LCP(Largest Contentful Paint)和FCP(First Contentful Paint)是Web性能分析中的两个关键指标。
LCP(Largest Contentful Paint):
- 定义:LCP是衡量从页面开始加载到页面上最大内容元素(如图片、文本块等)在视口中渲染的时间
- 最佳范围:一个良好的LCP时间应该是2.5秒或更短。这意味着在2.5秒内,用户应该能够看到页面的主要内容元素。超过这个时间,用户可能会觉得页面加载速度过慢。
- 考量元素类型:LCP考量的元素类型包括
<img>元素、内嵌在<svg>元素内的<image>元素、<video>元素(使用封面图像)、通过url()函数(而非使用CSS渐变)加载的带有背景图像的元素,以及包含文本节点或其他行内级文本元素子元素的块级元素。
如何查看LCP指标
-
1. 使用Chrome开发者工具:
- 打开Chrome浏览器,并导航到你想分析的网页。
- 右键点击页面,选择“检查”或使用F12打开开发者工具。
- 在开发者工具中,选择“Performance”选项卡。
- 点击“开始记录”按钮(红色圆点),然后刷新页面以重新加载并记录性能数据。
- 页面加载完成后,停止记录。
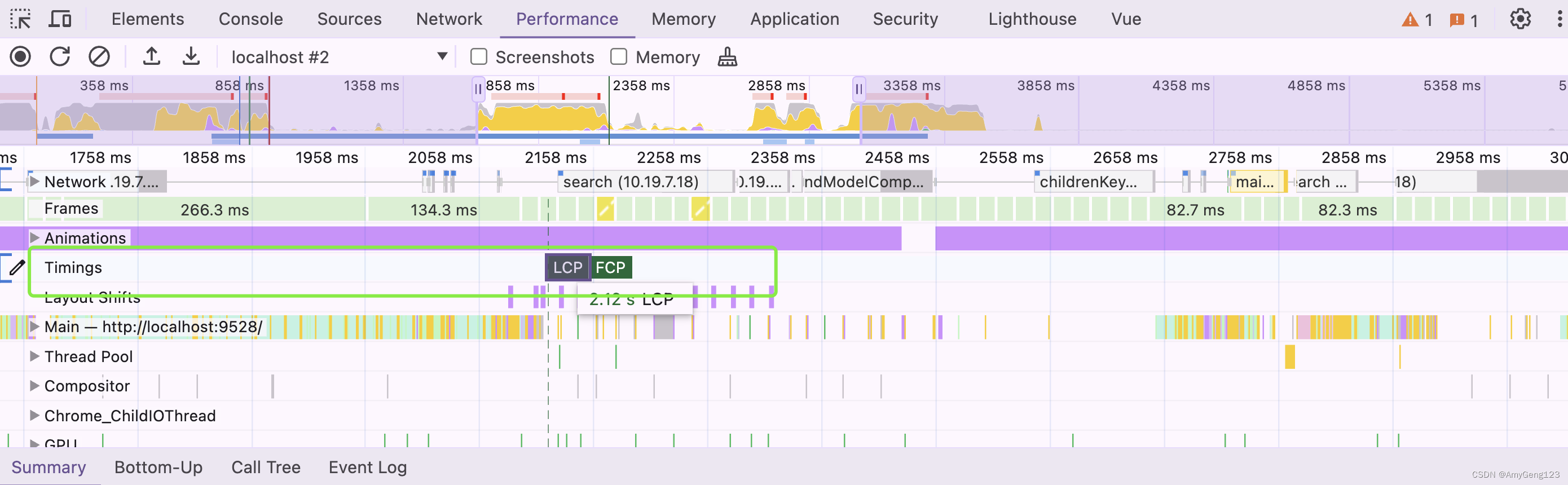
- 在记录的性能数据中,在Timings中就可以看到LCP的时间。

-
2. 利用Lighthouse工具:
- Lighthouse是Chrome开发者工具中的一个功能,可以对网站性能进行全面的审计。
- 在Chrome开发者工具的“Audits”或“Lighthouse”选项卡中运行性能审计。
- 审计完成后,查看报告中的“Performance”部分,可以找到LCP的具体数值。
FCP(First Contentful Paint)
- 定义:FCP为首次内容绘制,是Web页面加载过程中的一个重要时间点,表示浏览器首次渲染任何文本、图片、SVG、非白色canvas或video帧的时间。
- 最佳范围:没有固定的最佳范围,但一般来说,FCP时间越短越好。这主要是因为FCP是用户开始看到页面内容的第一个时刻,较短的FCP时间可以提高用户的感知加载速度。
- 特点:FCP更关注浏览器什么时候开始绘制内容,它并不考虑渲染内容的大小或复杂性,只是简单地记录了浏览器开始渲染内容的时间点。
如何查看FCP指标
-
1. 使用Chrome开发者工具:
- 与查看LCP类似,首先打开Chrome开发者工具并导航到目标网页。
- 在“Performance”选项卡中开始记录性能数据,并刷新页面。
- 停止记录后,在Timings中就可以看到FCP发生的时间点。
-
2. 通过控制台命令:
- 在Chrome开发者工具的控制台中,可以使用特定的命令来查询FCP。
- 输入performance.getEntriesByType(‘paint’)命令,这将返回一个包含所有绘制事件的数组。
- 在这个数组中,找到类型为“first-contentful-paint”的事件,并查看其startTime属性来获取 FCP的时间戳。
const paintEntries = performance.getEntriesByType('paint');
paintEntries.forEach(entry => {
console.log(entry.name, entry.startTime); // 输出绘制事件的名称和开始时间
});
上面的代码中,paintEntries 是一个数组,包含了与页面绘制事件相关的性能条目。每个条目都是一个对象,包含事件的名称(如 “first-paint” 或 “first-contentful-paint”)和开始时间(以毫秒为单位,相对于页面加载开始的时间)。
- 3. 利用第三方性能监控工具:
- 除了Chrome开发者工具外,还可以使用第三方性能监控服务(如New Relic、Pingdom等)来测量和跟踪FCP等性能指标.
LCP与FCP的对比
LCP相较于FCP更适合作为首屏指标,因为FCP更关注浏览器什么时候开始绘制内容,比如一个loading页面或者骨架屏,而LCP关注的是首屏中最大元素的实际渲染时间。























 1090
1090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








