<head>
<meta name="viewport" content="width=device-width" />
<title>Show</title>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
function hh() {
var ticket = "";//存放登录成功以后的Ticket信息
$.ajax({
url: '/Default/CS',
type: 'GET',
dataType: 'json',
beforeSend: function (XHR) {
//发送ajax请求之前向http的head里面加入验证信息
XHR.setRequestHeader('Authorization', 'BasicAuth ' + $("#tex").val());
}
}).success(function (result) {
if (result != null) {
$("#tex").text(result.meg);
}
}).error(function (data) {
alert("获取数据失败");
});
}
</script>
</head>
<body>
Token:
@ViewBag.pp
@*<button id="test">测试</button>*@
<input type="button" id="test" οnclick="hh()" value="测试" />
<input type="text" id="tex" value="@ViewBag.pp" />
</body>
上面的是前台的逻辑无非就是点击一个按钮然后发送请求~
接着处理请求判断是否有权限(重点)
新建一个类:继承AuthorizeAttribute并会添加引用,引用分为HTTP的和一个MVC的我这里是用MVC做测试的所以我引用的MVC的命名空间,然后重写
OnAuthorization方法
public override void OnAuthorization(AuthorizationContext filterContext) { //获取头文件(headers Authorization为请求过来的头文件的名称) var authoriztion = filterContext.HttpContext.Request.Headers["Authorization"]; string c = "BasicAuth"; //判断是否跳过过滤 if (filterContext.ActionDescriptor.IsDefined(typeof(AllowAnonymousAttribute), true)) { return; } else { if (authoriztion != null && authoriztion.Length > c.Length) { return; } else { base.HandleUnauthorizedRequest(filterContext); } } base.OnAuthorization(filterContext); }
基本上这样就算成功了我们看下效果
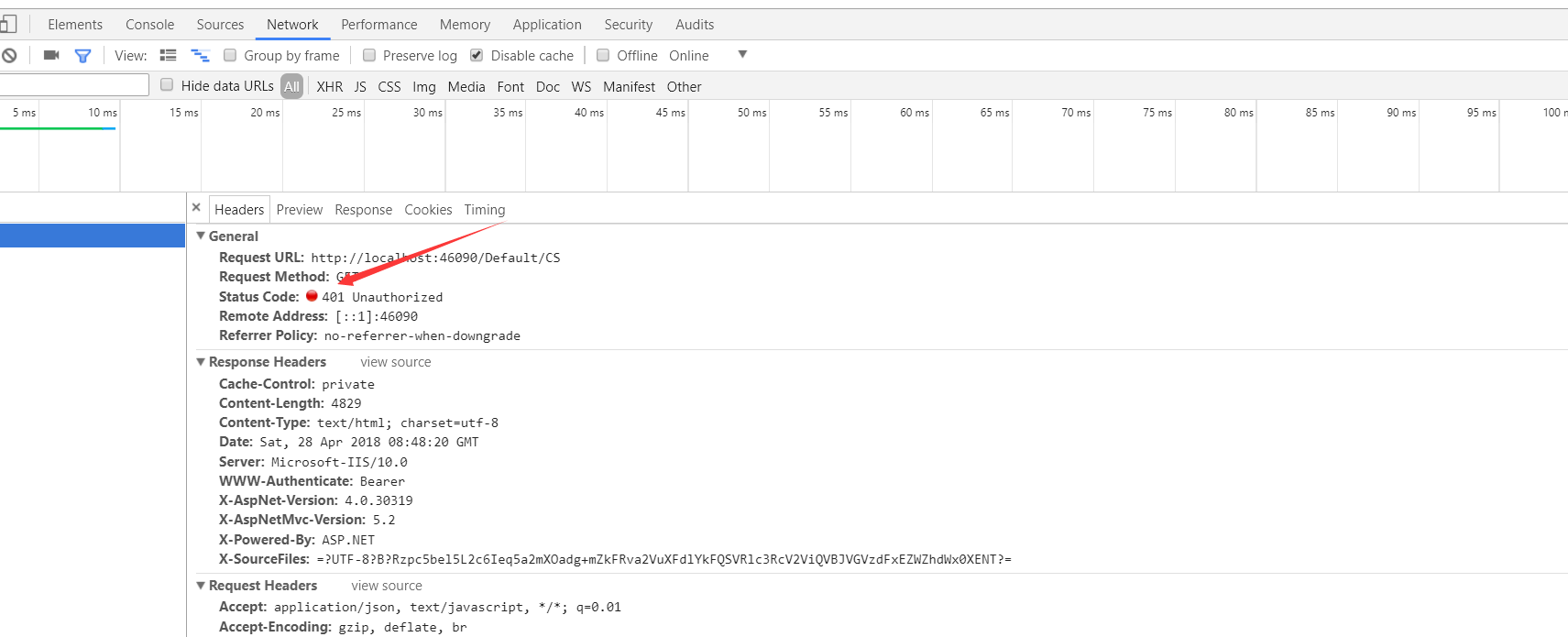
1.没有令牌的




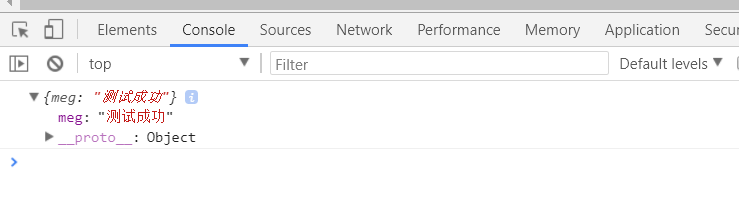
2.有令牌的



好了基本的权限就是这样的但是内部肯定要做很多逻辑操作去和你的数据库比对等等~ 如有疑问联系我Q1281111627
不积跬步无以至千里,不计小流无以成江海~~





















 1311
1311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








