文章目录
序
作为用过JavaScript的各位来说,一定都知道使用console.log输出信息吧 (不知道也没关系 )
不过对于console,各位都了解全了吗?

上手操作
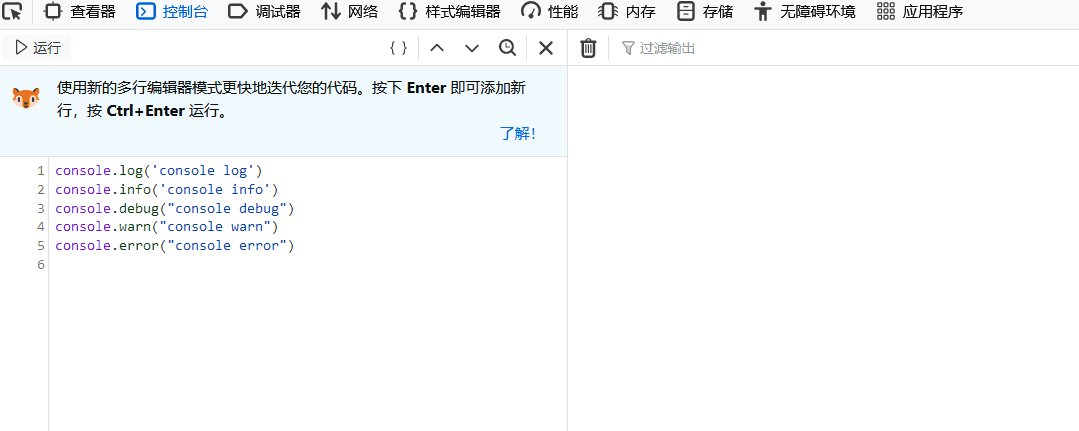
按下F12键,就会出现浏览器上控制台了,如下图
这里我使用的是Chrome浏览器,不同浏览器控制台可能会有所不同

接下来让我们使用一下console.log打印一下信息,看看效果
111被直接打印了出来,arr因为未定义,所以报错了

常用console命令
console的命令有很多,并不局限于我们常用的log日志命令
MDN参考:https://developer.mozilla.org/zh-CN/docs/Web/API/Console
console的命令很多,本次也只会挑几个有意思的来说一下

打印信息命令
接下来先说说console.log的几个兄弟 info() 、debug()、warn()、error()
命令
功能
info
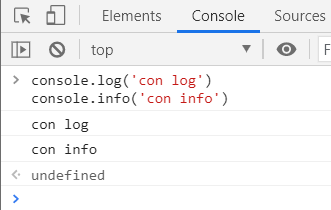
console.logの别名,输出信息,不过在一些浏览器中会有前面会有感叹号小标识,如下chrome无区别,火狐有区别
测试命令: console.log('console log') console.info('console info')


debug
也是打印信息,仅仅控制台配置为显示调试输出时才显示该消息。在chrome中可能因为日志级别打印不出来,但是火狐可以
测试命令: console.debug("console debug")

warn
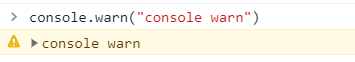
前面加上了警告标识符,打印出来的信息变成了警告信息样式
测试命令: console.warn("console warn")

error
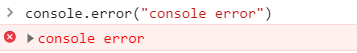
前面加上了错误标识符,打印出来的信息变成了错误信息样式
测试命令: console.error("console error")

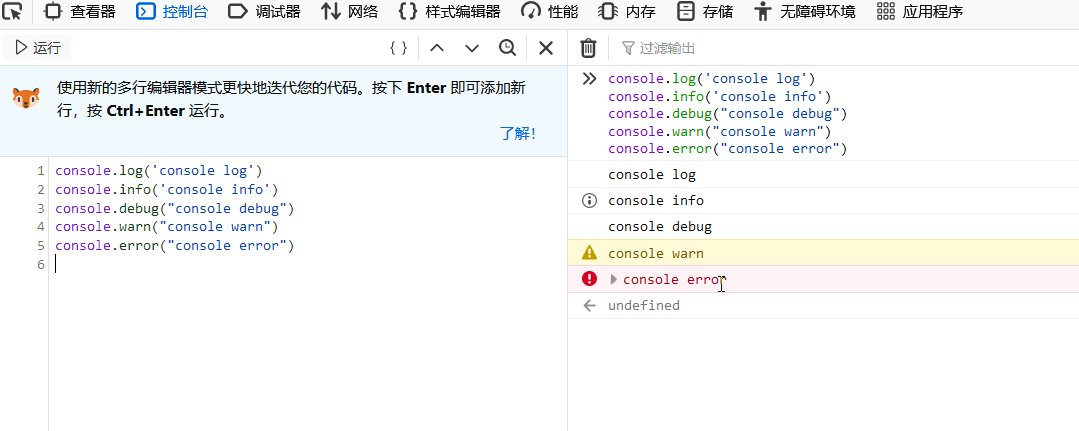
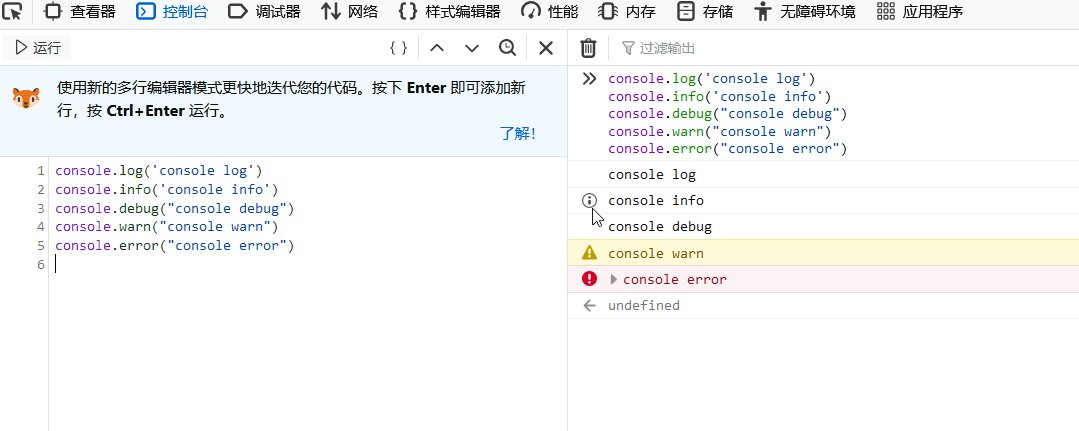
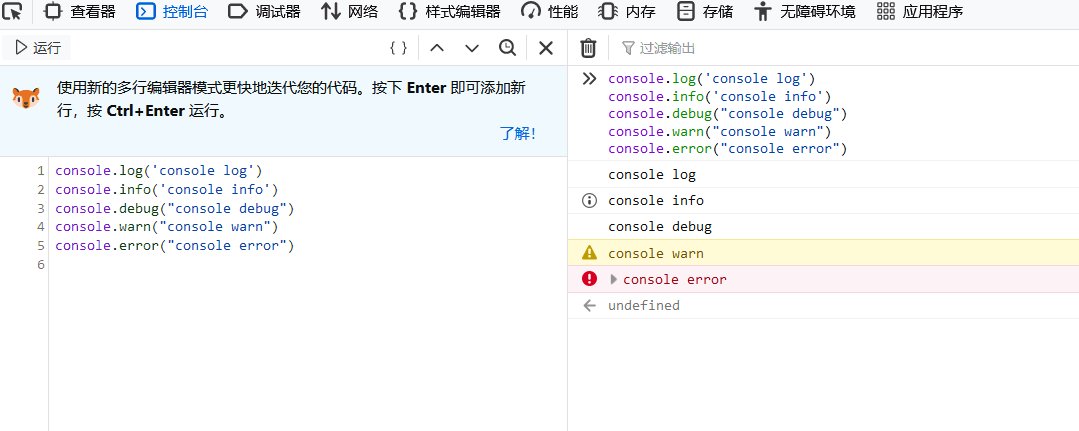
下面在火狐浏览器中测试的:
console.log('console log')
console.info('console info')
console.debug("console debug")
console.warn("console warn")
console.error("console error")

count打印调用的次数
输出count()被调用的次数。此函数接受一个可选参数 label
如果提供了label,则此函数记录调用带有此特定label的count()的次数
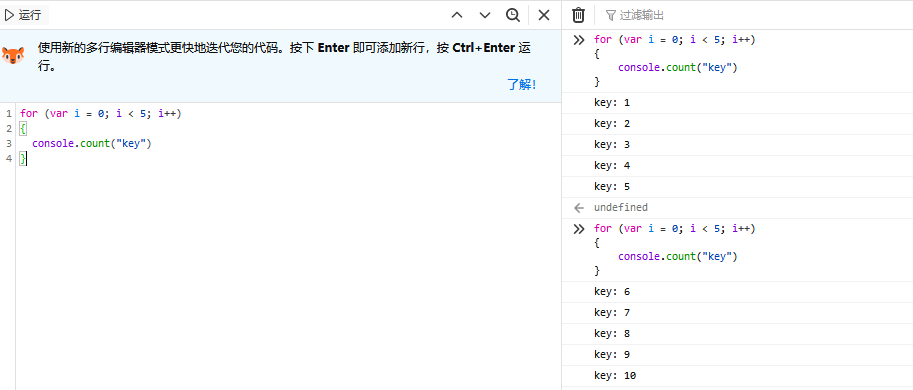
测试代码:
for (var i = 0; i < 5; i++)
{
console.count("key")
}

注意了,在这里会发现神奇的一点,每次重新运行测试代码,但是count计算的次数是不会被重置的
所以你可能会需要一句console.countReset(),来重置count
countReset是重置计数器。此函数有一个可选参数 label。
console.countReset("key");
for (var i = 0; i < 5; i++)
{
console.count("key")
}

time代码性能检测
说起来console.time和console.timeEnd这对兄弟也是经常会使用到的console命令
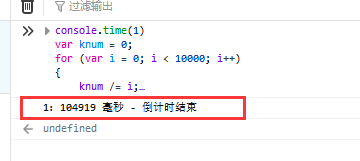
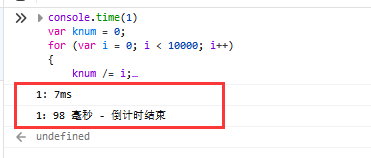
浏览器将以毫秒为单位,输出对应计时器所经过的时间,可以测试time和timeEnd之间JavaScript代码执行的时间
console.time(1)
var knum = 0;
for (var i = 0; i < 10000; i++)
{
knum /= i;
}
console.timeEnd(1)

除此之外,其实还有一个console.timeLog命令
在控制台输出计时器的值,但是此命令的发动是有条件的,该计时器必须已经通过 console.time() 启动
console.timeLog命令的功能与timeEnd类似,但是timeEnd是结束,后面就无法再用当前的time计时器了,timeLog之后还可以接着使用当前的time计时器
例子:timeEnd结束后,timeLog失效
console.time(1)
var knum = 0;
for (var i = 0; i < 10000; i++)
{
knum /= i;
}
console.timeEnd(1);
for (var i = 0; i < 100000; i++)
{
knum /= i;
}
console.timeLog(1);

例子:timeLog结束后,timeEnd可以继续
console.time(1)
var knum = 0;
for (var i = 0; i < 10000; i++)
{
knum /= i;
}
console.timeLog(1);
for (var i = 0; i < 100000; i++)
{
knum /= i;
}
console.timeEnd(1);

clear控制台清理
在cmd终端中,大家都经常会使用clear命令进行清理
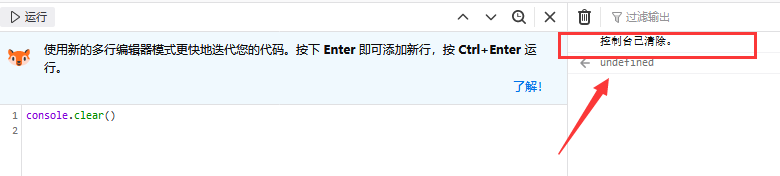
在浏览器控制条中也是同样存在clear命令的
console.clear()命令可以清理控制台

group输出信息分组
有时候如果大家不嫌麻烦,可以做到像文件夹目录一般在控制台输出信息 ~ o( ̄▽ ̄)o
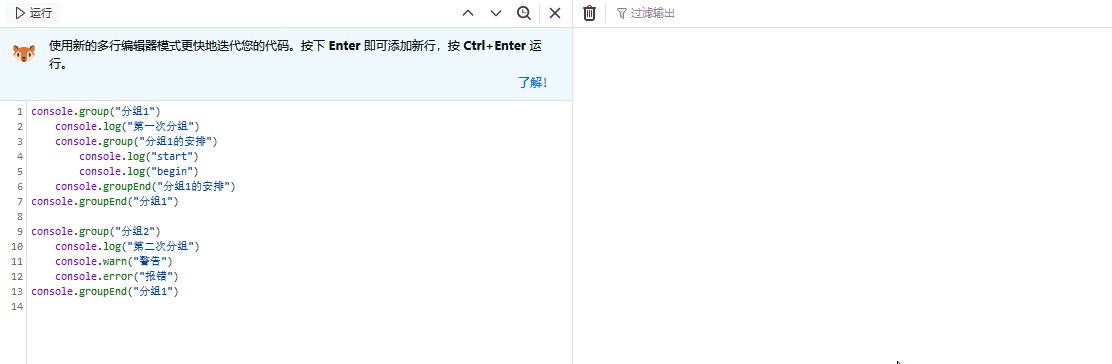
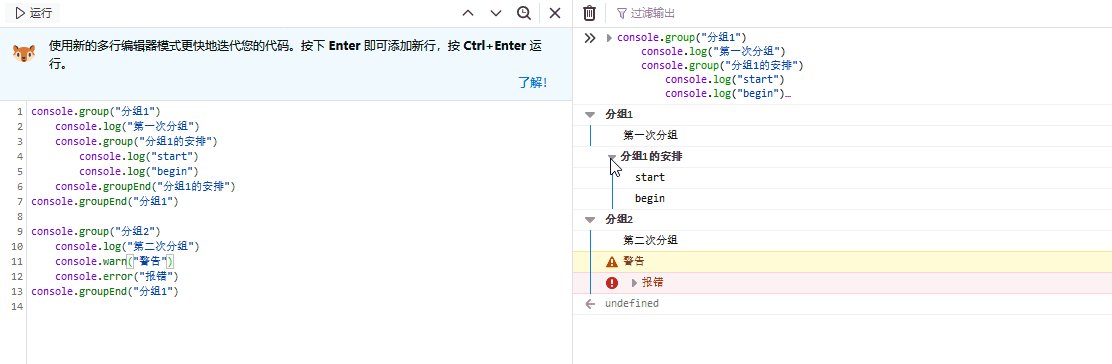
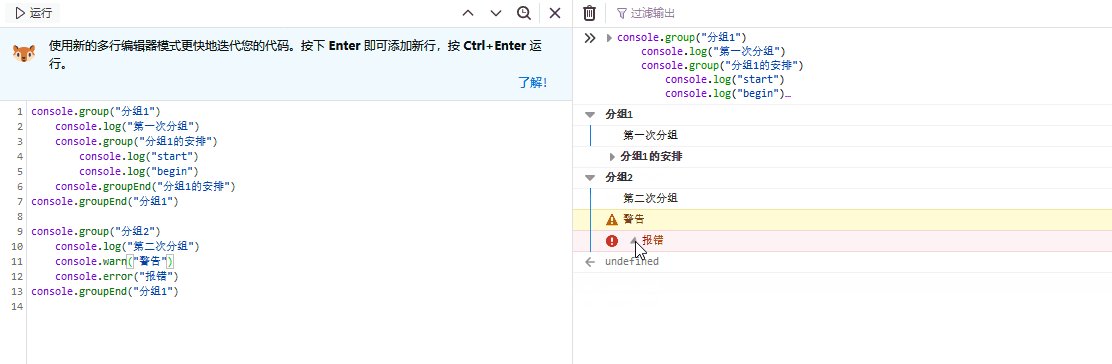
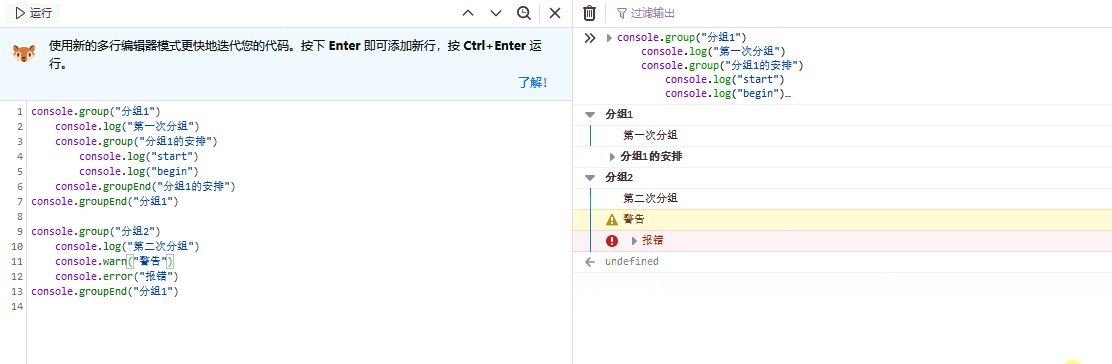
console.group与console.groupEnd这对兄弟相互结合
console.group("分组1")
console.log("第一次分组")
console.group("分组1的安排")
console.log("start")
console.log("begin")
console.groupEnd("分组1的安排")
console.groupEnd("分组1")
console.group("分组2")
console.log("第二次分组")
console.warn("警告")
console.error("报错")
console.groupEnd("分组1")

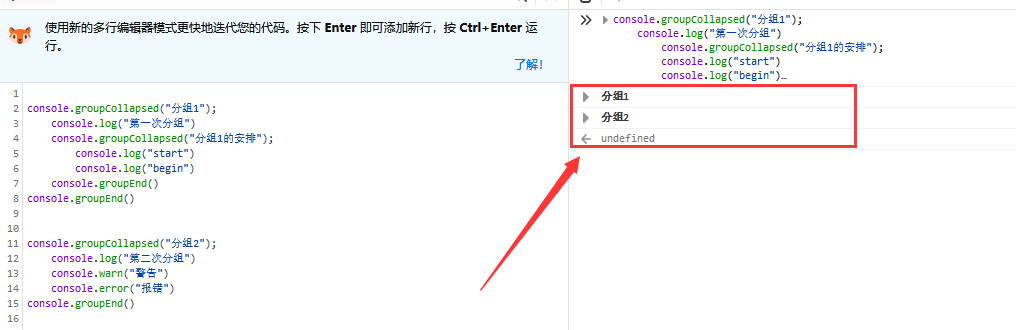
不过其实group还有一位兄弟,叫做groupCollapsed,它与end的配合也可以完成和group相同的功能
区别:
groupCollapsed生成的输出信息会折叠,group生成的输出信息不会折叠
console.groupCollapsed("分组1");
console.log("第一次分组")
console.groupCollapsed("分组1的安排");
console.log("start")
console.log("begin")
console.groupEnd()
console.groupEnd()
console.groupCollapsed("分组2");
console.log("第二次分组")
console.warn("警告")
console.error("报错")
console.groupEnd()

table将数据以表格的形式显示
使用console.table可以在控制台中以表格的形式显示出来
使用的条件是需要一个必须参数 data,data 必须是一个数组或者是一个对象
使用时可以添加可选参数 columns,此参数用来选择要显示的列的子集
基础示例:
console.table(["apples", "oranges", "bananas"]);

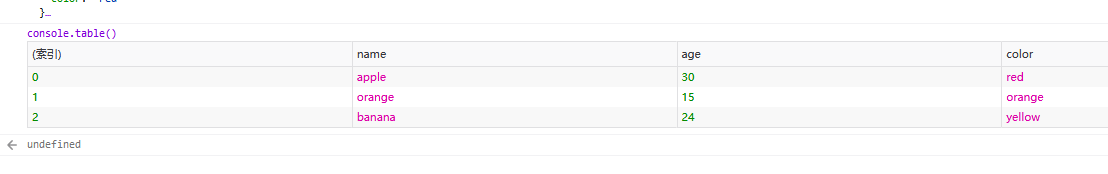
输出一个对象数组:
var obj = {
name: 'apple',
age: 30,
color: 'red'
}
var obj2 = {
name: 'orange',
age: 15,
color: 'orange'
}
var obj3 = {
name: 'banana',
age: 24,
color: 'yellow'
}
console.table([obj,obj2,obj3]);

使用可选参数 columns,只输出age
console.table([obj,obj2,obj3], ["age"]);

trace输出一个堆栈跟踪
console.trace显示当前执行的代码在堆栈中的调用路径
使用这一句话,你调用方法的路径就会很明白了 (私家侦探的跟踪)
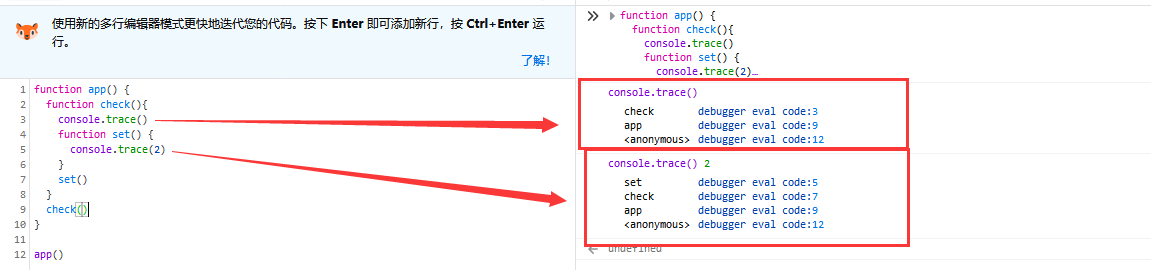
function app() {
function check(){
console.trace()
function set() {
console.trace(2)
}
set()
}
check()
}
app()
trace和trace2的运行到之前的方法都明明白白显示出来了
建议:在方法出错或者未成功运行时调用

console输出一些有趣的
使用%c,可以输出类似HTML中的内容
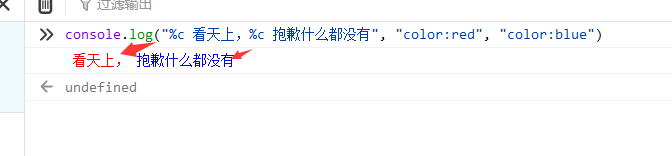
文字变色例子:
console.log("%c 看天上,%c 抱歉什么都没有", "color:red", "color:blue")

输出图片例子:
background的用法与CSS编写类似,并且也可以设置margin和padding属性
background:url存放图片地址
注意:这里使用的是chrome浏览器
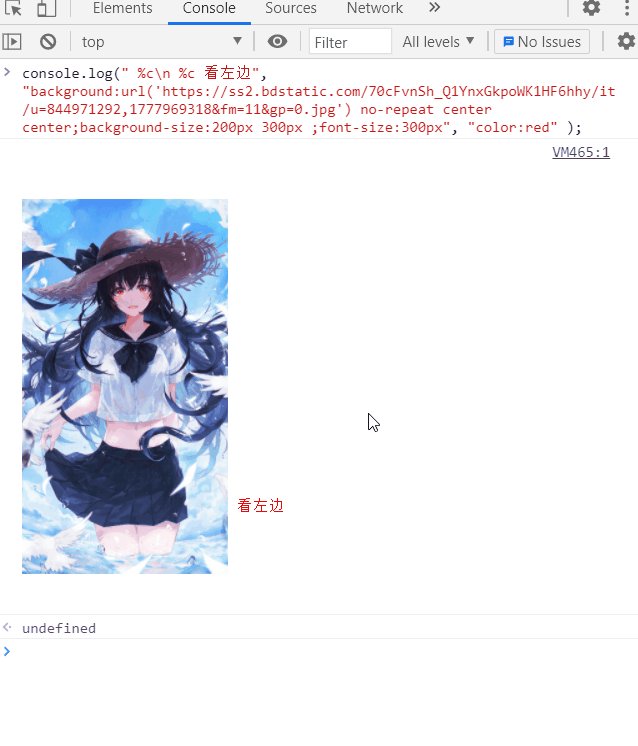
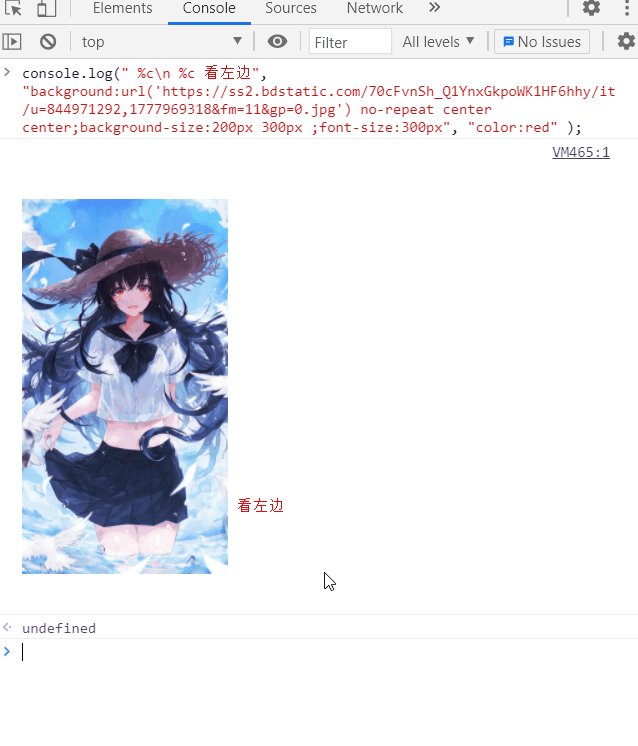
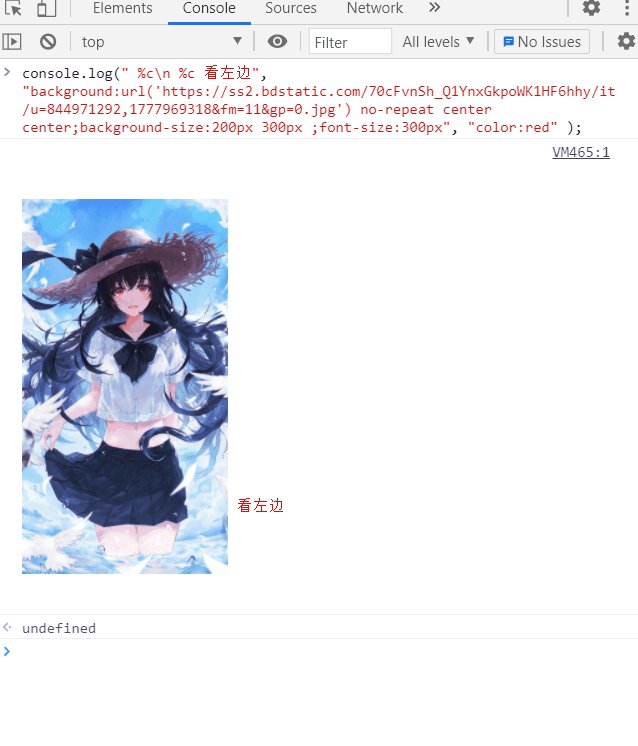
console.log(" %c
%c 看左边", "background:url('https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=844971292,1777969318&fm=11&gp=0.jpg') no-repeat center center;background-size:200px 300px ;font-size:300px", "color:red" );
效果:

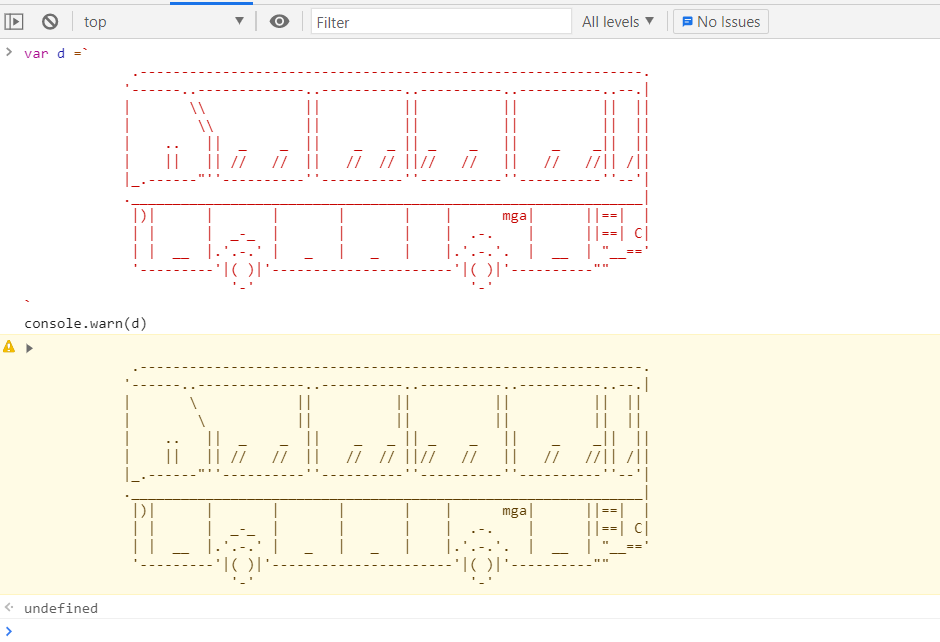
输出ascii画
在线工具:
例子:(老司机都发车了,还不快来上车)
var d =`
.-------------------------------------------------------------.
'------..-------------..----------..----------..----------..--.|
| \ || || || || ||
| \ || || || || ||
| .. || _ _ || _ _ || _ _ || _ _|| ||
| || || // // || // // ||// // || // //|| /||
|_.------"''----------''----------''----------''----------''--'|
.______________________________________________________________|
|)| | | | | | mga| ||==| |
| | | _-_ | | | | .-. | ||==| C|
| | __ |.'.-.' | _ | _ | |.'.-.'. | __ | "__=='
'---------'|( )|'----------------------'|( )|'----------""
'-' '-'
`
console.warn(d)
效果:

学习资料
https://developer.mozilla.org/zh-CN/docs/Web/API/Console
https://www.calamus.xyz/
https://www.cnblogs.com/tangwei89/p/11576936.html
最后,如果各位觉得可以,请在下方


























 4202
4202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








