在平时开发中,经常会碰到一些需要判断高度的场景,比如当超过一定高度后,需要自动出现展开折叠按钮,如下

传统的思路肯定是通过JS去动态计算容器的高度,但这样就涉及到加载时机的问题,获取早了可能元素还没渲染好,晚了又会有明显的卡顿感,或者会引起页面的闪烁。
那有没有仅通过CSS的方法呢?
当然也是有的!要实现上面这个例子的效果,需要解决以下几个问题:
1.如何判断不同的高度?
2.如何在不同的高度下展示隐藏点击按钮?
3.如何点击切换?
花几分钟一起看看吧😁
一、先思考一下布局
明确来讲,CSS现在已经有相关方法可以判断高度了,那就是CSS容器查询。不过这个特性太高级了,目前几乎还不能实战,我们这次介绍一种更加传统的方式。
如何判断不同的高度?换句话来说,什么样的布局在不同的高度下会有截然不同的效果?
思考一下
🤔
🤔
绝对定位?位置完全固定了,不行。
flex布局?好像也只能控制水平方向上
grid布局?这个水太深,没来得及研究(可能也行?)
等等,除了以上,还有一个现在都避而不谈的浮动布局,为啥现在都很少用了呢,原因在于浮动布局非常脆弱,细小的尺寸变化都能引起整个布局的坍塌。我记得以前用浮动布局的时候,都需要尺寸精确,稍微出一点差错就导致浮动元素不知道跑哪去了…
既然对尺寸非常敏感,是不是和本文的临界高度有一定联系呢?
没错,今天要用到的方式就是浮动布局。
二、浮动布局的奥妙
一步一步,来搭建我们所需要的页面雏形。
我们先来看一个有趣的现象,这里有一个容器,里面有3个子节点,分别为A、B、C,其中A左浮动,B、C右浮动
<div class="box"><div class="a">A</div><div class="b">B</div><div class="c">C</div&




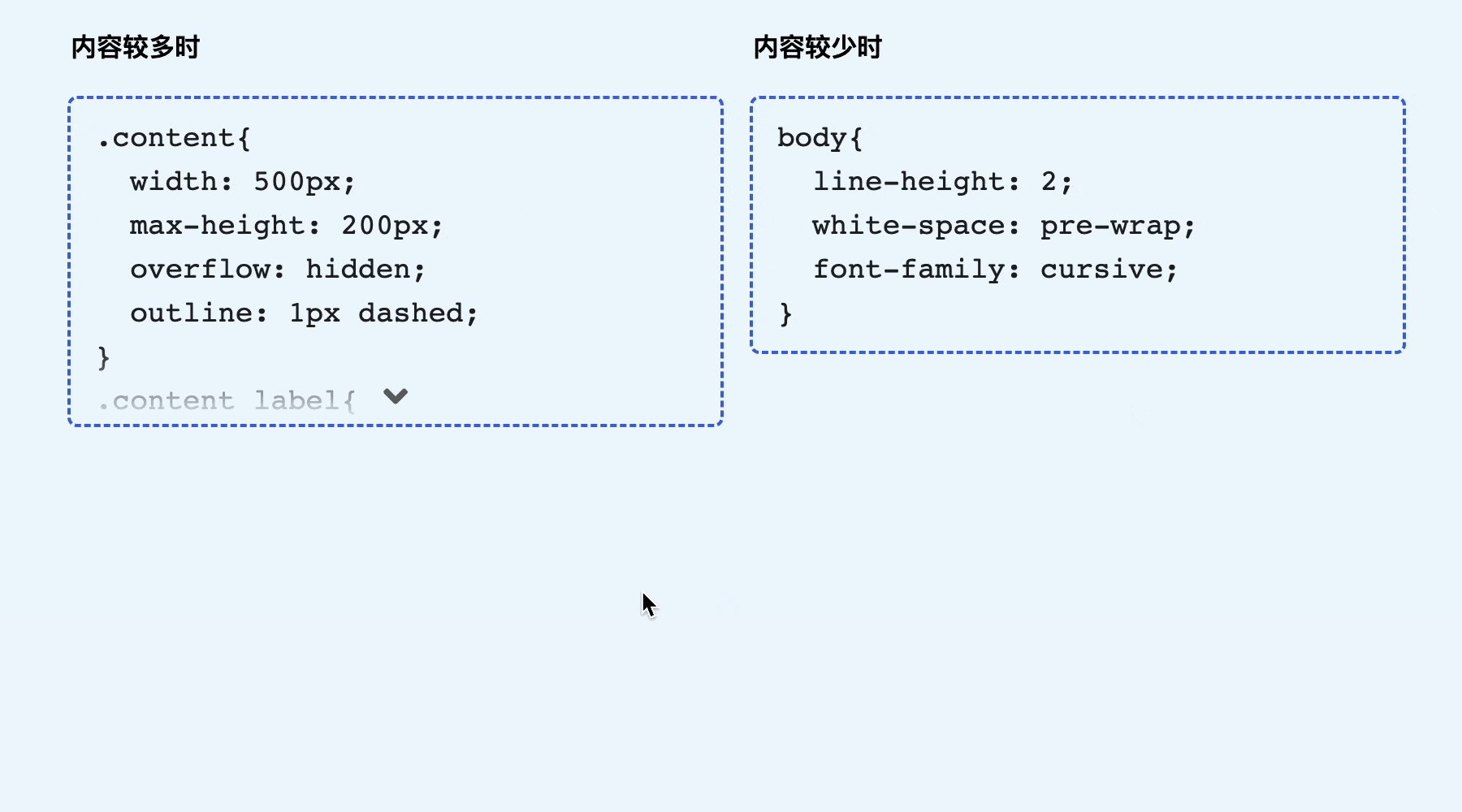
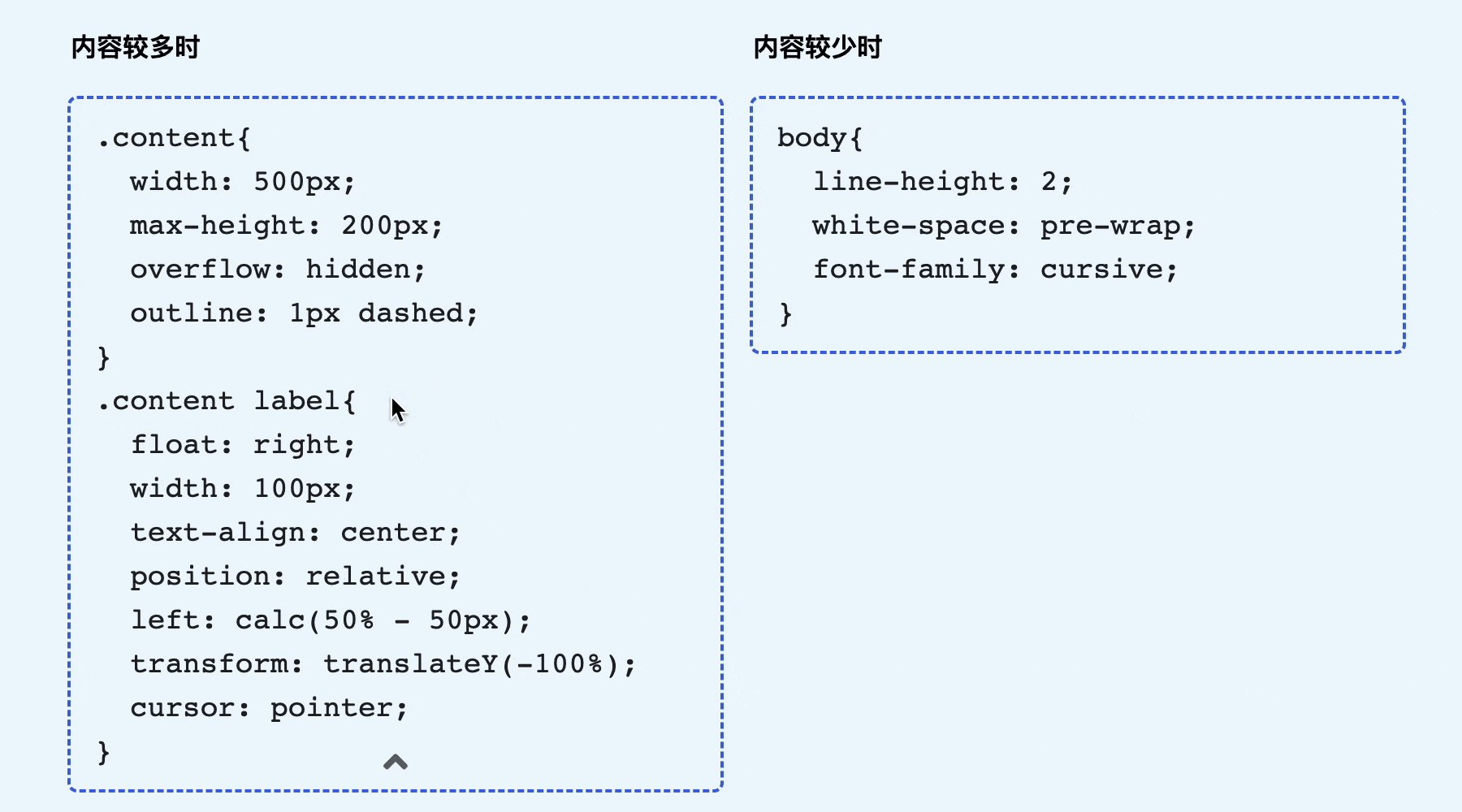
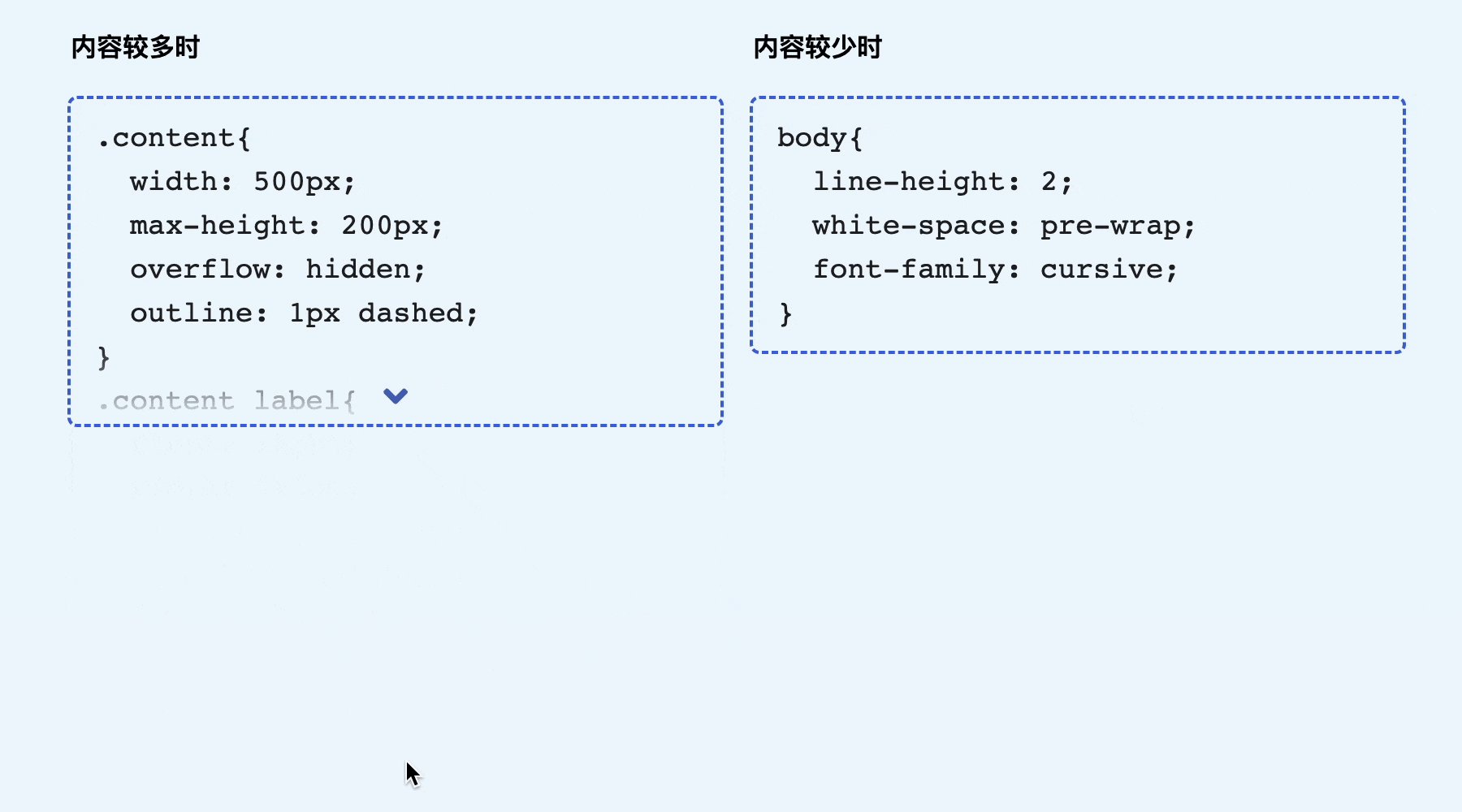
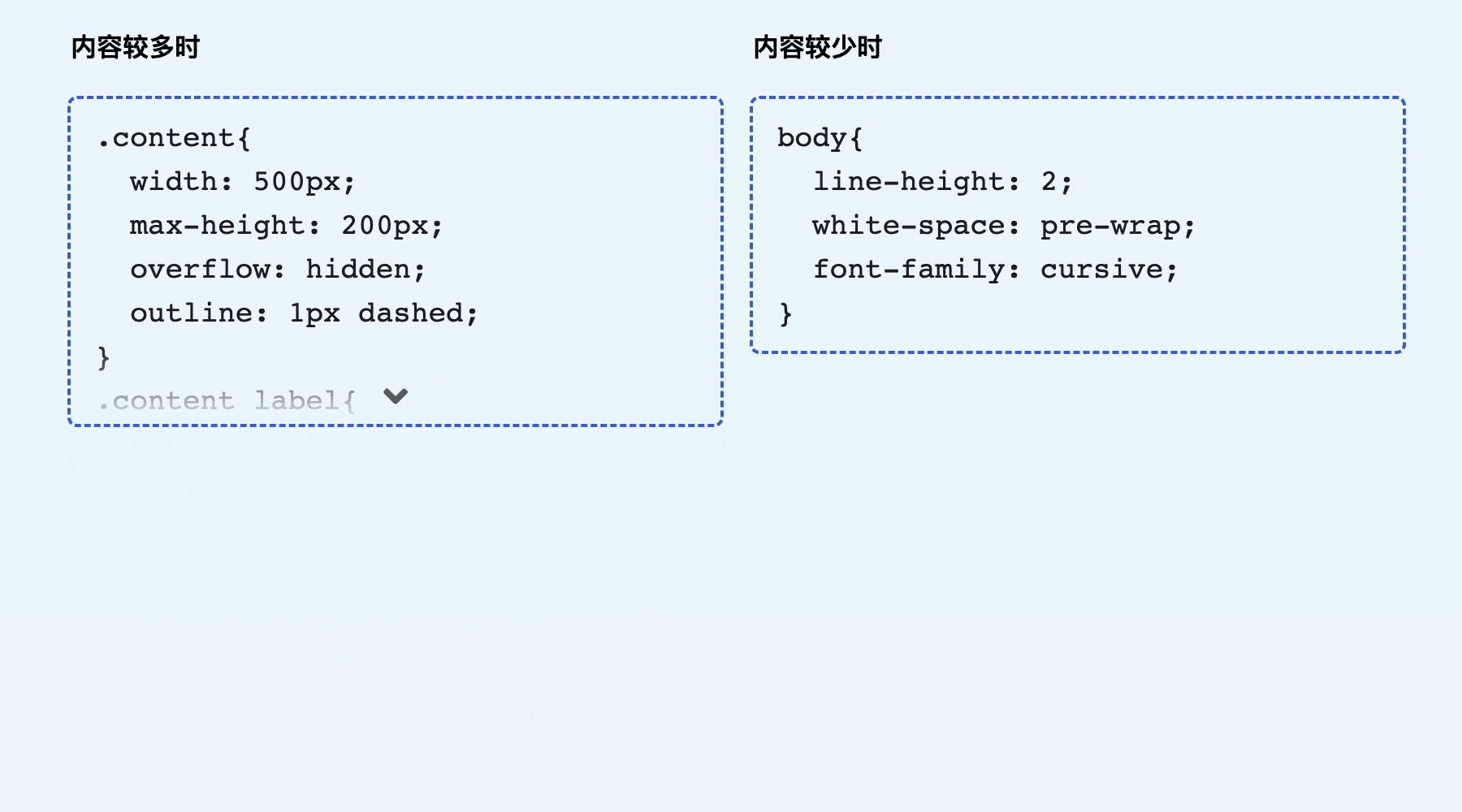
 本文介绍了如何仅通过CSS实现一个高度超过固定值后出现展开/折叠按钮的效果,避免了动态计算高度可能导致的问题。文章通过分析浮动布局的特性,展示了在不同高度下的布局变化,并提供了一个极端情况下的浮动表现示例,以此为基础实现了所需的效果。详细解释了CSS的具体实现,并给出了美化和交互处理的方法。
本文介绍了如何仅通过CSS实现一个高度超过固定值后出现展开/折叠按钮的效果,避免了动态计算高度可能导致的问题。文章通过分析浮动布局的特性,展示了在不同高度下的布局变化,并提供了一个极端情况下的浮动表现示例,以此为基础实现了所需的效果。详细解释了CSS的具体实现,并给出了美化和交互处理的方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1044
1044

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








