1、jsonp实现(<script>标签的动态创建)。由于同源策略,一般来说位于 server1.example.com 的网页与不是 server1.example.com 的服务器沟通,HTML 的 <script> 元素是一个例外。利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析,另外这种办法只能传递js类型的数据,不是很方便。使用方法为:
1、在客户端调用提供JSONP支持的URL Service,获取JSONP格式数据。如
<script type="text/javascript" src="http://www.yiwuku.com/myService.aspx?jsonp= onCustomerLoaded"></script>返回的数据类似于 onCustomerLoaded({result:”success”});
2、在客户端写callbackFunction函数的实现
<script type="text/javascript">
function onCustomerLoaded(result, methodName) { }
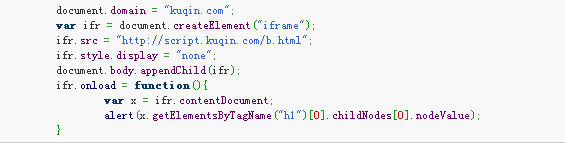
</script>2、document.domain+iframe的设置。对于主域相同而子域不同的例子,可以通过设置document.domain的办法来解决。具体的做法是可以在http://www.kuqin.com/a.html和http://script.kuqin.com/b.html两个文件中分别加上document.domain = ‘kuqin.com’;然后通过a.html文件中创建一个iframe,去控制iframe的contentDocument,这样两个js文件之间就可以“交互”了。当然这种办法只能解决主域相同而二级域名不同的情况,如果你异想天开的把script.kuqin.com的domian设为alibaba.com那显然是会报错地!代码如下:
www.kuqin.com上的a.html:
script.kuqin.com上的b.html
但是如果请求的服务器不是你的那该怎么办呢?比如土豆视频分享功能,利用ajax无法获取数据,应该是浏览器处于安全考虑,我的做法是在服务器端直接调用api的接口获取数据:
/**
* 获取土豆视频
* 如果视频不存在返回:{"multiResult":{"results":[]}}
* 参考API:http://api.tudou.com/apidoc/index.php/%E8%BD%AC%E8%B4%B4%E4%BF%A1%E6%81%AF%E6%9F%A5%E8%AF%A2
*/
public static WeiboVideo getTudouVideo(String url) throws Exception {
String input = url ;
String output = "http://api.tudou.com/v3/gw?method=repaste.info.get&appKey=f70c38b3b2a680a8&format=json&url="+input;
String str = SimpleHttpClient.simpleRequest(output, "",null,"utf-8");
System.out.println("WeiboVideoUtil.getTudouVideo()"+str);
JSONObject json = new JSONObject(str);
JSONObject multiResult = json.getJSONObject("repasteInfo");
JSONObject res = multiResult.getJSONObject("itemInfo");
WeiboVideo wv= new WeiboVideo();
wv.setTitle(res.getString("title"));
wv.setThumbnail(res.getString("picUrl"));
wv.setSummary(res.getString("description"));
wv.setTime(res.getString("totalTime"));
wv.setSource("土豆视频");
wv.setPageUrl(res.getString("itemUrl"));
wv.setFlashUrl(res.getString("html5Url"));
String htmlCode = "<embed src=\""+res.getString("outerPlayerUrl")+"\" allowFullScreen=" +
"\"true\" quality=\"high\" width=\"480\" height=\"400\" align=\"middle\" allowScriptAccess=\"always\" type=\"application/x-shockwave-flash\"></embed>";
wv.setHtmlCode(htmlCode);
return wv;
}























 801
801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








