AngularJS指令小结:
1、ng-app指令定义了AngularJS应用程序的根元素,在网页加载完毕的时候会自动引导(自动初始化)应用程序;
2、ng-init指令为AngularJS应用程序定义了初始值,多个初始值用分号隔开;通常情况下,不实用ng-init。而是使用一个控制器或者模块来代替它;
3、ng-model指令绑定HTML元素到应用程序数据,它可以为应用程序提供类型验证(number、email、required),为应用程序数据提供状态(invalid、dirty、touched、error),为HTML元素提供CSS类,绑定HTML元素到HTML表单;即是用于表单元素,支持双向绑定,对普通元素无效
4、ng-repeat指令对于集合中(数组中或者数组对象中)的每个项会克隆一次HTML元素;
5、ng-bind用于普通元素,不能用于表单元素,应用程序单向地渲染数据到元素;当ng-bind和{{}}同时使用时。ng-bind绑定地值覆盖该元素地内容;
6、还可以创建自定义的指令
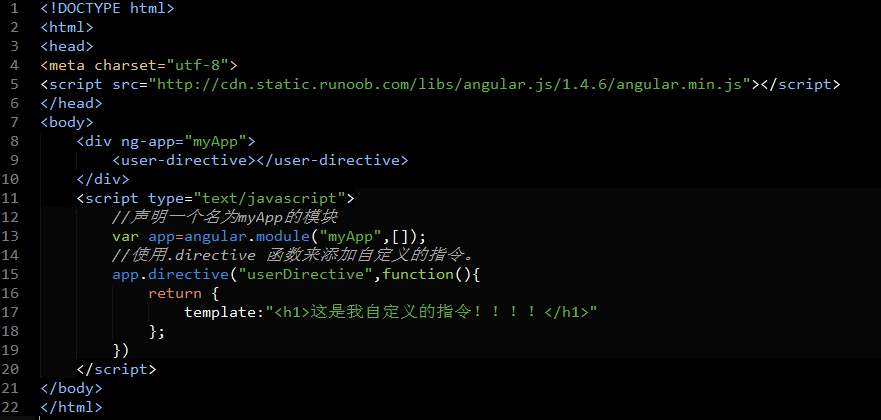
除了AngularJS内置的指令外,我们还可以创建自定义的指令。
先写个小例子:
我们可以通过以下几种方式来调用指令:
1、通过元素名的方式调用:
<user-directive></user-directive>
2、通过属性的方式
<div user-directive></div>
3、通过类名的方式
<div class="user-directive"></div>






















 567
567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








