- 更多的选择器
- 背景和边框
- 文本效果和字体
- 2D/3D 转换
- 动画
- 多列布局
- 用户界面
用户界面
新的用户界面特性包括重设元素尺寸、盒尺寸以及轮廓等
resize
box-sizing
outline-offset
div{
border:2px solid;
padding:10px 40px;
width:300px;
//resize 属性规定是否可由用户调整元素尺寸。
resize:both;
overflow:auto;
//box-sizing 属性规定盒子是content-box|border-box,content-box盒子的宽度和高度只包括了内容的宽高,border-box盒子包括了padding和border
box-sizing:border-box;
//outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。轮廓不占用空间,可能是非矩形
outline:2px solid red;
outline-offset:15px;
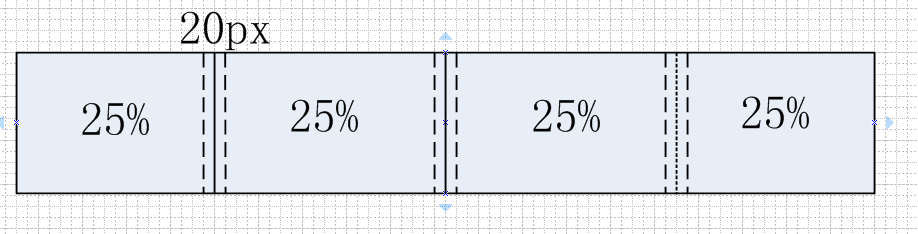
}上次面试问的一个布局问题就考到了box-sizing这个属性,宝宝真的没有看这么仔细过啊,所以光荣的挂了。那么问题来了:

就是这么一张图,一行实现四个div,每个盒子的width为25%。
<div class="container">
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</div>
.container a{
width:25%;
box-sizing:border-box;
padding:0 10px;
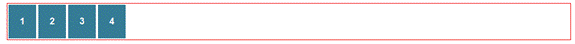
}box-flex 属性
.boxcontainer {
width: 200px;
display: -webkit-box;
display: -moz-box;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
}
.item {
background: #357c96;
margin: 2px;
padding: 20px;
color: #fff;
font-family: Arial, sans-serif;
}
<div class="boxcontainer">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>你将会看到:
.flex1 {
-webkit-box-flex: 1;
-moz-box-flex: 1;
}
.flex2 {
-webkit-box-flex: 2;
-moz-box-flex: 2;
}
<div class="boxcontainer">
<div class="item">1</div>
<div class="item">2</div>
<div class="item flex2">3</div>
<div class="item flex1">4</div>
</div>you will see our layout like this:

3和 4 按比例“2:1”的方式填充外层“容器”的余下区域。






















 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








