开发环境:JDevloper 11.1.2.1.0+ Oracle Database 10g Express Edition 10.2.0.1。
完成《 Creating and Using an ADF Declarative Component 》。
1. 创建Custom Application

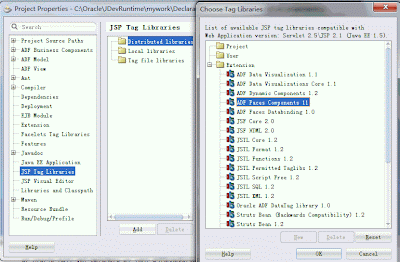
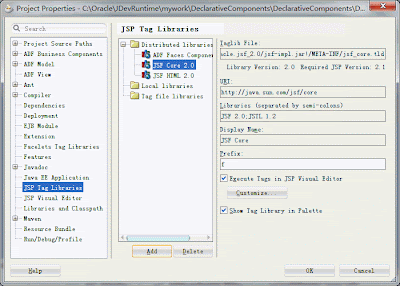
为Project添加Liberary:ADF Faces Components:


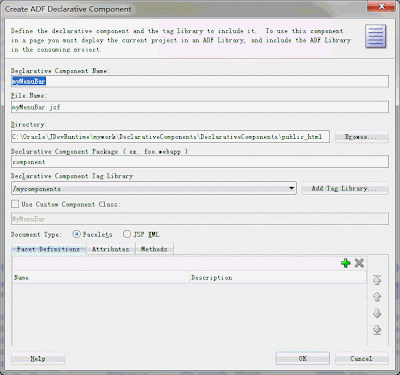
2. 创建ADF Declarative Component



设置Facets:

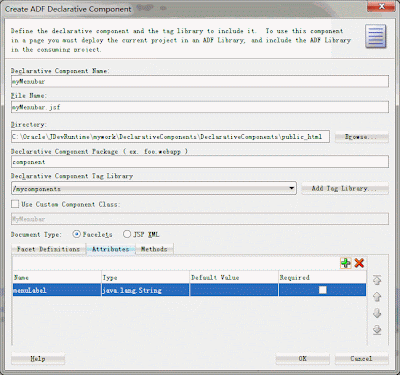
设置Attributes:

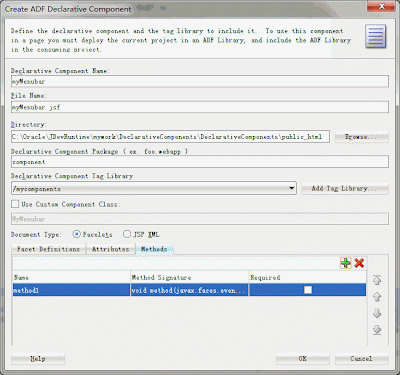
设置Method:

3. 设计合成组件
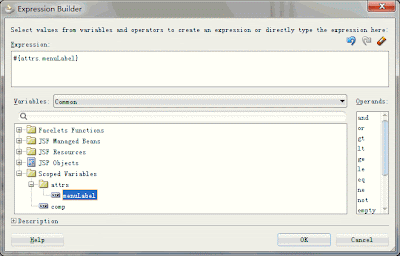
设置菜单项User的Text属性:#{attrs.menuLabel}。

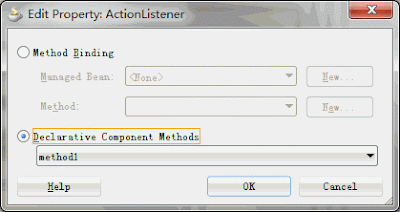
设置菜单项User的ActionListener属性:#{comp.handleMethod1}。

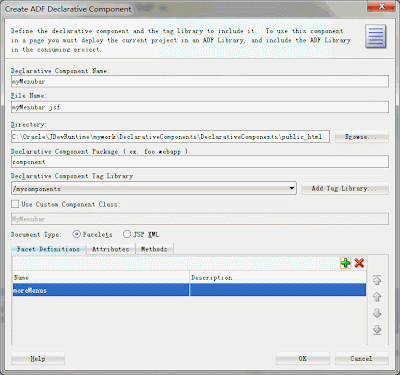
增加Facet:moreMenus

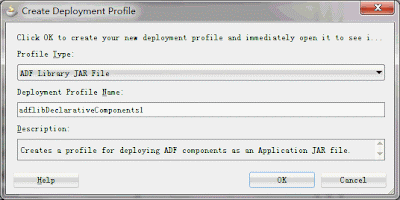
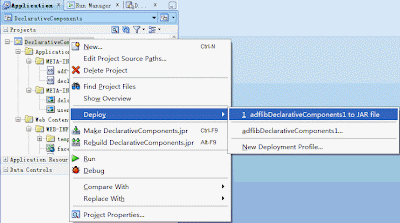
4. 发布合成组件


5. 新建另一个ADF Application
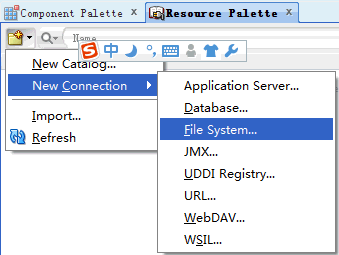
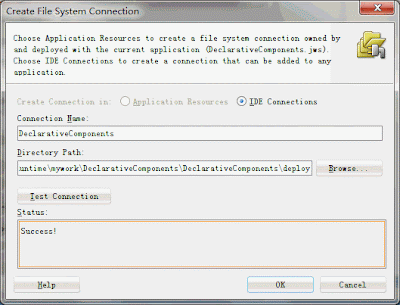
新建一个FileSystem连接:

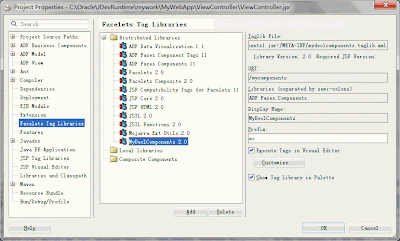
指向已发布合成组件jar文件所在的目录:

选中ViewController Project,然后添加合成组件jar到该Project:

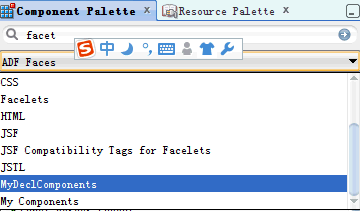
完成后,在Components下拉列表中,可以看到自定义的合成组件:MyDeclComponents

6. 新建一个页面,拖放自定义的合成组件到页面
设置合成组件的MenuLabel的属性:Hello,该值将会绑定到#{attrs.menuLabel},在这里即菜单项User的Text值。
设置合成组件的Method1属性:#{myBean.myMethod},在这里就点击菜单项User执行的方法。
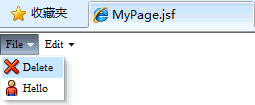
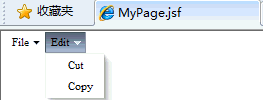
7. 运行效果如下:


8. 查看引用合成组件的页面代码
可以看出,增加了一个新的namingspace:xmlns:mc="/mycomponents,其指向的就是合成组件的Tag Library。

完成《 Creating and Using an ADF Declarative Component 》。
1. 创建Custom Application
为Project添加Liberary:ADF Faces Components:
2. 创建ADF Declarative Component
设置Facets:
设置Attributes:
设置Method:
3. 设计合成组件
设置菜单项User的Text属性:#{attrs.menuLabel}。
设置菜单项User的ActionListener属性:#{comp.handleMethod1}。
增加Facet:moreMenus
4. 发布合成组件
5. 新建另一个ADF Application
新建一个FileSystem连接:
指向已发布合成组件jar文件所在的目录:
选中ViewController Project,然后添加合成组件jar到该Project:
完成后,在Components下拉列表中,可以看到自定义的合成组件:MyDeclComponents
6. 新建一个页面,拖放自定义的合成组件到页面
设置合成组件的MenuLabel的属性:Hello,该值将会绑定到#{attrs.menuLabel},在这里即菜单项User的Text值。
设置合成组件的Method1属性:#{myBean.myMethod},在这里就点击菜单项User执行的方法。
7. 运行效果如下:
8. 查看引用合成组件的页面代码
可以看出,增加了一个新的namingspace:xmlns:mc="/mycomponents,其指向的就是合成组件的Tag Library。
<?xml version='1.0' encoding='UTF-8'?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<f:view xmlns:f="http://java.sun.com/jsf/core" xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:mc="/mycomponents">
<af:document title="MyPage.jsf" id="d1">
<af:form id="f1">
<af:panelGroupLayout id="pgl1" layout="scroll">
<mc:myMenubar menuLabel="Hello" method1="#{myBean.myMethod}">
<f:facet name="moreMenus">
<af:menu text="Edit" id="m1">
<af:commandMenuItem text="Cut" id="cmi1"/>
<af:commandMenuItem text="Copy" id="cmi2"/>
</af:menu>
</f:facet>
</mc:myMenubar>
</af:panelGroupLayout>
</af:form>
</af:document>
</f:view>
Project 下载:DeclarativeComponents.7z
http://maping930883.blogspot.com/2009/09/adf023adf-faces-adf.html






















 86
86

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








