原文链接:https://blog.csdn.net/qq_35168861/article/details/110132357
业务背景 - 点击按钮保存二维码。使用了html2canvas插件配合canvas来进行保存
出现的问题 - 保存的时候头像保存失败,本地可以。
原因 - 网络图片不能直接保存
两个解决方案:
1、html2canvas设置配置项
2、先将图片转base64,再赋值给img标签的src属性
两者都可以解决
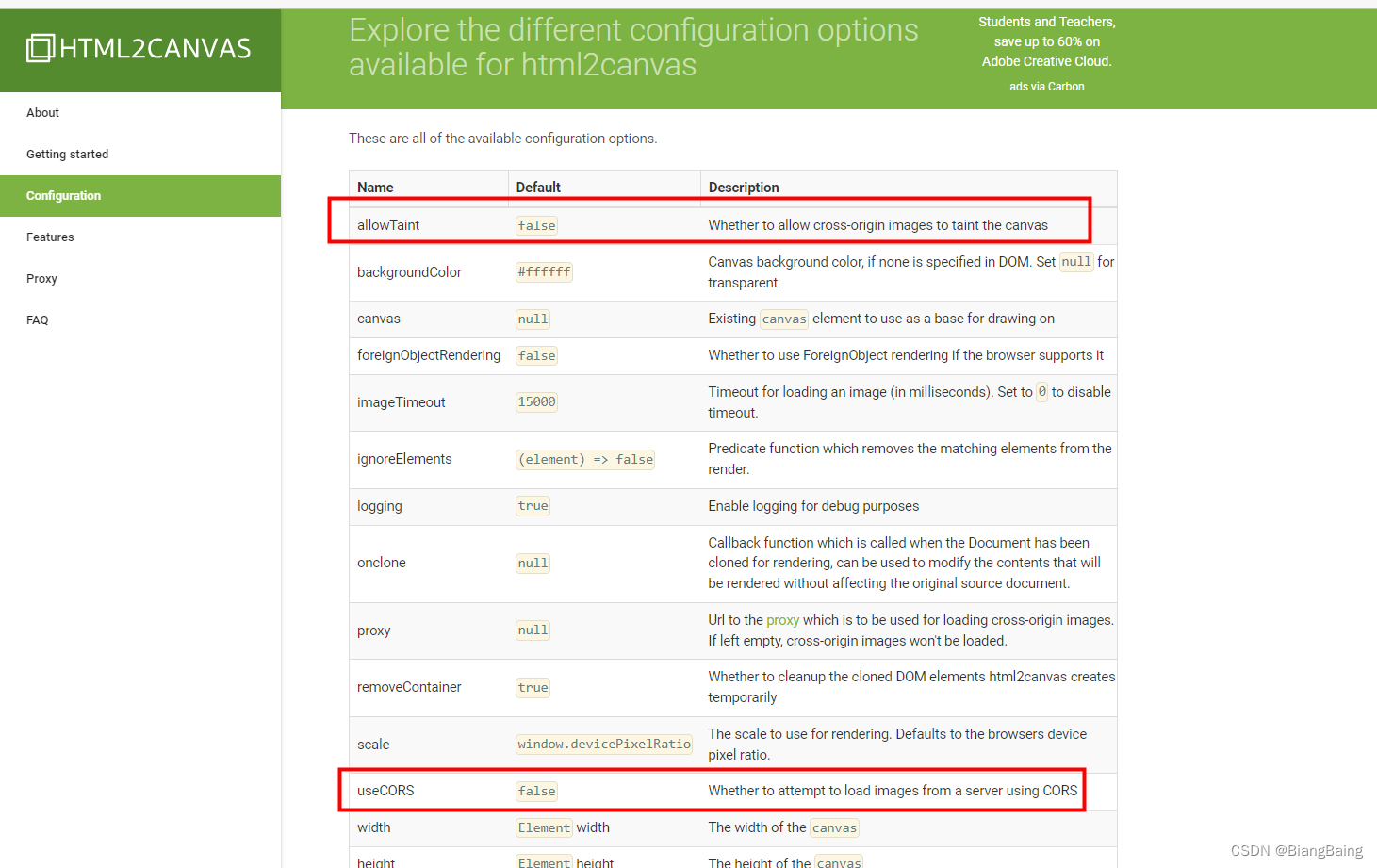
解决方案1 - html2canvas官方有配置可以直接进行网络图片的保存
html2canvas官网地址:http://html2canvas.hertzen.com/configuration

useCORS: true, // Whether to attempt to load images from a server using CORS
allowTaint: false, // 是否允许跨源图像污染画布
saveQRImg(){ // 保存二维码图片
console.log('保存二维码图片');
let self = this
// 获取要生成图片的 DOM 元素
let canvasDom = this.$refs.imageDom
// 获取指定的宽高 +10px的边框
const width = canvasDom.clientWidth+10
const height = canvasDom.clientHeight+10
console.log(width,'宽');
console.log(height,'高');
const options = {
logging:true,
scale: 2.3,
width: width,
height:height,
// 下面这两个配置项就可以解决网络图片截屏失败的问题
useCORS: true, // Whether to attempt to load images from a server using CORS
allowTaint: false, // 是否允许跨源图像污染画布
}
html2canvas(canvasDom, options).then(async function(canvas) {
let baseIm = canvas.toDataURL("image/jpeg")
console.log(baseIm,'这里就是拿到的base64');
},
解决方案2
先将接口拿到的图片转为base64格式,再赋值给img的src属性,使其展现,再保存的时候就没问题啦
HTML部分
// id 用来获取到img 的 dom便于src赋值
<img id="imageSelfPd" class="image_self">
JS部分
async getBase64(imgUrl) { // 将图片转为base64格式
window.URL = window.URL || window.webkitURL;
var xhr = new XMLHttpRequest();
xhr.open("get", imgUrl, true);
// 至关重要
xhr.responseType = "blob";
xhr.onload = function () {
if (this.status == 200) {
//得到一个blob对象
var blob = this.response;
console.log("blob", blob)
// 至关重要
let oFileReader = new FileReader();
oFileReader.onloadend = function (e) {
// 此处拿到的已经是 base64的图片了
let base64 = e.target.result;
let imgD = document.getElementById("imageSelfPd")
imgD.src = base64 // 将图片的src属性赋值
// console.log(imgD,'imgDimgDimgD');
};
oFileReader.readAsDataURL(blob);
}
}
xhr.send();
},
以上是使用html2canvas截屏图片保存失败的两个解决方案,有些使用官网的配置没有效果,就可以试一下第二种方式了。有清楚原理的小伙伴可以多在评论区交流





















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








