你是否遇到过这样的“小确丧”:埋头于密密麻麻的文字间,突然一个生词跃然纸上,瞬间打断了流畅的阅读节奏,学习热情仿佛被按下了暂停键?
别怕,今天就带你解锁学习外语的新工具——悬浮翻译器,它就像是你的私人词汇小秘书,随时随地,随叫随到,让你的学习之路畅通无阻!

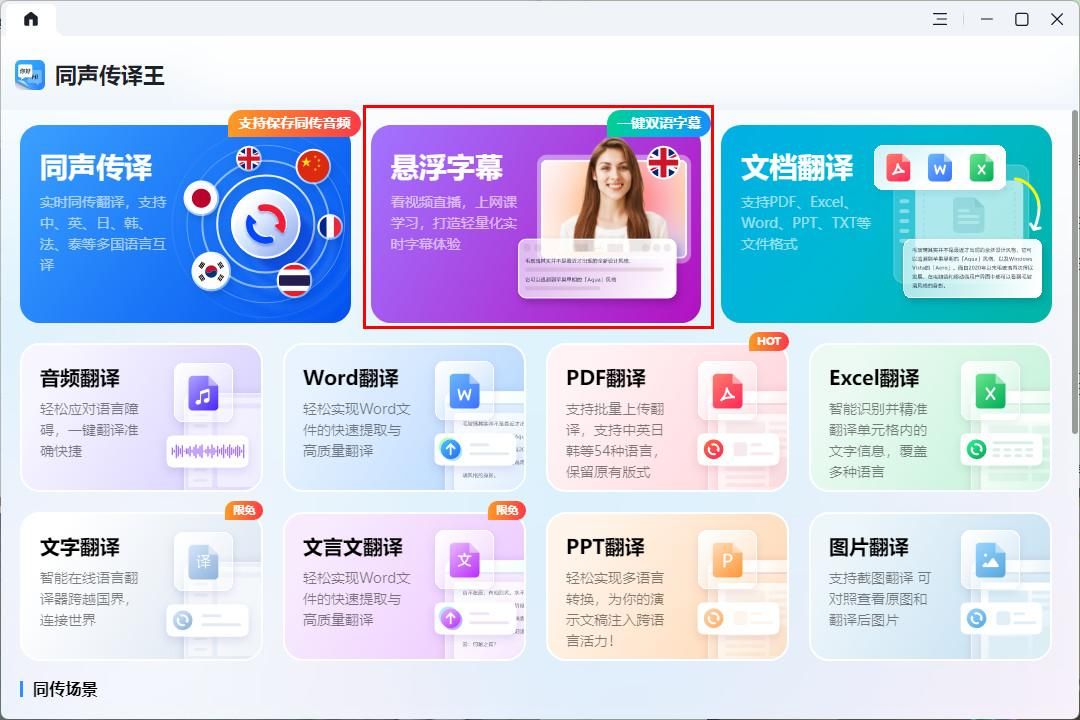
同声传译王✈学术阅读的好帮手
·﹄高光时刻介绍﹃·
同声传译王不仅支持文本翻译,还能进行语音输入转换,甚至视频字幕的实时翻译。它拥有强大的数据库支持,覆盖了多种语言,并且可以离线使用某些功能。最酷的是,它有一个悬浮窗口,我们可以在任何应用程序中启动翻译功能。

·﹄用武之地﹃·
撰写论文、阅读外文文献时,面对晦涩难懂的专业词汇,同声传译王就是你的智囊团。

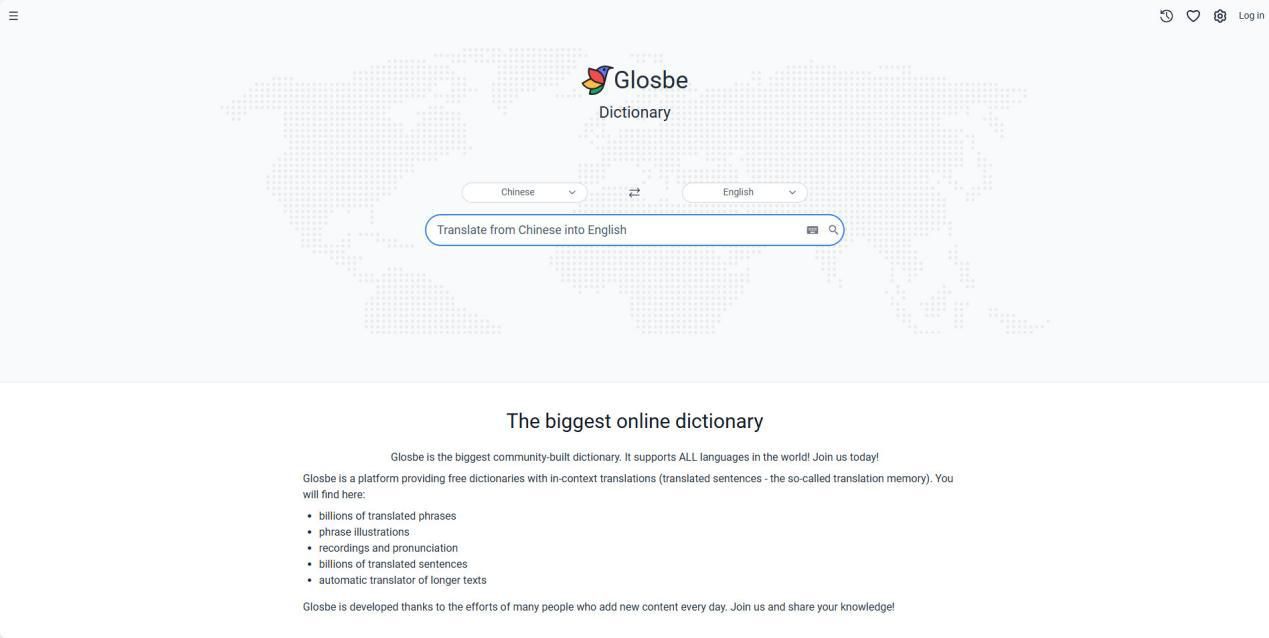
Glosbe✈跨文化交流的桥梁
·﹄高光时刻介绍﹃·
Glosbe是一款专注于词汇学习的应用程序,它提供了上下文相关的例句和释义,帮助我们更好地理解词汇的用法。此外,Glosbe还有一个特色功能是悬浮窗口,可以随时弹出翻译当前屏幕上的文本内容。
·﹄用武之地﹃·
想要更深入地了解外语文化,或是进行跨文化交流时,Glosbe能让你言之有物,更加地道。

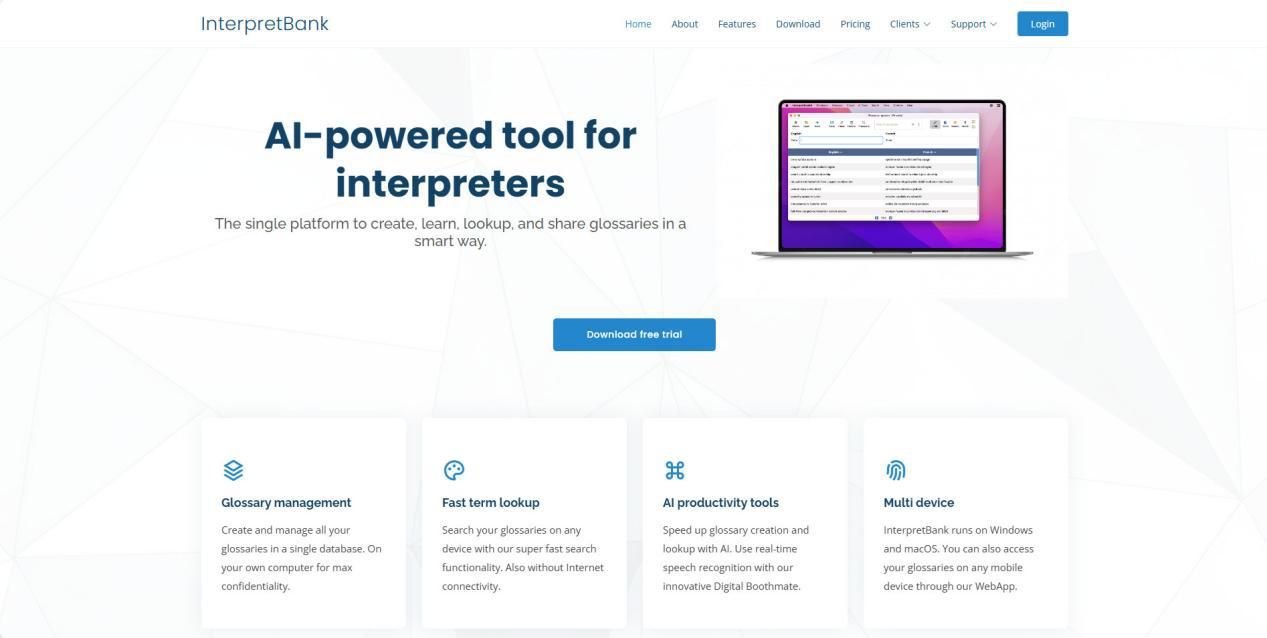
InterpretBank✈口译学习者的秘密武器
·﹄高光时刻介绍﹃·
InterpretBank是一款专为专业翻译人员设计的应用程序,它支持多种语言之间的互译,并且具有高度的准确性。其悬浮窗口功能可以让我们在翻译过程中快速查阅相关术语和短语。
·﹄用武之地﹃·
准备口译考试、进行模拟口译练习时,InterpretBank能助你练就“耳听八方,口若悬河”的本领。

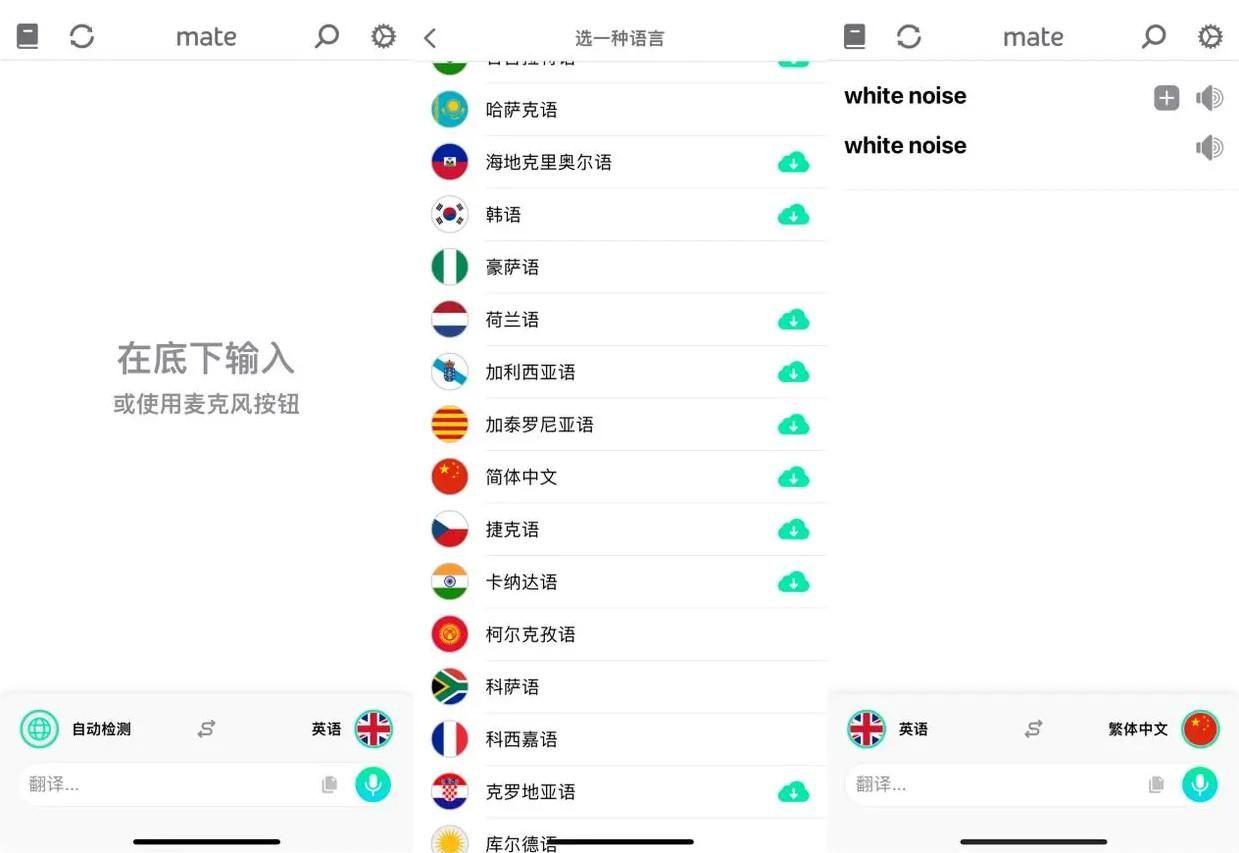
Mate Translate✈轻松高效的翻译伴侣
·﹄高光时刻介绍﹃·
Mate Translate以其简洁的操作界面和高效的翻译速度而受到好评。它支持超过100种语言的翻译,并且可以通过悬浮窗口在任何应用内启动翻译功能。此外,Mate Translate还支持OCR技术,可以直接从图片中提取文本进行翻译。
·﹄用武之地﹃·
无论是浏览网页、编辑文档还是在线学习,Mate Translate都能轻松融入,让你无缝切换语言环境。

SNAGIT✈截图翻译的创新者
·﹄高光时刻介绍﹃·
虽然SNAGIT以截图和录屏功能闻名,但它也有一个隐藏很深的翻译功能。我们可以选择屏幕上的任何文本,SNAGIT会自动识别并提供翻译。此外,它的悬浮窗口可以随时调用,非常适合需要频繁查看资料的学生。
·﹄用武之地﹃·
在浏览社交媒体、学术论文或PDF文件时,遇到无法直接复制的图片文字,SNAGIT就是你的救星。

这些悬浮翻译器就像是学习路上的小助手,随时待命帮助我们解决语言障碍。希望每位正在努力学习外语的朋友都能找到最适合自己的工具,让学习变得更加轻松愉快!





















 373
373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








