前言:
今天大年初二,由于走亲戚不方便回家在自己的电脑上进行项目的编写,于是在亲戚家的电脑上看看能不能使用网页版的vscode对代码进行编写,答案是可以的,摸索了一会,把我使用vscode网页版的经验总结一下
1.登录github
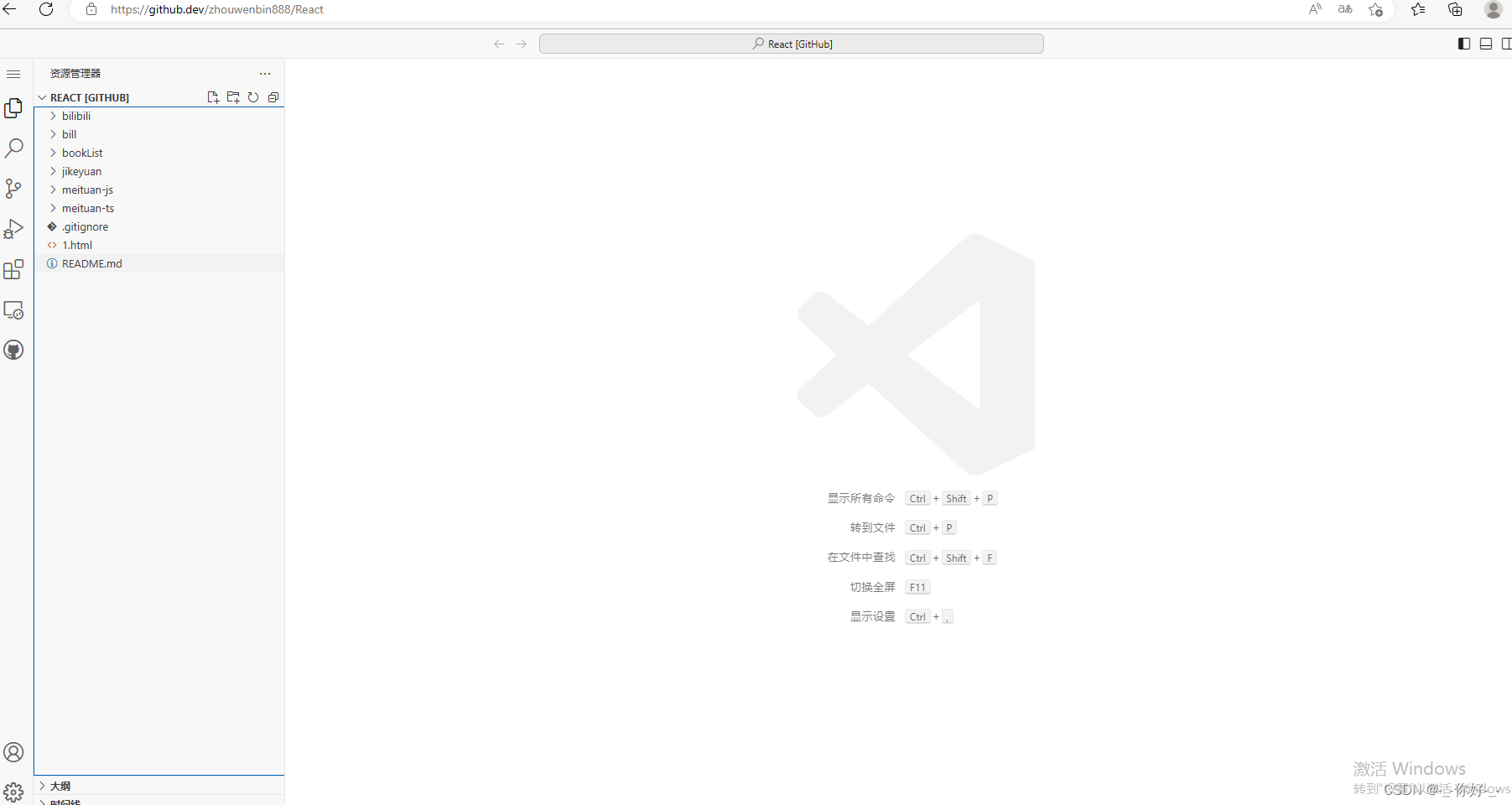
进入github官网,登录自己的账号,在需要编辑的仓库项目下按下.就可以快速进入编辑模式

2.配置工作环境
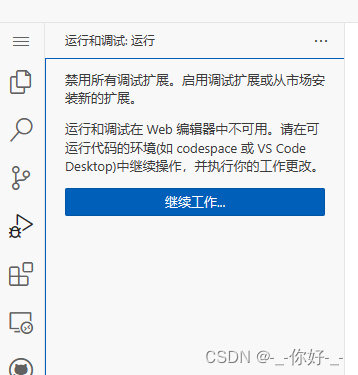
在运行和调试下点击继续工作

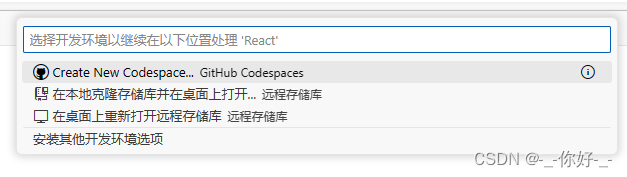
因为是别人的电脑没有安装vscode,使用的网页版所以选择create new codespace

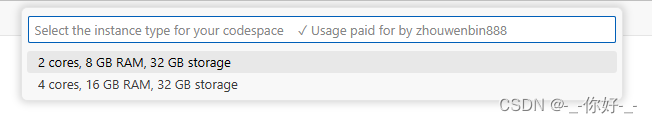
然后选择需要运行的仓库配置

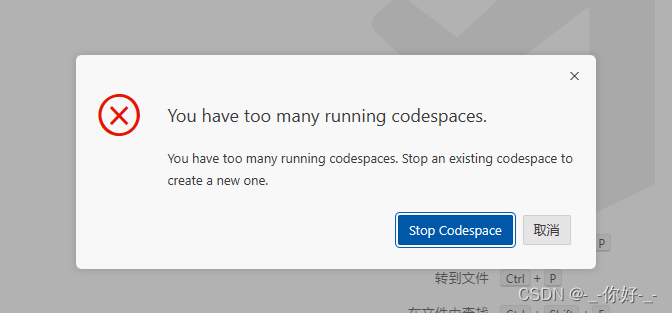
有可能会出现这样的错误

这个错误是因为我们运行的工作区太多了,第一次打开应该不会这样,点击stop codespace即可
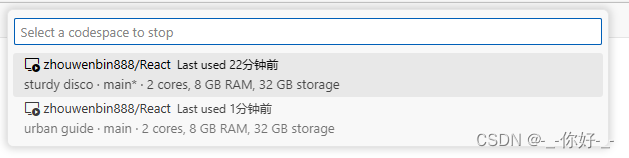
然后就会出现下面需要运行的新的工作区的选择

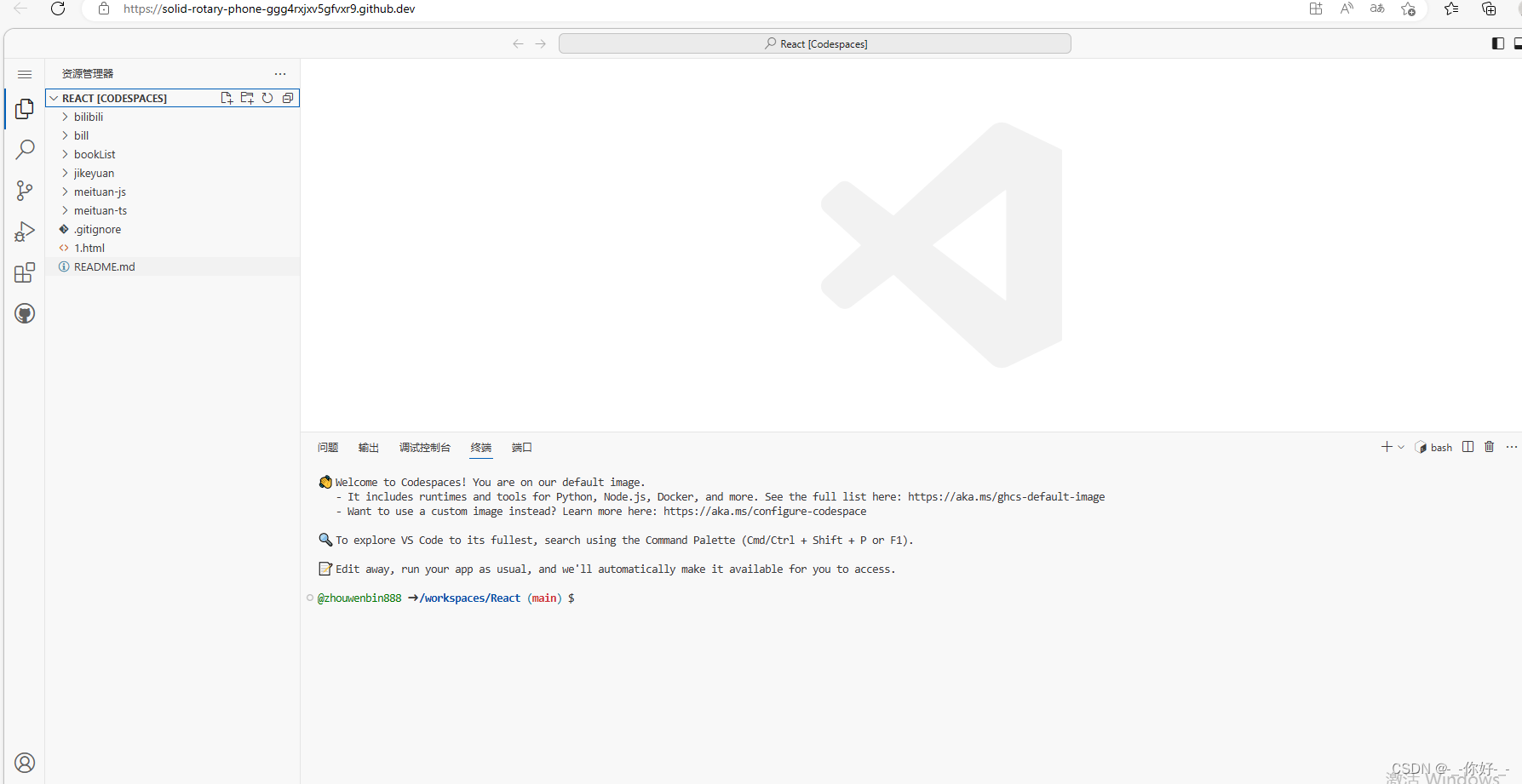
下一步点击一个仓库之后就会OK了,你会看到终端,在终端中可以切换项目目录和运行项目了






















 3281
3281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








