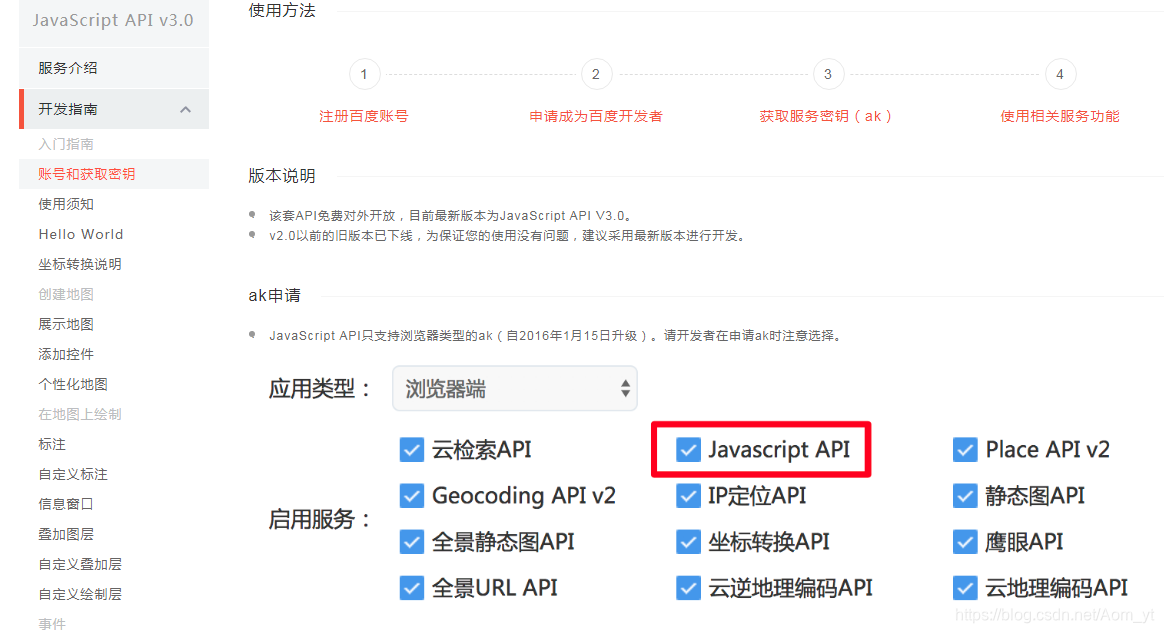
一、首先在百度api注册获得ak密钥

二、进行引入
第一种方式:
直接在vue中index.html中用script标签引入。
//你的ak密钥需要替换真实的你的ak码
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的ak密钥"></script>
第二种方式:
新建js文件,我命名为loadResources,里面创建script
// 这段代码写在js文件里
export function loadBMap(funcName) {
var script = document.createElement("script");
script.src = "http://api.map.baidu.com/api?v=2.0&ak=你的ak密钥&callback=" + funcName;
document.body.appendChild(script);
}
三、运用到具体文件中
第二种方式需要在你用到的地方进行引入文件
//根据你文件的真实路径引入
import {loadBMap} from '../loadResources'
created() {
window.initBaiduMapScript = () =>{
console.log(BMap);
this.getlocation();
}
loadBMap('initBaiduMapScript');
},
methods:{
getlocation(){
const that = this;
this.$nextTick(function(){
try{
const geolocation =new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
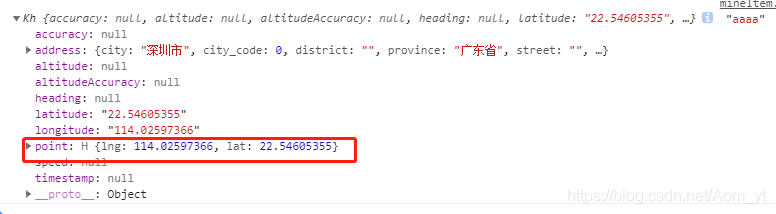
console.log(r,"aaaa");
if(this.getStatus() == BMAP_STATUS_SUCCESS){
const{lat =null, lng=null} = r.point;
}
});
}catch(e){
console.log(e)
}
})
}
因为我们不需要地图效果,因此只需要获取到经纬度就好,这边执行完就已经可以获取到经纬度了。
在控制台区域可以看到我们打印出来的console.log(r,“aaaa”);证明已经获取成功。

接着就是上送经纬度到后端接口。
四、如果需要地图效果
1、如果需要地图效果或者其他形式都可以参考百度地图开放平台里的示例demo
创建一个容器,当然初始的ak密钥script还是需要的
// 以下代码直接复制的百度地图api
<div id="allmap"></div>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,12);
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
alert('您的位置:'+r.point.lng+','+r.point.lat);
}
else {
alert('failed'+this.getStatus());
}
},{enableHighAccuracy: true})





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








