。如把argb(0,0,0,0)改为argb(99,118,149)等等。如果你 不熟悉RGB值,(谁又能记得很清楚了)请下载一个叫好色鬼的软件,使用很简单。
b、改变密码的字符形状。按CTRL+F,或者选择“查看”菜单中的“查找文本”,找到:passwordcharacte r。可以看到其定义为一个4位数的数字,实际是个ASCII的16位值。如下:
passwordcharacter: 9679;
fontface: "arial";
同时注意下面fontface一行,它定义了使用的字体,XP默认的是arial字体和9679,也就是你输入密码时看到的 小黑圆点。不同字体的ASCII-hex值代表的字符不一样。你可以把这段改为:
passwordcharacter: 207;
fontface: "webdings";
这是什么符号呢,你试过就知道了。一个简单的找出字符ASCII-hex值的方法是使用 微软的Word,或者任何一种字处理 软件如wps office,选择“插入”-->“符号”,然后在弹出的对话框中选择一种字体,选择某个你喜欢的符号,注意下面字符代码中的值,按此改变即可。另外要注意使用unicode字体,以免别人的机子上没有定义的字体。
c、改变登录时账户(userpane)所在的位置。在倒数第二段中定义了登录时账户所在的位置。按CTRL+F,找到
这行。
注意下面的定义,XP默认的是:
你可以选择改为:
位置变为中间靠上。注意你要清楚你打算放置账户的位置,在坐标轴x、y位置,单位为像素(pixel),建议你熟练以后再尝 试。
b、改变密码的字符形状。按CTRL+F,或者选择“查看”菜单中的“查找文本”,找到:passwordcharacte r。可以看到其定义为一个4位数的数字,实际是个ASCII的16位值。如下:
passwordcharacter: 9679;
fontface: "arial";
同时注意下面fontface一行,它定义了使用的字体,XP默认的是arial字体和9679,也就是你输入密码时看到的 小黑圆点。不同字体的ASCII-hex值代表的字符不一样。你可以把这段改为:
passwordcharacter: 207;
fontface: "webdings";
这是什么符号呢,你试过就知道了。一个简单的找出字符ASCII-hex值的方法是使用 微软的Word,或者任何一种字处理 软件如wps office,选择“插入”-->“符号”,然后在弹出的对话框中选择一种字体,选择某个你喜欢的符号,注意下面字符代码中的值,按此改变即可。另外要注意使用unicode字体,以免别人的机子上没有定义的字体。
c、改变登录时账户(userpane)所在的位置。在倒数第二段中定义了登录时账户所在的位置。按CTRL+F,找到
这行。
注意下面的定义,XP默认的是:
你可以选择改为:
位置变为中间靠上。注意你要清楚你打算放置账户的位置,在坐标轴x、y位置,单位为像素(pixel),建议你熟练以后再尝 试。
第三项和第四项就没有那么重要了。主要是些字符串,负责一些注释帮助提示等等内容。当然我还是推荐你在其中Version Info项加入你的名字,举个例子:
打开String Table/1/1033,按CTRL+F,找到:Turn off Computer,更改为更为个性化的“Bye-Bye my love”,诸如此类。全部修改好以后最好先保存到另外的目录。
安装使用XP LogonUI。这是最方便的方法,也是很安全的。不然你也可以按照最保险的办法进行
Logonui登录脚本UIFILE入门浅解 -
Windows XP的登录画面制作软件,较常见的有Logon Studio及ChameleonXP,但其制作功能仅在于XP基本登录界面的颜色.图片.文字的更换,
若是要作出较富变化的登录界面,则需对UIFILE脚本手动作些搬移及大弧度的修改,目前较常见的就是仿MAC登录界面.
有鉴于网络上认识Logonui脚本数据的缺乏,在此提供个人对该脚本的粗浅经验,或许其中有些个人误解,期望有程序代码写作经验的网友不吝指正,所有网友
共同研讨纠正错误,以免本人部份不正确的理解误导了网友的观念.
本篇解说以基本XP登录脚本为范本,仿MAC登录界面的脚本则待日后另文实例剖析.
(一)脚本码概述
整个脚本码粗浅可分二大区块:
1.前大半段以 结尾,共有九个小区块,我暂且称为组件定义区.
2.后小半段以起始,到脚本码最后以结束,其中再细分三个区块,我暂且称为脚本运行区.
脚本码的基本功能在于指定各区域对应的组件(文字.色块.图片.字符串值),并规范该组件动作方式及时机,显示区域,
因此各组件的数值定义和运行在二大区块中要互相对应配合,否则运行就会出错.
下面是常用的一些定义参数,就我的使用经验提出参考
background:rcbmp(125,6,#ff00ff,0,0,1,0)
1. 125 -> 图片编号
2. 6 -> 图片显示方式 -> 0(砖块排列),1(按你指定的长宽),6(扩展),7(32bit bmp图片)
3. #ff00ff -> 指定要透明的颜色
4. 0 -> 指定图片长度
5. 0 -> 指定图片宽度
6. 1 -> 0=使用指定长宽,1=使用图片长宽
7. 0 -> 0=不作变化,1=映射
脚本码中对于组件位置的指定和对齐,常用的就是中(client)上(top)下(bottom)左(left)右(right)上右(topright)下左(bottomleft)...,还有下面的九宫格参数.
大方向位置搞定后再辅以padding: rect(0rp,0rp,22rp,0)左,上,右,下,这类填空指令作偏移设定,取得想要的精确布局.
位置九宫格代号参数
6 4 7
1 0 2
5 3 8
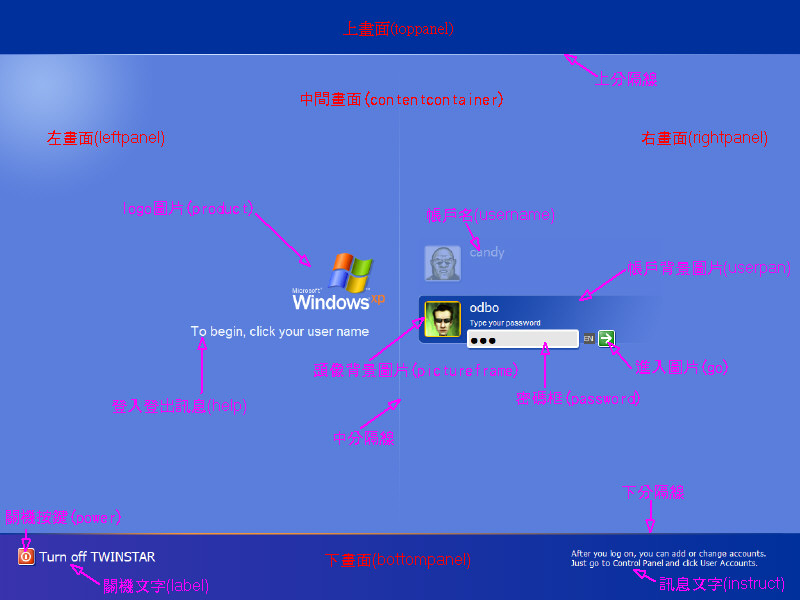
(二)XP登录脚本码逐项解说
(1)各组件之定义
在脚本文件的上半部,以<style resid= ...>起头,</style>结尾
此组件定义区共分以下九个小区块
1.中间画面
此段脚本码指定了全局底色,中间画面颜色及USER(各账户)按键共享底图等三个组件
<style resid=framess>
element
{
background: argb(0,0,0,0); #定义全画面背景为带透明通道的黑色rgb色块(此argb定义让覆盖在上面的图片可指定透明色)
}
element [id=atom(contentcontainer)]
{
background: rgb(90,126,220); #指定中间画面为水蓝色rgb色块(覆盖于上面定义的黑色背景之上)
}
button
{
background: rcbmp(112,6,#FF00FF,0,0,1,0); #指定USER按键底图为编号112的bmp图片,扩展排列,透明色为桃红色,使用图片的长宽度
borderthickness: rect(8,8,0,8); #设定该按键底图加外框,左8上8右0下8(pix)
}
</style>
2.上画面
此段脚本码指定了上画面颜色及上分隔线图片二个组件
<style resid=toppanelss>
element
{
background: argb(0,0,0,0); #定义上画面背景为带透明通道的黑色rgb色块
}
element [id=atom(toppanel)]
{
background: rgb(0,48,156); #指定上画面为深蓝色rgb色块
}
element [id=atom(divider)]
{
background: rcbmp(125,6,#FF00FF,0,0,1,0); #指定上分隔线为编号125的bmp图片
}
</style>
3.下画面
此段脚本码指定了下画面颜色.下分隔线图片.关机按键.退出按键.文字讯息等组件
<style resid=bottompanelss>
element
{
background: argb(0,0,0,0); #定义下画面背景为带透明通道的黑色rgb色块
}
element [id=atom(bottompanel)]
{
background: gradient(argb(0,57,52,173), argb(0,0,48,156), 0); #指定下画面为由argb紫色?向渐层至argb深蓝色
fontface: rcstr(2); #指定下画面使用的字体依String Table(字符串值)资源编号2所设定之字符串值,本例为tahoma字体
}
element [id=atom(divider)]
{
background: rcbmp(126,6,#FF00FF,0,0,1,0); #指定下分隔线为编号126的bmp图片
}
element [id=atom(options)]
{
padding: rect(25rp, 20rp, 25rp, 20rp); #指定对下画面中的组件填入距离空间左25上20右25下20
} 此功能作用的组件包恬power按键.unduck按键.instruct讯息
button
{
fontsize: rcint(42) pt; #指定上列按键上文字大小依String Table(字符串值)资源编号42设定显示
foreground: white; 颜色白.及鼠标在按键上时以手状显示
cursor: hand;
}
button [mousefocused]
{
fontstyle: underline; #鼠标移到关机.退出按键时按键消息正文加下横线显示
}
button [keyfocused]
{
fontstyle: underline; #以键盘快捷移到关机.退出按键时按键消息正文加下横线显示
}
element [id=atom(instruct)]
{
contentalign: wrapleft; #右下角的消息正文智能向左对齐
padding: rect(18rp,0,0,0); #该消息正文左方增加18pix的空间
fontsize: rcint(43) pt; #指定消息正文大小依String Table(字符串值)资源编号43设定显示
foreground: white; #指定消息正文为白色
}
</style>
4.左画面
左画面覆盖在中间画面的左半部,包括Windows Logo,欢迎字样及其阴影,登入注销时的系统讯息(help)
<style resid=leftpanelss>
element
{
background: argb(0,0,0,0);
fontface: rcstr(1); #指定左画面使用的字体依字符串值资源编号1设定显示,此例为arial字体
}
element [id=atom(product)]
{
animation: alpha | s | mediumslow; #指定Logo图片以透明动画显示,速度为中慢
}
element [id=atom(leftpanel)]
{
foreground: rgb(239,247,255);
}
element [id=atom(welcome)]
{
fontstyle: italic; #指定欢迎文字样式为斜体
fontsize: rcint(44) pt;
fontweight: bold; #增加指定文字样式为粗体
padding: rect(0rp,0rp,22rp,0); #向右增加22pix空间
contentalign: topright; #指定文字置于右上(此例左画面指定位置为中间,因此实际为中间右上)
}
element [id=atom(welcomeshadow)]
{
foreground: rgb(49,81,181);
fontstyle: italic;
fontsize: rcint(44) pt;
fontweight: bold;
padding: rect(2rp,3rp,20rp,0); #指定欢迎文字阴影增加空间为左2上3右20下0
contentalign: topright; 显示出来的效果为向右2向下3偏移的阴影
}
element[id=atom(help)]
{
fontsize: rcint(45) pt;
padding: rect(81rp,81rp,0,0);
contentalign: wrapright; #设置登入注销讯息显示位置为智能向右靠齐
}
</style>
5.右画面
右画面覆盖在中间画面的右半部,包括中间分隔线.使用者显示窗口及其控制滑杆.
<style resid=rightpanelss>
element
{
background: argb(0,0,0,0);
}
element [id=atom(divider)]
{
background: rcbmp(124,6,#FF00FF,0,0,1,0); #设置中间分隔线图片
}
scrollbar [vertical] #设置窗口滑杆为垂直显示
{
layoutpos: nineright; #设置窗口滑杆位置在右画面以九宫格配置的右边
background: rgb(115,146,231);
}
viewer
{
layoutpos: nineclient; #设置窗口位置在右画面以九宫格配置的中央
}
thumb
{
background: rcbmp(111,6,#FF00FF,0,0,1,0);
borderthickness: rect(3,3,3,3); #设置窗口滑杆有3pix细框
}
repeatbutton [id=atom(lineup)]
{
content: rcbmp(110,3,-1,sysmetric(20),sysmetric(20),0,0); #设置滑杆向上图片
}
repeatbutton [id=atom(linedown)]
{
content: rcbmp(109,3,-1,sysmetric(20),sysmetric(20),0,0); #设置滑杆向下图片
}
</style>
6.使用者显示窗口(以鼠标操作时)
使用者显示窗口在鼠标进入窗口热区时,各组件显示设置,包括使用者账户.名称.头像及其系统目前运行状态
<style resid=hotaccountlistss>
element
{
background: argb(0,0,0,0);
fontface: rcstr(3);
}
selector
{
padding: rect(0rp,26rp,5rp,26rp); #设置鼠标进入热区时,使用者窗口增加上26右2下26pix的空间
}
logonaccount
{
cursor: hand;
foreground: rgb(239,247,255);
background: rgb(90,126,220);
animation: alpha | log | fast; #鼠标进入热区时使用者账户呈现快速透明动画效果
alpha:96; #鼠标进入热区后各使用者账户以透明度96显示(0~255)
}
logonaccount [logonstate=1] #账户人登入时的动画显示设定
{
animation: rectangle | s | mediumfast;
cursor: arrow;
alpha:255;
}
logonaccount [mousewithin] #鼠标指向个别账户时的状态
{
cursor: hand;
alpha:255;
}
logonaccount [selected] #鼠标选取个别账户时的状态
{
cursor: hand;
alpha:255;
}
element [id=atom(userpane)] #账户背景
{
padding: rect(2rp,2rp,14rp,2rp);
borderthickness: rect(5,5,0,5); #指定账户背景外框粗细
bordercolor: rgb(90,126,220); #指定账户背景外框颜色
fontsize: rcint(45) pt;
}
element [id=atom(userpane)][selected]
{
background: rcbmp(112,6,#FF00FF,0,0,1,0); #账户背景在鼠标选取时显示图片112
}
logonaccount [selected]
{
alpha: 255;
}
element [id=atom(pictureframe)] #设置账户头像底图
{
background: rcbmp(113,7,255,0,0,1,0);
borderthickness: rect(5,5,5,5);
margin: rect(0,0, 7rp,0); #设置账户头像底图右侧距离账户名及密码7pix
}
element [id=atom(pictureframe)] [mousefocused] #设置鼠标指向账户头像时的效果
{
background: rcbmp(119,7,255,0,0,1,0);
borderthickness: rect(5,5,5,5);
margin: rect(0,0,7rp,0);
alpha: 255;
}
element [id=atom(pictureframe)] [selected] #设置鼠标按下账户头像时的效果
{
background: rcbmp(119,7,255,0,0,1,0);
borderthickness: rect(5,5,5,5);
margin: rect(0,0,7rp,0);
alpha: 255;
}
element [id=atom(username)]
{
foreground: rgb(239,247,255);
contentalign: endellipsis; #设置账户名向左对齐,账户名后加空白直到最后,以让密码从下一行开始显示
}
button [class="status"] #以下为使用者系统状态(例如:有几个程序正在运行)各项显示设置
{
background: argb(0,0,0,0);
foreground: rgb(0,48,156);
fontsize: rcint(46) pt;
fontweight: bold;
}
button [class="status"][mousefocused]
{
fontstyle: underline;
}
button [class="status"][keyfocused]
{
fontstyle: underline;
}
button [class="status"][selected]
{
foreground: rgb(239,247,255);
fontsize: rcint(46) pt;
fontweight: bold;
}
</style>
7.使用者显示窗口(以键盘操作时)
本处设置和6相同,只是少了一些鼠标效果,不再赘述.
<style resid=accountlistss>
element
{
background: argb(0,0,0,0);
fontface: rcstr(3);
}
selector
{
padding: rect(0rp,26rp,5rp,26rp);
}
logonaccount
{
cursor: hand;
animation: alpha | log | fast;
background: rgb(90,126,220);
}
logonaccount [logonstate=1]
{
animation: rectangle | s | mediumfast;
cursor: arrow;
}
element [id=atom(userpane)]
{
padding: rect(2rp,2rp,14rp,2rp);
borderthickness: rect(5,5,0,5);
bordercolor: rgb(90,126,220);
fontsize: rcint(45) pt;
}
element [id=atom(userpane)][selected]
{
background: rcbmp(112,6,#FF00FF,0,0,1,0);
}
element [id=atom(pictureframe)]
{
background: rcbmp(113,7,255,0,0,1,0);
borderthickness: rect(5,5,5,5);
margin: rect(0,0,7rp,0);
}
element [id=atom(username)]
{
foreground: rgb(239,247,255);
contentalign: endellipsis;
}
button [class="status"]
{
background: argb(0,0,0,0);
foreground: rgb(0,48,156);
fontsize: rcint(46) pt;
fontweight: bold;
contentalign: wrapleft;
}
button [class="status"][mousefocused]
{
fontstyle: underline;
}
button [class="status"][keyfocused]
{
fontstyle: underline;
}
button [class="status"][selected]
{
foreground: rgb(239,247,255);
fontsize: rcint(46) pt;
fontweight: bold;
}
</style>
8.账户密码区
此段脚本码定义了密码输入框,输入框讯息,进入及密码提示按键
<style resid=passwordpaness>
element
{
background: argb(0,0,0,0);
}
element [id=atom(passwordpanelayer)]
{
padding: rect(71rp,0,0,0); #设置密码区左方71pix空白,避免和账户头像重迭
}
element [id=atom(instruct)] #设置密码输入框上面的文字(此例为Type Your Password)
{
fontface: rcstr(48);
fontsize: rcint(47) pt;
foreground: white;
padding: rect(3rp,0,0,3rp);
}
edit [id=atom(password)] #输入密码框的各项设置
{
background: rcbmp(102,6,#FF00FF,0,0,1,0);
borderthickness: rect(3,3,5,5);
passwordcharacter: 9679; #输入密码时显示出来的字符代号
fontface: "arial";
fontsize: 16pt;
}
button [id=atom(go)] #设置密码右方的进入按键
{
margin: rect(5rp,0,0,0);
content: rcbmp(103,3,-1,26rp,26rp,0,0);
padding: rect(0rp,1rp,0,1rp);
}
button [id=atom(go)][keyfocused] #按下进入按键时
{
content: rcbmp(104,3,-1,26rp,26rp,0,0);
}
button [id=atom(info)] #设置密码提示按键
{
margin: rect(5rp,0,0,0);
content: rcbmp(105,3,-1,28rp,28rp,0,0);
}
button [id=atom(info)][keyfocused] #设置密码提示按键按下时图片
{
content: rcbmp(106,3,-1,28rp,28rp,0,0);
}
element [id=atom(keyboard)] #设置输入密码时的显示
{
cursor: arrow;
margin: rect(5rp,0,0,0);
}
</style>
9.窗口滑杆
此段脚本码以5.右画面的滑杆为基础,加入了定义滑杆的各项动作参数(避免更动)
<style resid=scroller>
scrollbar
{
layoutpos: ninebottom;
}
scrollbar [vertical]
{
layoutpos: nineright;
}
viewer
{
layoutpos: nineclient;
}
thumb
{
background: dtb(handlemap(1), 3, 1);
content: dtb(handlemap(1), 9, 1);
contentalign: middlecenter;
}
thumb [mousefocused]
{
background: dtb(handlemap(1), 3, 2);
content: dtb(handlemap(1), 9, 2);
}
thumb [captured]
{
background: dtb(handlemap(1), 3, 3);
content: dtb(handlemap(1), 9, 3);
}
repeatbutton [id=atom(lineup)]
{
background: dtb(handlemap(1), 1, 1);
width: sysmetric(2);
height: sysmetric(20);
}
repeatbutton [id=atom(lineup)][mousefocused]
{
background: dtb(handlemap(1), 1, 2);
}
repeatbutton [id=atom(lineup)][pressed]
{
background: dtb(handlemap(1), 1, 3);
}
repeatbutton [id=atom(linedown)]
{
background: dtb(handlemap(1), 1, 5);
width: sysmetric(2);
height: sysmetric(20);
}
repeatbutton [id=atom(linedown)][mousefocused]
{
background: dtb(handlemap(1), 1, 6);
}
repeatbutton [id=atom(linedown)][pressed]
{
background: dtb(handlemap(1), 1, 7);
}
repeatbutton [id=atom(pageup)]
{
background: dtb(handlemap(1), 7, 1);
}
repeatbutton [id=atom(pageup)][mousefocused]
{
background: dtb(handlemap(1), 7, 2);
}
repeatbutton [id=atom(pageup)][pressed]
{
background: dtb(handlemap(1), 7, 3);
}
repeatbutton [id=atom(pagedown)]
{
background: dtb(handlemap(1), 6, 1);
}
repeatbutton [id=atom(pagedown)][mousefocused]
{
background: dtb(handlemap(1), 6, 2);
}
repeatbutton [id=atom(pagedown)][pressed]
{
background: dtb(handlemap(1), 6, 3);
}
</style>
[page][/page]
2)各组件动作时机及显示设定部份
这一部份就是登录界面执行动作的脚本码,以上面各项组件的定义作基础,设定整个界面运行时的布局分配及事件触发时机.
以下分为三部解说.
<logonframe...>起始,</logonframe>结尾
这里规范整个动作脚本的画面布局及分配,以上面定义组件1~5的部份,作动作指定及执行.
<logonaccount...>起始,</logonaccount>结尾
这一段执行脚本码配合上面定义组件6.7.9部份,对账户窗口内的各组件作布局及指定动作.
<element resid=passwordpanel...>起始,</element>结束
这一段执行脚本码配合上面定义组件8部份,对账户密码及附属组件作布局及指定动作
下面是这三段脚本码的个别解说.
<logonframe resid=main id=atom(frame) sheet=styleref(framess) layout=borderlayout()>
<element id=atom(toppanel) sheet=styleref(toppanelss) layout=borderlayout() layoutpos=top height=80rp> #执行时上画面位于画面顶端,高度80
<element id=atom(divider) layoutpos=bottom height=2rp/> #执行时上画面分隔线位于上画面底部,高度2
</element>
<element id=atom(bottompanel) sheet=styleref(bottompanelss) layout=borderlayout() layoutpos=bottom> #执行时下画面位于画面底部,不设高度,由下方组件判断
<element id=atom(divider) layoutpos=top height=2rp/> #执行时下画面分隔线位于下画面顶端,高度2
<element id=atom(options) layout=borderlayout() layoutpos=client> #设定执行下画面时功能定义的各组件空间距离
<element layout=borderlayout() layoutpos=left> #安排下面的关机按键排列在下画面的左侧
<button id=atom(power) layout=borderlayout() layoutpos=top accessible=true accRole=43 accName=rcstr(11)> #设定关机按键为可执行,位在上方,显示文字
<element layoutpos=left content=rcbmp(107,3,-1,26rp,26rp,0,0) /> #指定关机按键图片及宽26高26
<element id=atom(label) layoutpos=client margin=rect(2rp,0,0,0)/> #关机文字左方设定2pix空间
</button>
<button id=atom(undock) layout=borderlayout() layoutpos=top margin=rect(0,2rp,0,0) accessible=true accRole=43 accName=rcstr(14)> #退出键同关机键
<element layoutpos=left content=rcbmp(108,3,-1,26rp,26rp,0,0)/>
<element id=atom(label) layoutpos=client margin=rect(2rp,0,0,0)/>
</button>
</element>
<element id=atom(instruct) layoutpos=right content=rcstr(25) width=325rp/> #消息正文,置于右方,由右算起325pix开始显示
</element>
</element>
<element id=atom(contentcontainer) layout=flowlayout(1,3,2,3) layoutpos=client content=rcbmp(100,0,0,219rp,207rp,1,0)> #设定中画面图片,砖块排列置中,宽高度
<element id=atom(leftpanel) sheet=styleref(leftpanelss) layout=filllayout() layoutpos=left> #左画面填充模式,置左
<element id=atom(logoarea) layout=verticalflowlayout(0,3,3,2)> #logo组件垂直排列(指下面的product.help)
<element id=atom(product) contentalign=topright padding=rect(0rp,0rp,20rp,20rp) content=rcbmp(123,3,-1,137,86,0,0) background=rgb(90,126,220)/>
<element id=atom(help) contentalign=wrapright width=384rp padding=rect(0rp,0rp,40rp,0rp)/> #登入出讯息由中间算起384开始显示,并加右方40的空间距离
</element>
<element id=atom(msgarea) layout=verticalflowlayout(0,0,0,2) > #欢迎讯息组件(包括Welcome及阴影)以填充模式(填Welcome文字)垂直排列
<element layout=filllayout() width=384rp> #填充宽度384
<element id=atom(welcomeshadow) content=rcstr(7)/> #填充文字阴影依字符串值7内容显示(此例为Welcome)
<element id=atom(welcome) content=rcstr(7)/>
</element>
</element>
</element>
<element id=atom(divider) layoutpos=left width=1rp/> #中央分隔置于右画面左侧,宽度1
<scrollviewer id=atom(scroller) sheet=styleref(scroller) layoutpos=client xscrollable=false margin=rect(26rp,0rp,0rp,0rp)> #账户窗口滑杆不需要时不显示
<selector id=atom(accountlist) sheet=styleref(accountlistss) layout=verticalflowlayout(0,3,3,2)/> #账户名单垂直排列
</scrollviewer>
</element>
</element>
</logonframe>
<logonaccount resid=accountitem id=atom(accountitem) layout=filllayout() accessible=true accRole=43> #设定使用者账户为可执行
<element id=atom(userpanelayer) layout=borderlayout() height=80rp> #每个账户所占高度80
<element id=atom(userpane) layout=borderlayout() layoutpos=top> #账户底图位置
<element id=atom(pictureframe) layout=flowlayout(0,2,2) layoutpos=left width=58rp height=58rp> #账户头像底图宽高
<element id=atom(picture) />
</element>
<element id=atom(username) layoutpos=top/> #账户名称位置
<button id=atom(status0) class="status" layoutpos=none/> #使用者系统状态显示位置不作设定(依组件定义运行)
<button id=atom(status1) class="status" layoutpos=none/>
</element>
</element>
</logonaccount>
<element resid=passwordpanel id=atom(passwordpanelayer) sheet=styleref(passwordpaness) layout=borderlayout() height=80rp> #账户密码组件高度
<element layout=borderlayout() layoutpos=bottom>
<edit id=atom(password) layoutpos=left width=163rp/> #密码框宽度
<element id=atom(keyboard) layoutpos=left/> #密码输入位置
<button id=atom(go) layoutpos=left accessible=true accRole=43 accName= rcstr(100)/> #进入按键设置为可执行,按下时显示字符串值100
<button id=atom(info) layoutpos=left accessible=true accRole=43 accName= rcstr(13)/> #密码提示键设置为可执行,按下时显示字符串值13
</element>
<element id=atom(instruct) layoutpos=bottom content=rcstr(6)/> #密码框上方文字依字符串值6显示
</element>

Windows XP的正式OEM版本出来到现在都有一个多月了,对于这个新兴的操作系统,曾经以前的一群“改瘟派”玩家开始由陌生而熟悉,也渐渐开始修改起这个操作系统来了,近一段时间以来,一大堆的Windows修改软件几乎个个都灌上了:For XP的字样。
可是这些的软件基本都是通过注册表修改一些Windows的默认设置,或者增加一些个性化的摆设,可是这些都是老套的东西了,以前的Windows就已经有了,没有体现出现在XP的与众不同之处。可是我一直在想一个问题:Windows 98有Logo,可是对于XP,那个千篇一律的开机登录画面到底能不能修改呢?嗯,通过1个小时的四处查阅资料和研究,我终于理解了如何修改那个开机画面,哈哈哈哈,小成就感之余和大家分享一下哦:)
先看看我现在的样子??
我现在的登录画面,很寇把??:)
行,心动了?想开始动手修改你的登录画面了?okok,我先说一说原理分析,然后大家就知道这个是如何实现的了,其实很简单哦:)
首先大家看看自己Windows XP的目录下的System32目录,里面有一个logonui.exe的文件,看他的名字是不是有点熟悉?呵呵,“logon”就是登陆的意思,而“ui”我推测可能是User Interface的缩写,(我英文也不是很好哦,只是猜测,如果错了不要笑我:))看到了这个EXE文件,而且文件体积不小,这样的体积足够放下一张图片了!嗯,马上让我有把这个文件用刀子Slit open、抓出那张丑图,塞一张Beauty进去的冲动——哈哈,破坏狂人倾向:)嗯,既然有这样的想法了,接下来就开始做了,这时候就要用到一个软件,用它就可以满足我“暴力破坏”的欲望,啊哈哈哈哈~~~~狞笑中…………
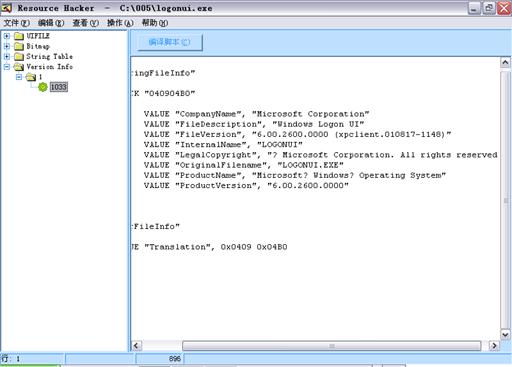
来,隆重登场,Resource Hacker,这已经是一个老工具了,不过他的能力和易用性可以满足我,简单介绍一下咯:
Resource Hacker 可以被用来:
1. 查看 Win32 可执行和相关文件的资源 (*.exe, *.dll, *.cpl, *.ocx),在已编译和反编译的格式下都可以。
2. 提取 (保存) 资源到文件 (*.res) 格式,作为二进制,或作为反编过的译资源脚本或图像。
图标,位图,指针,菜单,对话,字符串表,消息表,加速器,Borland 窗体和版本信息资源都可以被完整地反编译为他们各自的格式,不论是作为图像或 *.rc 文本文件。 3. 修改 (替换) 可执行文件的资源。
图像资源 (图标,指针和位图) 可以被相应的图像文件 (*.ico, *.cur, *.bmp),*.res 文件,甚至另一个 *.exe 文件所替换。
对话,菜单,字符串表,加速器和消息表资源脚本 (以及 Borland 窗体) 可以通过使用内部资源脚本编辑器被编辑和重新编译。
资源也可以被一个 *.res 文件所替换,只要替换的资源与它是同一类型并且有相同的名称。
4. 添加 新的资源到可执行文件。
允许一个程序支持多种语言,或者添加一个自定义图标或位图 (公司的标识等) 到程序的对话中。
5. 删除 资源。大多数编译器添加了应用程序永远不会用到的资源到应用程序中。删除这些不使用的资源可以减小一个应用程序的大小。
Ok了,看过了它的能力,下面可以开始动手了,为了安全起见,先把logonui.exe备份一下(嗯,这可是一个破坏狂的好习惯哦),然后打开这个文件,如图:
呵呵,现在可以开始修改自己喜欢的画面了,首先,想编辑画面颜色的话,可以到/UIFILE/1000/1033/下面修改咯(有的人的文件可能是/UIFILE/1000/1022键值,看情况而定),说起来也挺话长的(嘿嘿,有点语无伦次),这里只能举一个例子咯:
(由于是特殊代码,网页显示会出错,Sorry呀…………)
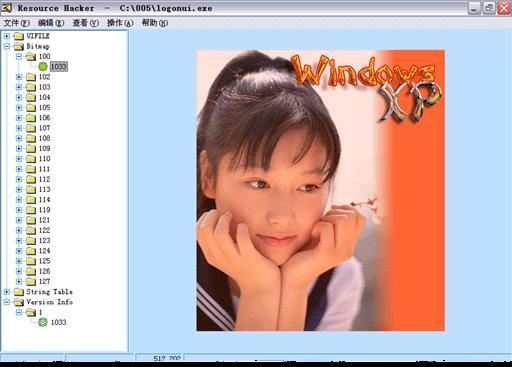
大概的样子就是这样,具体的就看各位自己改咯,另外一个重要的和根本目的就是:要改图片呀,嗯,继续看,“Bitmap”键值看到没有?大家都是聪明人,我就不用多说了哦:)
哦,对了,还有一个要注意的地方,就是想想看,如果图片太大的话,把用户登陆窗口给盖住了,这下不是就“Happy”了?呵呵,所以咯,这个地方要注意一下:在 /UIFILE/1000/1033/ 下面,可以用CTRL+F 搜索: layout=flowlayout(1,3,2,3) layoutpos=client ontent=rcbmp(100,0,0,xxx,yyy,1,0)> 看到那个XXX和YYY了没有?XXX代表宽,比如:. 400rp (注意:“ rp @”是必须的——不包括双引号) ,如果图片过大,呵呵,就让你体验一下什么叫做“蜗牛”哦。好了好了,剩下的一句话:师傅领进门,修行在个人,自己开始动手修改画面吧,不过还是提醒一下,不要直接编辑,一定要做好备份工作,不然可就惨咯~!~! 另外,如果改好以后,只要把这个文件覆盖回原来的位置就行了,如何覆盖?推荐两种方法,一种是纯DOS下面把改好的文件COPY回去覆盖,(对于都是FAT分区的情况),如果是NTFS,另外一种方法就是在开始启动XP的时候按F8键,然后进入带命令行的安全模式状态,然后用Administrator登录,然后再覆盖也行。
最后,如果失败了,请用备份的文件覆盖回来就好了,还有,对于因维修改造成的任何系统问题作者概不负责哦…………







 本文介绍如何使用ResHacker工具修改Windows XP登录画面的颜色与图片,包括背景颜色、密码字符形状等,并提供了详细的步骤说明。
本文介绍如何使用ResHacker工具修改Windows XP登录画面的颜色与图片,包括背景颜色、密码字符形状等,并提供了详细的步骤说明。




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








