整合网上的一些资料,大致分为三个大的阶段。
需求期
根据客户或老板的需求,总结分析需求,产品设计出原型图,根据原型图设计师出设计稿。经过团队审核通过后,就进入了前端开发期。
开发期
① 首先要确定这个项目要使用什么样的技术来实现,然后开始规划我们的项目目录,接着就要往项目增加第三方库依赖,比如:
拷贝 CSS库(Yui Reset | bootstrap)JS库(Requiet.js | Seajs | jQuery | jQuery插件 ) 进相应目录(拷贝 N个文件,花费N分钟)
② 然后,进行编码,单元测试
编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 …………
③ 编码完成,进行语法检查,文件合并和压缩
HTML去掉注析、换行符 - HtmlMin
CSS文件压缩合并 – CssMinify
JS代码风格检查 – JsHint
JS代码压缩 – Uglyfy
image压缩 - imagemin
期间,要和后端确定链接的接口,交互的数据格式。根据开发不断深入,修改接口。
这些繁琐重复的工作,我们可以用自动化构建工具来减轻人力工作。
测试发布期
部署测试环境,产品测试。领导审核成功后,直接发布产品环境。或进行版本迭代。
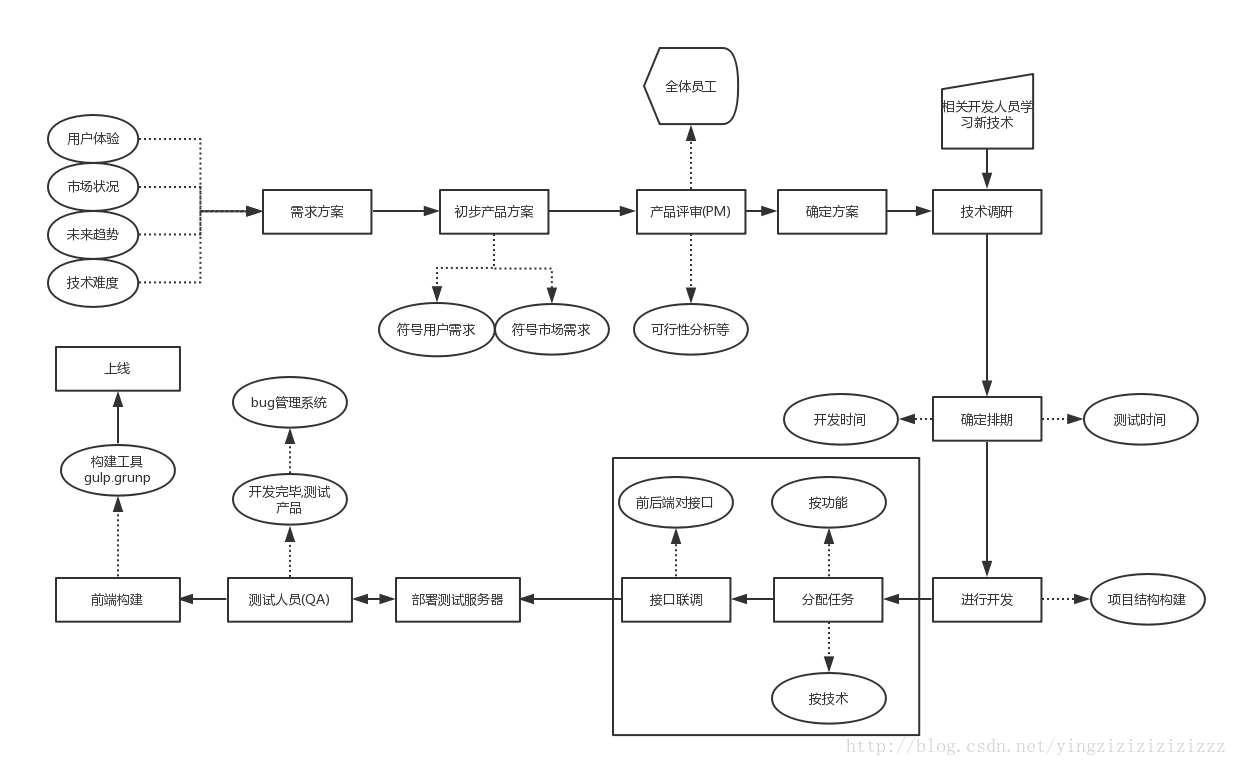
详细的开发流程图
学无止境,气有浩然,让我们一起加油,天涯未远,江湖有缘再见!!
后面还给大家准备了精彩的彩蛋哦!























 3654
3654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








