<div class="markdown_views"><h2 id="前言"><a name="t0" target="_blank"></a><a target="_blank"></a><a target="_blank"></a>前言</h2>
对于喜欢逛CSDN的人来说,看别人的博客确实能够对自己有不小的提高,有时候看到特别好的博客想转载下载,但是不能一个字一个字的敲了,这时候我们就想快速转载别人的博客,把别人的博客移到自己的空间里面,当然有人会说我们可以收藏博客啊,就不需要转载,(⊙o⊙)… 也对。。
实现
因为我自己当初想转载的时候却不知道该怎么转载,所以学会了之后就把方法写出来,帮助那些想转载却不知道该怎么转载的人(大神勿笑)。
我们首先打开要转载的博客,然后鼠标右键就会出现下面的菜单:

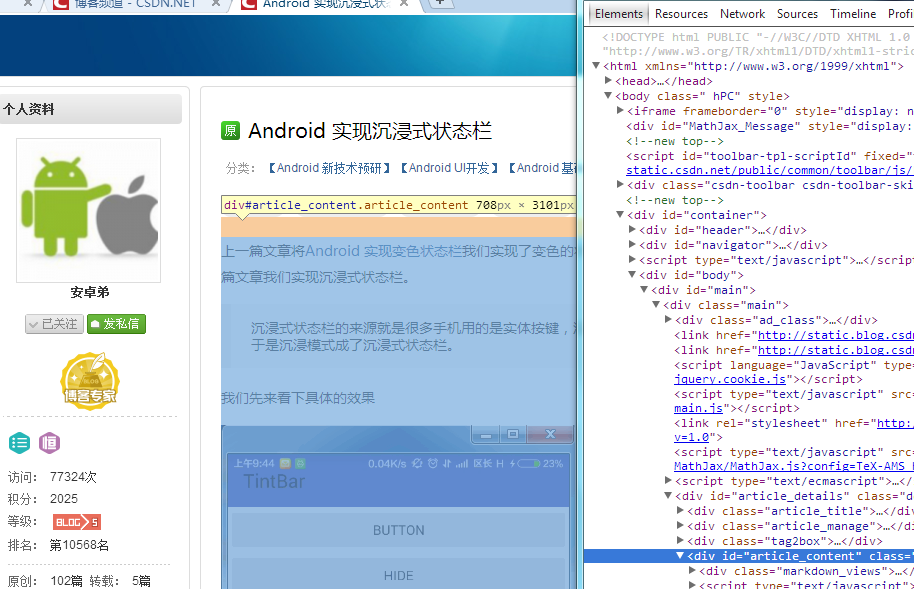
我们点击【审查元素】,就会出现当前HTML页面的代码,如下:

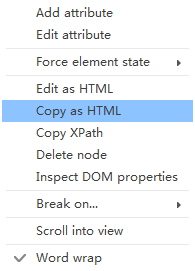
我们选中“article_content”从图片左边我们也可以看到,博客的内容已经被我们选中了,也就是我们想要转载的内容,然后右键,就会出现下面的菜单:

我们选中【Copy as HTML】就可以把其中要转载的内容复制下来,接下来的就是粘贴了。
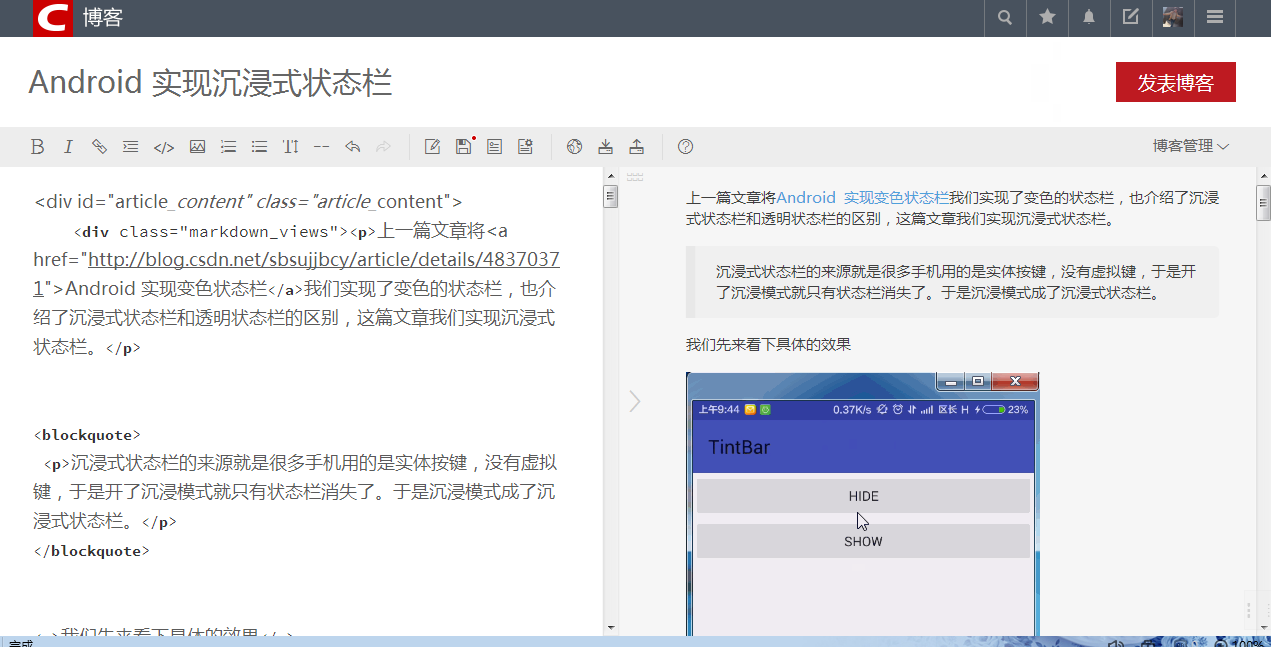
我们先新建一篇文章,打开markdown编辑器(因为在普通的编辑器我没有找到方法/(ㄒoㄒ)/~~),然后粘贴一下,就会出现下面的内容:

可以在右边看到,博客内容已经被转载了,然后发表就可以了。
最后特别要注意的是,我们发表的时候一定要选择【转载】,尊重原创!!
小结
因为自己当时也苦恼不知道该如何转载,所以我希望这篇文章能够帮助别人,虽然可能只是很简单的内容,但是,新手可能还真是不知道,—>比如我/(ㄒoㄒ)/~~
欢迎使用Markdown编辑器写博客 本Markdown编辑器使用[StackEdit][6]修改而来,用它写博客,将会带来全新的体验哦: - **Markdown和扩展Markdown简洁的语法** - **代码块高亮** - **图片链接和图片上传** - ***LaTex*数学公式** - **UML序列图和流程图** - **离线写博客** - **导入导出Markdown文件** - **丰富的快捷键** ——————- ## 快捷键 - 加粗 `Ctrl + B` - 斜体 `Ctrl + I` - 引用 `Ctrl + Q` - 插入链接 `Ctrl + L` - 插入代码 `Ctrl + K` - 插入图片 `Ctrl + G` - 提升标题 `Ctrl + H` - 有序列表 `Ctrl + O` - 无序列表 `Ctrl + U` - 横线 `Ctrl + R` - 撤销 `Ctrl + Z` - 重做 `Ctrl + Y` ## Markdown及扩展 > Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ] 使用简单的符号标识不同的标题,将某些文字标记为**粗体**或者*斜体*,创建一个[链接](http://www.csdn.net)等,详细语法参考帮助?。 本编辑器支持 **Markdown Extra** , 扩展了很多好用的功能。具体请参考[Github][2]. ### 表格 **Markdown Extra** 表格语法: 项目 | 价格 ——– | — Computer | 1600Phone| 12 Pipe | $1 可以使用冒号来定义对齐方式: | 项目 | 价格 | 数量 | | :——– | ——–:| :–: | | Computer | 1600 元 | 5 | | Phone | 12 元 | 12 | | Pipe | 1 元 | 234 | ###定义列表 **Markdown Extra** 定义列表语法: 项目1 项目2 : 定义 A : 定义 B 项目3 : 定义 C : 定义 D > 定义D内容 ### 代码块 代码块语法遵循标准markdown代码,例如:@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为: Γ(n)=(n−1)!∀n∈N 。
- 块级公式:
更多LaTex语法请参考 这儿.
UML 图:
可以渲染序列图:
或者流程图:
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
- 这里是 脚注 的 内容. ↩





















 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








