1 路径的介绍
➢ 场景:页面需要加载图片,需要先找到对应的图片
➢ 类似于:生活中两个人,我要去找你,需要通过一定的路径才能找到!
➢ 同理:页面需要找到图片,也是需要通过路径才能找到
➢ 路径可分为:
• 绝对路径(了解)
• 相对路径(常用)

2 绝对路径(了解)
➢ 绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
➢ 例如:
• 盘符开头:D:\day01\images\1.jpg
➢演示:
<img src="D:\day01\images\1.jpg" alt="">
3 相对路径(常用)
➢ 概念普及:
• 当前文件:当前的html网页
• 目标文件:要找到的图片
➢ 相对路径:从当前文件开始出发找目标文件的过程
➢ 相对路径分类:
• 同级目录
• 下级目录
• 上级目录
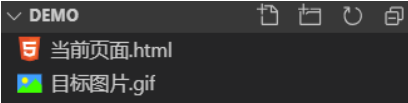
3.1 相对路径-同级目录
➢ 同级目录:当前文件和目标文件在同一目录中

➢ 类似








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








