前言:
Web浏览器可能是使用最为广泛的软件。在这本书中,我将会深入的去解释浏览器的工作原理。
当我们在地址栏中输入www.google.com网址到google的页面呈现到浏览器窗口时,
发生了什么?
基本介绍:
一、我们谈论的那些浏览器
当今五大主流浏览器:IE、FireFox、Chrome、Safari、Opera,
我会基于开源浏览器 Firefox, Chrome 与 Safari(部分开源)来举例说明,
根据W3C浏览器统计,当今(2009年10月),Firefox、Safari、Chrome的总占有率已接近60%,
这是非常可观的。
二、浏览器的主要功能
浏览器的主要工作的展示网页资源,即请求服务器,并将结果显示在浏览器窗口中,
网页资源的格式主要是HTML,也有PDF、image等其它各种格式,
资源的定位由URL来实现,更多请参考"网络"一节。
浏览器解释和展现HTML文件的方式是参照HTML和CSS规范的。这些
规范是由W3C web标准化组织来维护的,当前HTML的版本是4.0(2009年10月),HTML5.0
正在进行中,当前CSS版本是2.0,同样CSS3.0正在进行中。
过去几年,不同浏览器有各自的扩展,这使得网页开发组很难写出兼容性很好的内容,
如今,各种浏览器的兼容性有所好转,各种浏览器都开始兼容标准规范。
浏览器的用户接口有很多相同的地方,下面是一些常用的用户接口:
.用于输入URL的地址栏
.前进和后退按钮
.书签选项
.刷新停止按钮,用于控制页面加载
.主页按钮,回到主页。
奇怪的是浏览器的用户接口并没有正式的规范。这种极大的相似性是在多年的实践经验和
浏览器的相互借鉴中总结出来的。HTML5规范没有定义浏览器UI元素,但是列出来了一些通用元素,
比如地址栏、状态栏、工具栏。当然特定浏览器有自己独有的特性。比如Firefox有下子管理器
更多请参考"用户接口"一节.
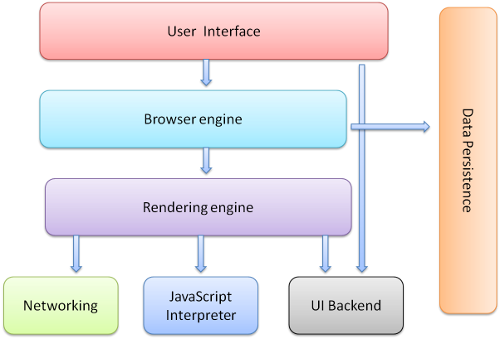
三、浏览器的上层结构
浏览器的主要概念如下(1.1):
1.用户接口——包含地址栏、前进和后退按钮、书签等除了显示网页以外的部分。
2.浏览器引擎——查询与操作渲染引擎的接口。
3.渲染引擎——负责显示请求的内容,比如:如果请求的是一个HTML文档,它负责解析HTML和CSS,把解析的内容显示到屏幕上。
4.网络——用于网络请求,如HTTP请求,它包括与平台无关的接口和各平台独立的实现。
5.UI后端——用来绘制基础元件,像组合框和窗口。它提供与平台无关的接口,内部使用操作系统的接口方法。
6.javascript解释器——用于解释和执行javascript代码。
7.数据存储——这是一个持久层,浏览器需要把所有数据存储到硬盘上,如cookies.HTML5规定了一个完整的(虽然轻量级)数据库“web database”.
如图1.0(浏览器的主要组件):
需要注意的是,与其它浏览器不同,chrome使用多个渲染引擎实例,每个Tab一个,每个Tab都是一个独立进程。
我会拿出一个章节来介绍每块内容。
四、组件间的通信:
Firefox 与 Chrome 开发了一种特殊的通信架构,这会在一个特殊章节讨论。























 6506
6506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








