关于vertical-align:的几个属性的情况一直处于模棱两可的状态,今天特来研究下,这个几个属性,并对几个属性在不同浏览器中的表现进行测试
vertical-align的常用属性有baseline,top,bottom,text-top,text-bottom,middle
下面看看测试用例:
第一种情况,默认行高的情况下:
1)demo01:
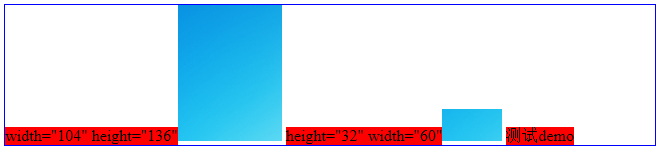
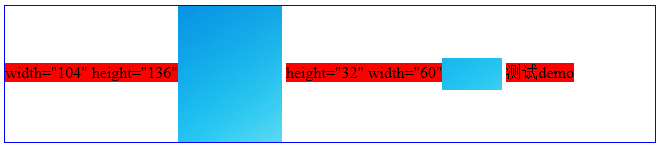
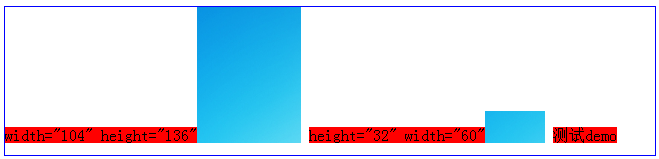
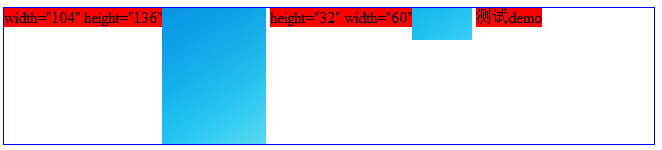
vertical-align:baseline在各浏览器中的表现情况基本一致,如下图:
2)demo02:
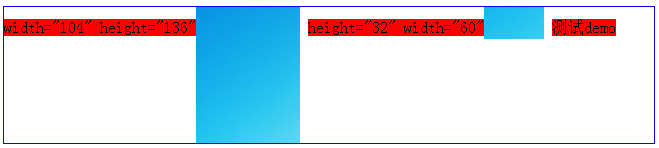
vertical-align:bottom在个浏览器中的表现却差强人意,如下图:
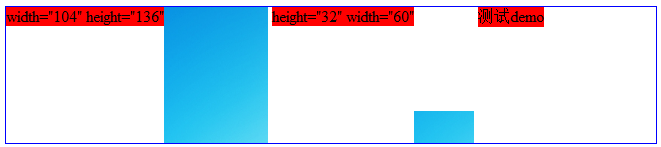
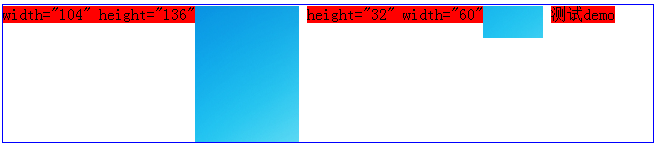
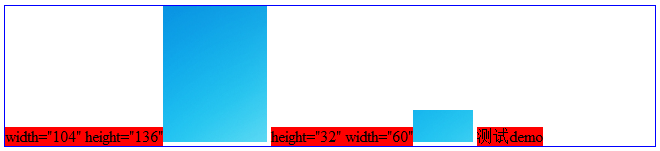
IE6/7中:
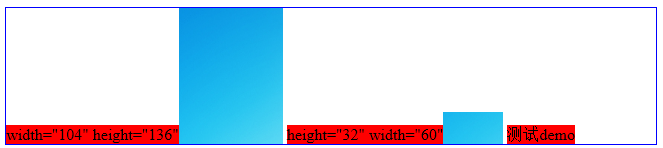
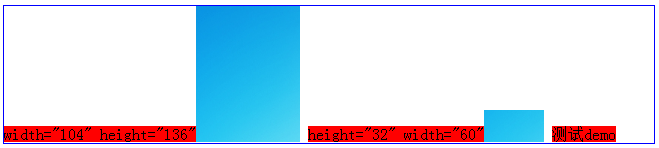
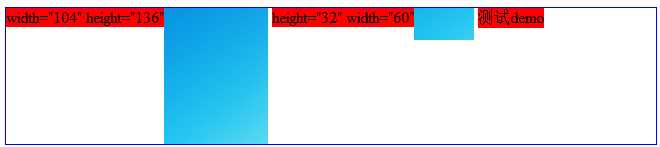
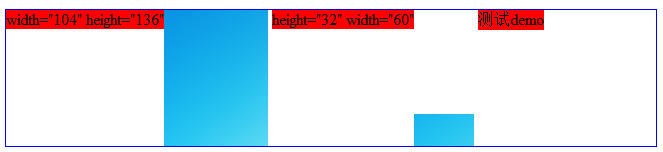
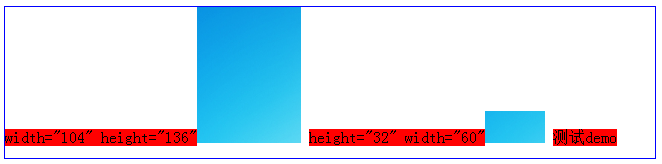
IE8/9/FF/Chrome中:
3)demo03:
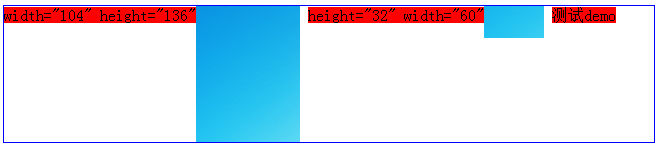
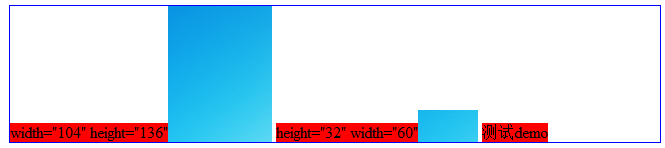
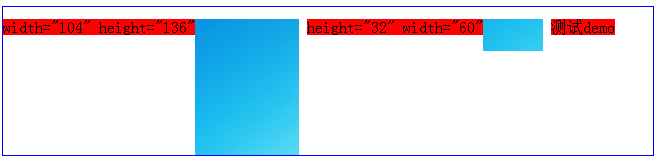
vertical-align:top;在各浏览器中的表现情况基本一致,如下图:
4)demo04:
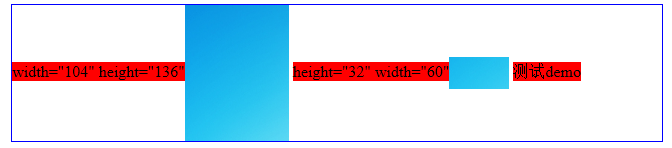
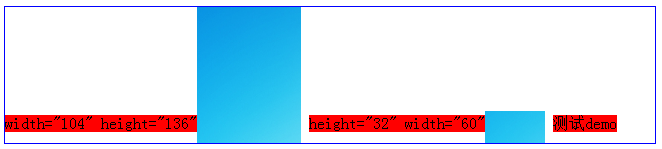
vertical-align:middle;在各浏览器中的表现情况基本一致,如下图:
5)demo05:
vertical-align:text-top;在各浏览器中的表现情况基本一致,如下图:
6)demo06:
vertical-align:text-bottom;在各浏览器中的表现情况基本一致,如下图:
第二种情况,设置文字行高
7)demo07:
vertical-align:text-bottom;
IE6/7下:
IE8/9/FF/Chrome下:
8)demo08:
vertical-align:text-top;
IE6/7下:
IE8/9/FF/Chrome下:
9)demo09:
vertical-align:text-middle;
10)demo10:
vertical-align:top;
IE6/7下:
IE8/9/FF/Chrome下:
11)demo11:
vertical-align:bottom;
IE6/7下:
IE8/9/FF/Chrome下:
12)demo12:
vertical-align:baseline:
IE6/7下:
IE8/9/FF/Chrome下:
总结:
无行高时:除bottom外,各浏览器表现基本一致
设置行高后,除middle外,各属性在浏览器中表现差异很大,由于浏览器对内联文本和内联图片的结构的解释不似相同,
所以对不同浏览器下的呈现仍会有影响。
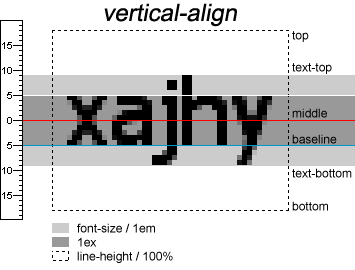
通过此图来更深刻的理解vertical-align各属性的意义。
PS:此图来自蓝色理想









































 174
174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








