场景介绍
当设备需要获取传感器数据时,可以使用sensor模块,例如:通过订阅方向传感器数据感知用户设备当前的朝向,通过订阅计步传感器数据统计用户的步数等。

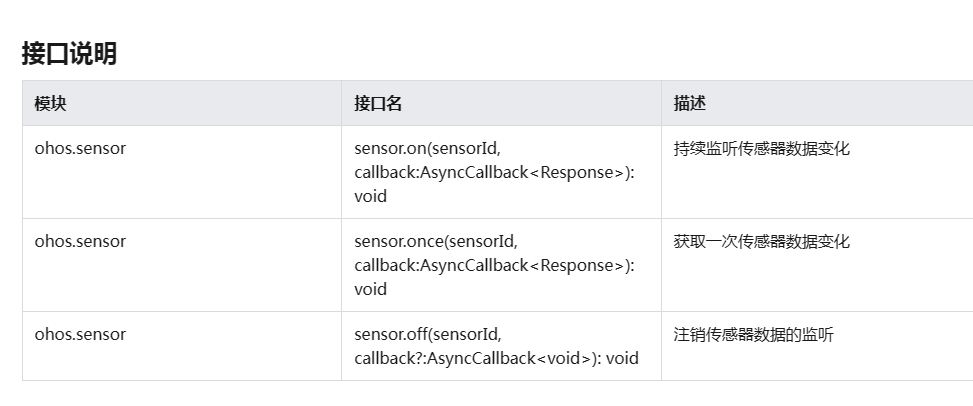
开发步骤
1.获取设备上传感器的数据前,需要检查是否已经配置请求相应的权限。
系统提供的传感器权限有:
ohos.permission.ACCELEROMETER
ohos.permission.GYROSCOPE
ohos.permission.ACTIVITY_MOTION
ohos.permission.READ_HEALTH_DATA
具体配置方式请参考权限申请声明。
2.以下场景以加速度传感器ACCELEROMETER为例。展示持续监听传感器接口的调用结果。
import sensor from "@ohos.sensor";
sensor.on(sensor.SensorId.ACCELEROMETER, function(data){
console.info("Data obtained successfully. x: " + data.x + "y: " + data.y + "z: " + data.z);// 获取数据成功
});

3.注销传感器数据监听。
import sensor from "@ohos.sensor";
sensor.off(sensor.SensorId.ACCELEROMETER);

4.获取一次传感器数据变化。
import sensor from "@ohos.sensor";
sensor.once(sensor.SensorId.ACCELEROMETER, function(data) {
console.info("Data obtained successfully. x: " + data.x + "y: " + data.y + "z: " + data.z);// 获取数据成功
});
若接口调用不成功,建议使用try/catch语句捕获代码中可能出现的错误信息。例如:
import sensor from "@ohos.sensor";
try {
sensor.once(sensor.SensorId.ACCELEROMETER, function(data) {
console.info("Data obtained successfully. x: " + data.x + "y: " + data.y + "z: " + data.z);// 获取数据成功
});
} catch (error) {
console.error("Get sensor data error, error:" + error.data, ", msg:", error.message);
}
怎样学习鸿蒙?
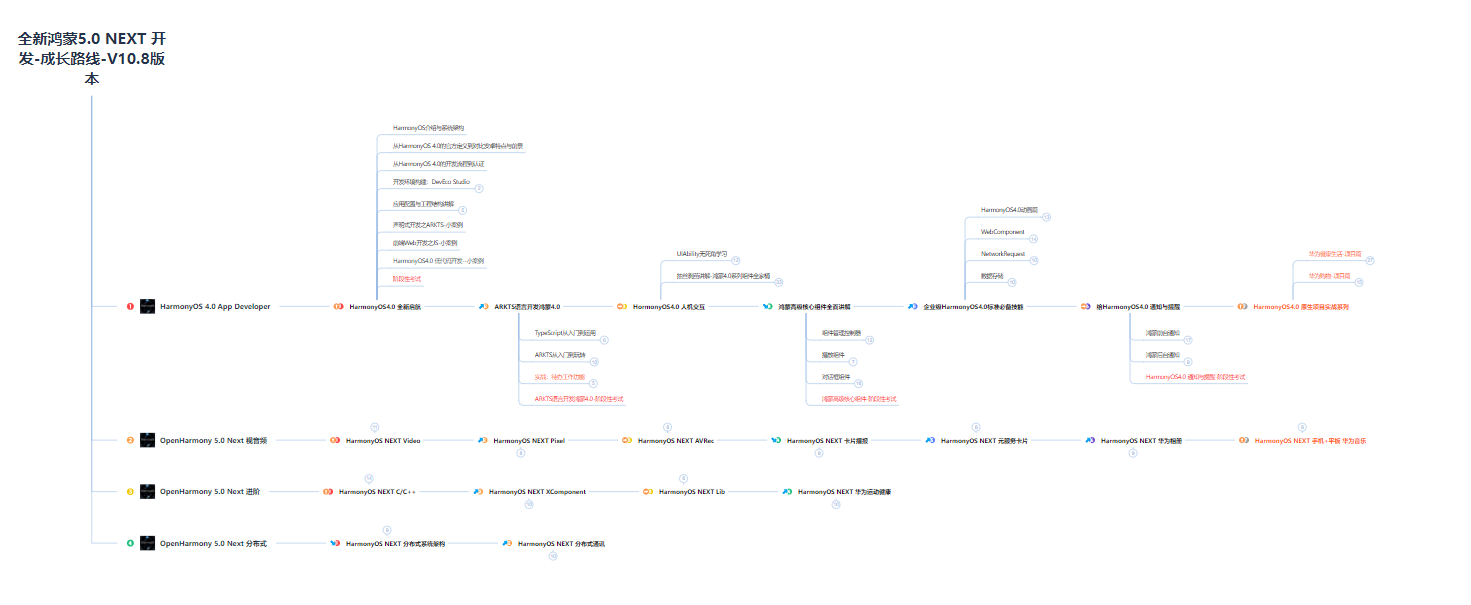
首先必学的是开发语言 ArkTS,这是重中之重,然后就是ArkUI声明式UI开发、Stage模型、网络/数据库管理、分布式应用开发、进程间通信与线程间通信技术、OpenHarmony多媒体技术……。中间还有许多的知识点,都整理成思维导图来分享给大家~

此外,小编精心准备了一份联合鸿蒙官方发布笔记整理收纳的《鸿蒙开发学习笔记》,内容包含ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
【有需要的小伙伴,可以扫描下方二维码免费领取!!!】

快速入门
- 开发准备
- 构建第一个ArkTS应用(Stage模型)
- 构建第一个ArkTS应用(FA模型)
- 构建第一个JS应用(FA模型)

开发基础知识
- 应用程序包基础知识
- 应用配置文件(Stage模型)
- 应用配置文件概述(FA模型)

资源分类与访问
- 资源分类与访问
- 创建资源目录和资源文件
- 资源访问

学习ArkTs语言
- 初识ArkTS语言
- 基本语法
- 状态管理
- 其他状态管理
- 渲染控制

基于ArkTS声明式开发范式
- UI开发(ArkTS声明式开发范式)概述
- 开发布局
- 添加组件
- 显示图片
- 使用动画
- 支持交互事件
- 性能提升的推荐方法

兼容JS的类Web开发范式
- 概述
- 框架说明
- 构建用户界面
- 常见组件开发指导
- 动效开发指导
- 自定义组件

Web组件
- 概述
- 设置基本属性和事件
- 并发
- 窗口管理
- WebGL
- 媒体
- 安全
- 网络与连接
- 电话服务
- 数据管理
- …

应用模型
- 概述
- Stage模型开发指导
- FA模型开发指导

2024完整鸿蒙学习资料领取方式:扫描下方二维码即可~






















 1116
1116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








