开发环境:JDeveloper 11.1.2.1.0。
完成《 Developing Ajax-Based User Interfaces with ADF Faces Rich Client Components 》。
学习要点:
1. 使用JSF Page Template
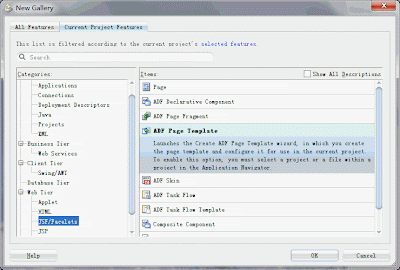
新建模板:

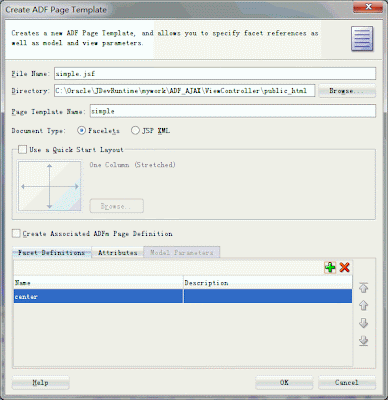
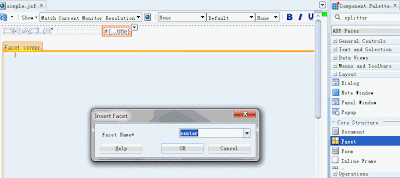
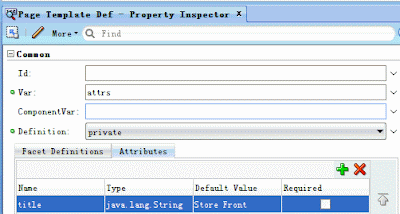
在模板中定义Facet:

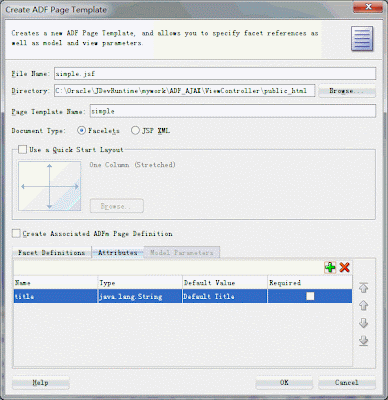
在模板中定义Attribute:

思考:Model Parameters Tab 如何使用?
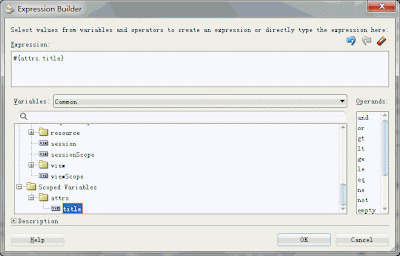
模板中的Attribute可以在页面中,通过JSP Objects attrs title 使用:

指定模板中某个区域为前面定义的Facet:

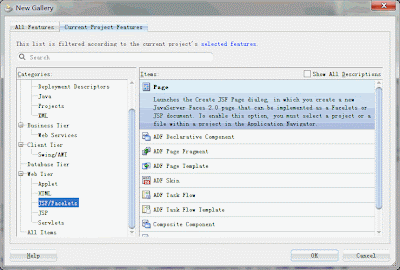
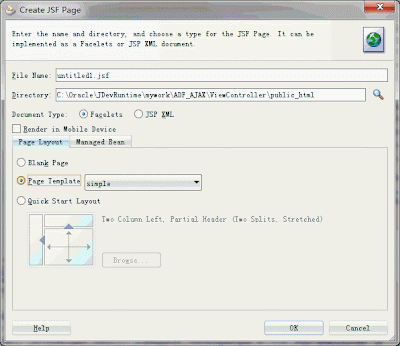
2. 创建JSF页面,继承自页面模板


3. 修改模板定义
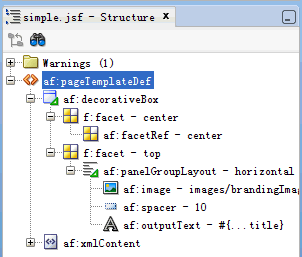
在结构面板中选中模板定义,修改Attribute:title。


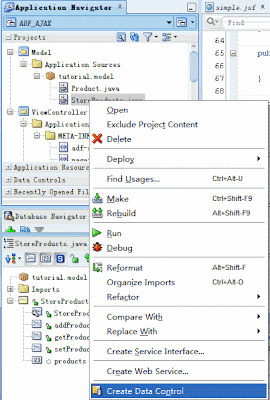
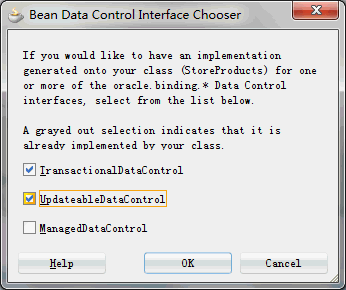
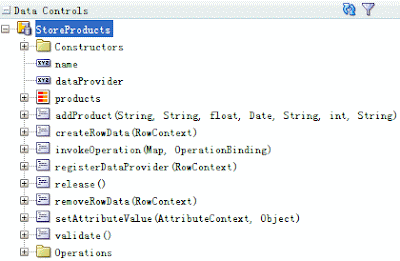
4. 为POJO类生成DataControl



5. 从DataControl中拖放products生成ReadOnly Table
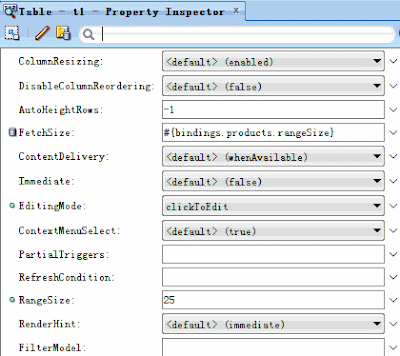
修改Table的属性EditingMode为clickToEdit。

6. 使用Convert To...转换组件
(1)把InputText转换为Input Number Spinbox
(2)把InputText转换为Image

(3)把InputText转换为Slider(Number)
(4)把InputText转换为Rich Text Editor。
7. 点击Table中的某一行时,Form Tab中的数据跟着变
这里,我没有按照教程文档使用PPR(局部刷新功能),效果已经自动实现了。
原因是Table和Form使用的都是Data Control中products对象,它们底层使用的是同一个Iterator:productsIterator。
8. 使用Excel导出Operation
9. 实现Popup
本实验实现了两个Popup
(1)弹出一个静态图片,这个实现比较简单。
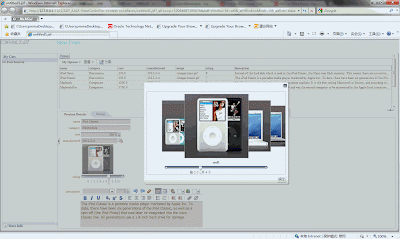
(2)弹出动态图片(使用Carousel组件),这里是拖放DataControl中的products实现的,实现也比较简单。
但是有一个问题:就是在图片的下面会显示一个null,不知道为啥,感觉是个BUG。
10. 使用Print Operation打印Table
11. 实现Drag and Drop 功能
拖住产品名称InputText时,放到购物篮OutputText上时,在OutputText上显示产品名称。
实现方法:
(1)把Attribute Drag Source拖放到产品名称InputText上,表明该组件可以被拖动,并从源组件提取value值。
(2)把Attribute Drop Target拖放到购物篮OutputText上,表明该组件可以被放置,并设置目标组件的value值。
12. 使用数据可视化组件:仪表盘中的Dial Gauge
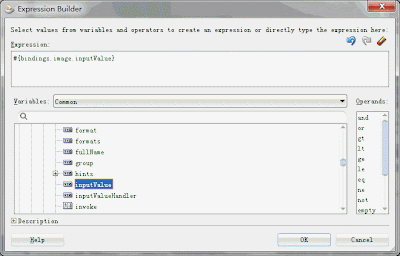
在本实验中,是先拖放Dial Gauge到页面,在为其设置Value值=#{bindings.rating.inputValue}。
最终的运行效果如下:

13. 换肤
按照教程做有问题,主要是没有trinidad-skins.xml文件,为此我做了一些改动。
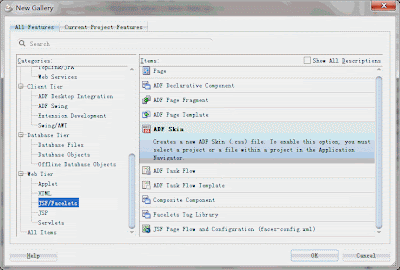
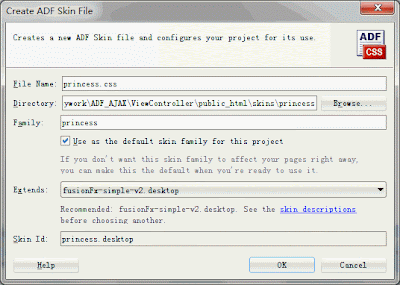
(1)删除掉原有的princess.css文件,新建一个同名文件,再把内容复制过来。


完成后,会自动生成trinidad-skins.xml文件,并修改trinidad-config.xml。
最终的文件内容如下:
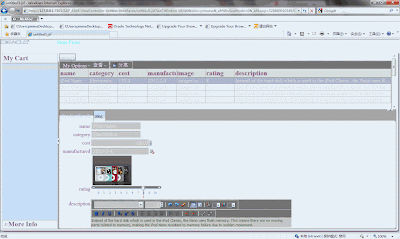
访问http://127.0.0.1:7101/ADF_AJAX-ViewController-context-root/faces/untitled1.jsf?skin=princess,发现皮肤换成了紫色:

思考:在本实验中是通过加参数实现换肤,那么如何让用户通过下拉列表自己选择皮肤?
完成《 Developing Ajax-Based User Interfaces with ADF Faces Rich Client Components 》。
学习要点:
1. 使用JSF Page Template
新建模板:
在模板中定义Facet:
在模板中定义Attribute:
思考:Model Parameters Tab 如何使用?
模板中的Attribute可以在页面中,通过JSP Objects attrs title 使用:
指定模板中某个区域为前面定义的Facet:
2. 创建JSF页面,继承自页面模板
3. 修改模板定义
在结构面板中选中模板定义,修改Attribute:title。
4. 为POJO类生成DataControl
5. 从DataControl中拖放products生成ReadOnly Table
修改Table的属性EditingMode为clickToEdit。
6. 使用Convert To...转换组件
(1)把InputText转换为Input Number Spinbox
(2)把InputText转换为Image
(3)把InputText转换为Slider(Number)
(4)把InputText转换为Rich Text Editor。
7. 点击Table中的某一行时,Form Tab中的数据跟着变
这里,我没有按照教程文档使用PPR(局部刷新功能),效果已经自动实现了。
原因是Table和Form使用的都是Data Control中products对象,它们底层使用的是同一个Iterator:productsIterator。
8. 使用Excel导出Operation
9. 实现Popup
本实验实现了两个Popup
(1)弹出一个静态图片,这个实现比较简单。
(2)弹出动态图片(使用Carousel组件),这里是拖放DataControl中的products实现的,实现也比较简单。
但是有一个问题:就是在图片的下面会显示一个null,不知道为啥,感觉是个BUG。
10. 使用Print Operation打印Table
11. 实现Drag and Drop 功能
拖住产品名称InputText时,放到购物篮OutputText上时,在OutputText上显示产品名称。
实现方法:
(1)把Attribute Drag Source拖放到产品名称InputText上,表明该组件可以被拖动,并从源组件提取value值。
(2)把Attribute Drop Target拖放到购物篮OutputText上,表明该组件可以被放置,并设置目标组件的value值。
12. 使用数据可视化组件:仪表盘中的Dial Gauge
在本实验中,是先拖放Dial Gauge到页面,在为其设置Value值=#{bindings.rating.inputValue}。
最终的运行效果如下:
13. 换肤
按照教程做有问题,主要是没有trinidad-skins.xml文件,为此我做了一些改动。
(1)删除掉原有的princess.css文件,新建一个同名文件,再把内容复制过来。
完成后,会自动生成trinidad-skins.xml文件,并修改trinidad-config.xml。
最终的文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<trinidad-config xmlns="http://myfaces.apache.org/trinidad/config">
<!--<skin-family>princess</skin-family>-->
<skin-family>#{param.skin}</skin-family>
</trinidad-config>
<?xml version="1.0" encoding="UTF-8"?>
<skins xmlns="http://myfaces.apache.org/trinidad/skin">
<skin>
<id>princess.desktop</id>
<family>princess</family>
<extends>fusionFx-simple-v2.desktop</extends>
<render-kit-id>org.apache.myfaces.trinidad.desktop</render-kit-id>
<style-sheet-name>skins/princess/princess.css</style-sheet-name>
<bundle-name>view.skinBundle</bundle-name>
</skin>
</skins>
访问http://127.0.0.1:7101/ADF_AJAX-ViewController-context-root/faces/untitled1.jsf?skin=princess,发现皮肤换成了紫色:
思考:在本实验中是通过加参数实现换肤,那么如何让用户通过下拉列表自己选择皮肤?
Project 下载:ADF_AJAX.7z
http://maping930883.blogspot.com/2009/09/adf016adf-faces-ajax.html






















 1236
1236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








