自定义 Tab Indicator
为指定的activity创建一个自定义的Theme,然后指定这个theme的父theme,再重写其中的actiobarTabStyle属性来改变navigation tabs所使用的指示器(Indicater)。actionbarTabStyle属性再指向另一个Style资源。在该style资源里,指定它的父style,再通过指定一个state-list drawable资源来重写background属性。
note:
一个state-list drawable是重要的,它可以通过不同的背景来反映当前选择的tab与其他没有被选的tab的不同。
例如,下面的这个是一个state-list drawable,它为actionbar tabs的多种不同状态指定了不同背景图片:
res/drawable/actionbar_tab_indicator.xml<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按钮没有按下的状态 -->
<!-- 没有焦点的状态 -->
<item android:state_focused="false"
android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/abc_tab_indicator_material"/>
<item android:state_focused="false"
android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/actionbar_tab_indicator"/>
<!-- 有焦点的状态 (例如D-Pad控制或者鼠标经过) -->
<item android:state_focused="true"
android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/abc_tab_indicator_mtrl_alpha"/>
<item android:state_focused="true"
android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/actionbar_tab_indicator"/>
<!-- 按钮按下的状态D -->
<!-- 没有焦点的状态 -->
<item android:state_pressed="true"
android:state_selected="false"
android:state_focused="false"
android:drawable="@drawable/abc_textfield_search_material"/>
<item android:state_pressed="true"
android:state_selected="true"
android:state_focused="false"
android:drawable="@drawable/abc_textfield_default_mtrl_alpha"/>
<!--有焦点的状态 (例如D-Pad控制或者鼠标经过)-->
<item android:state_pressed="true"
android:state_focused="true"
android:state_selected="false"
android:drawable="@drawable/abc_switch_thumb_material"/>
<item android:state_pressed="true"
android:state_focused="true"
android:state_selected="true"
android:drawable="@drawable/abc_ic_search_api_mtrl_alpha"/>
</selector>仅支持 Android 3.0 和更高leave时
当仅支持 Android 3.0 和更高时,样式 XML 文件应该是这样的:
res/values/themes.xml<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 应用于程序或活动的主题 -->
<style name="appCustomTheme_1"
parent="android:Theme.Holo">
<item name="android:actionBarTabStyle">@style/myActionbarTab</item>
</style>
<!-- ActionBar tabs 标签样式 -->
<style name="myActionbarTab"
parent="android:Widget.Holo.ActionBar">
<!-- 标签指示器 -->
<item name="android:background">@drawable/actionbar_tab_indicator</item>
</style>
</resources>
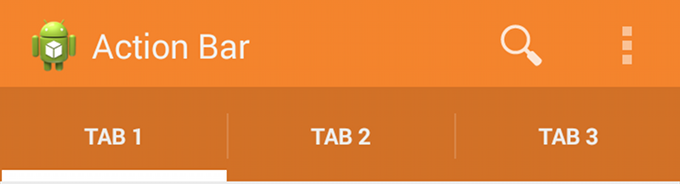
样式如图:
参考网址:
http://hukai.me/android-training-course-in-chinese/basics/actionbar/styling.html























 4131
4131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








