涉及技术
html+js+jquery+java+tomcat
json的java解析工具jar包(maven依赖)(这个不是一定需要的):
<!--主要使用jsonobject类,-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.28</version>
</dependency>
1,web后台向前端发送json数据
java本身是没有json数据格式的,利用的是第三方实现的类JSONObject。其实直接向网页传送json字符串也是可以的。
JSONObject传送:
//设置字符格式
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
//创建json并向里面添加数据
JSONObject json=new JSONObject();
json.put("name","精灵公主");
json.put("age","18");
json.put("words","夜空越暗,星星越亮");
//向请求数据的网页回应数据
PrintWriter printWriter= null;
printWriter = response.getWriter();
printWriter.print(json);
printWriter.flush();
printWriter.close();
直接访问得到的是json数据。我自己的servlet类对外访问路径是/QingDataServlet。

html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jq/jquery-3.4.1.min.js"></script>
</head>
<body>
</body>
<script>
$(document).ready(function () {
$.getJSON("/QingDataServlet",function (datas) {
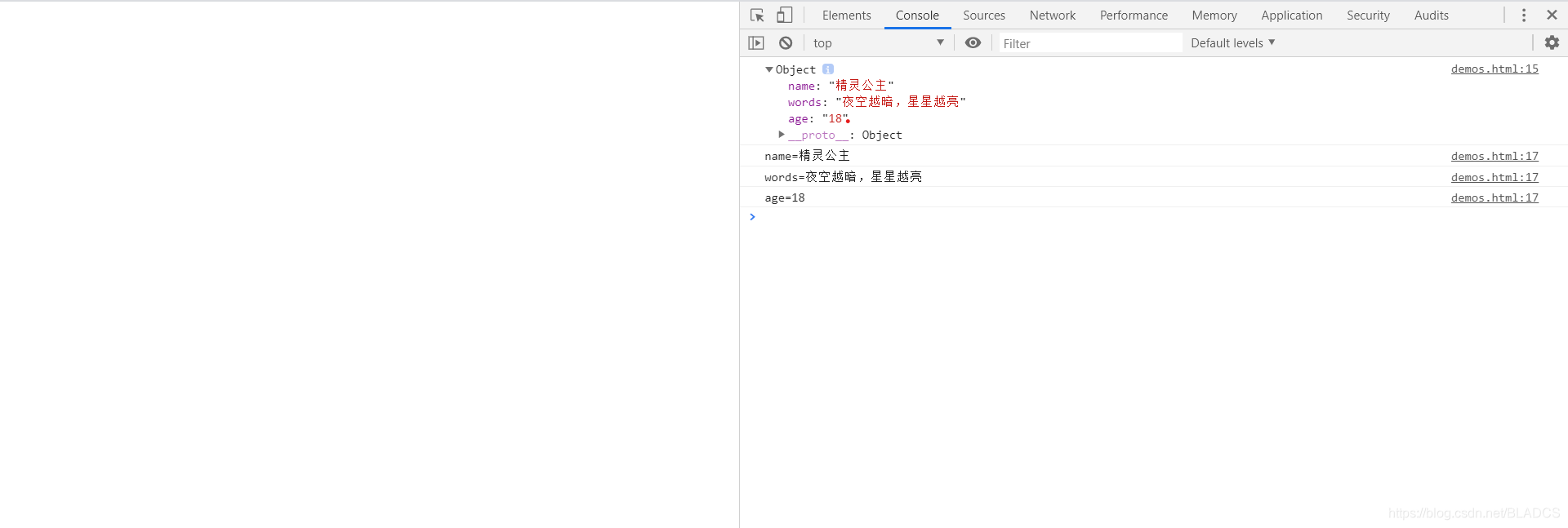
console.log(datas);
for (var data in datas){
console.log(data+"="+datas[data]);
}
});
});
</script>
</html>
运行调试结果:

字符串直接传送:
其实java后台是直接传送json数据格式的字符串。所以我们只要传个json数据的字符串就可以了。比如下面的:
{“name”:“精灵公主”,“words”:“夜空越暗,星星越亮”,“age”:“18”}
//设置字符格式
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
//向请求数据的网页回应数据
PrintWriter printWriter= null;
printWriter = response.getWriter();
printWriter.print("{\"name\":\"精灵公主\",\"words\":\"夜空越暗,星星越亮\",\"age\":\"18\"}");
printWriter.flush();
printWriter.close();
验证得到的结果是和上面用JSONObject类得到的效果是一样的。
2,前端页面向后台传送json
html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jq/jquery-3.4.1.min.js"></script>
</head>
<body>
<button>点我发送</button>
</body>
<script>
$(document).ready(function () {
$("button").click(function(){
$.post("/QingDataServlet",{
"name":"精灵公主","words":"夜空越暗,星星越亮","age":"18"
});
alert("ok");
});
});
</script>
</html>
请求类路径/QingDataServlet
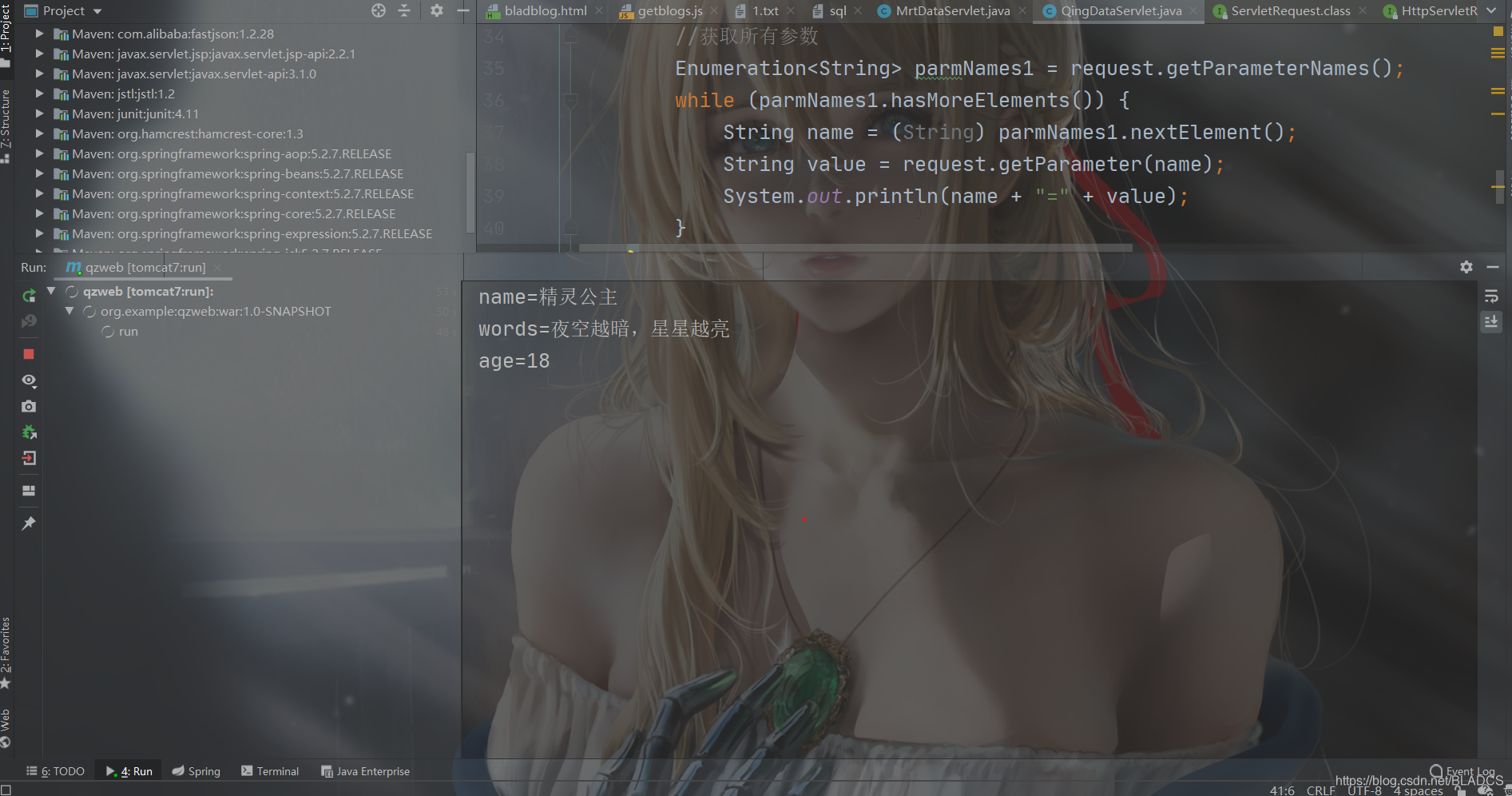
//获取所有参数,也可以使用getParameter()获取指定的值
Enumeration<String> parmNames1 = request.getParameterNames();
while (parmNames1.hasMoreElements()) {
String name = (String) parmNames1.nextElement();
String value = request.getParameter(name);
System.out.println(name + "=" + value);
}
请求截图:

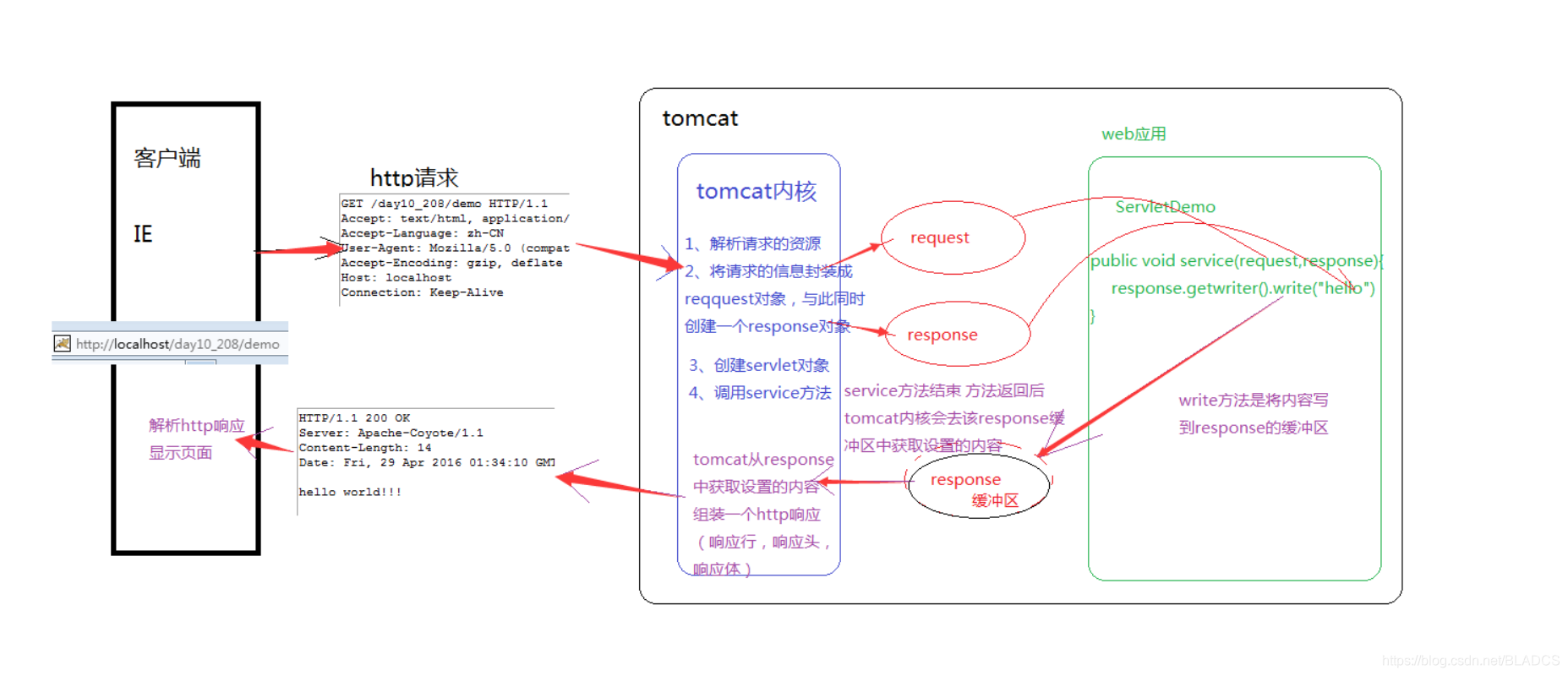
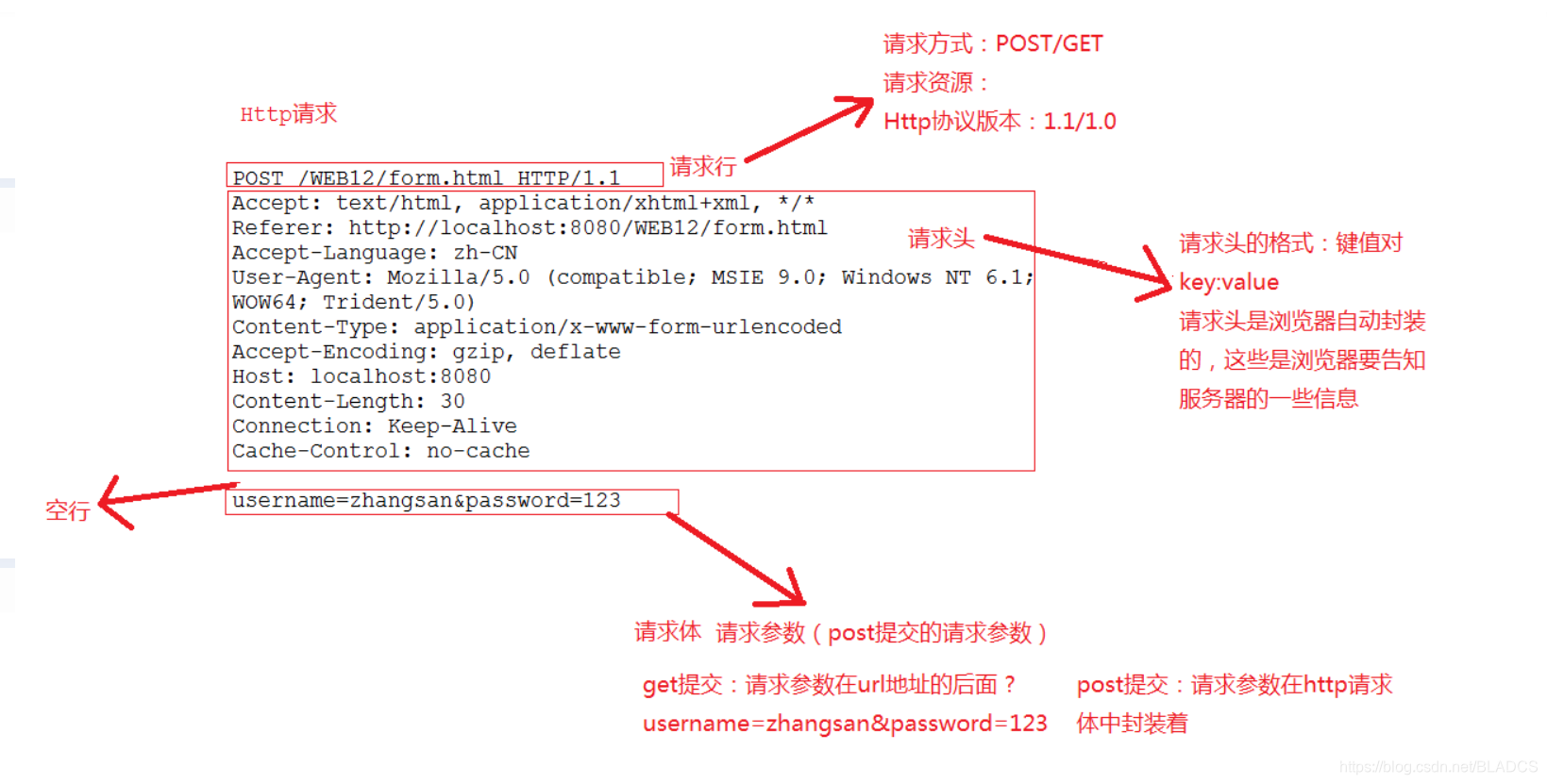
附送两张图
有助于理解request,出自于这位大哥
request的运行流程

抓包获取的http请求信息
























 2120
2120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








