1.说明
AndroidSwipeLayout,Android平台上的滑动布局,又名刷卡布局,典型的应用就是侧滑删除与侧滑菜单。实现效果如qq的消息界面(如图1)。使用时直接将SwipeLayout视为一个ViewGroup控件,通过设置控件的layout_gravity属性即可控制下面的View显示时机(左划或右滑显示),使用十分简单方便。
ps:参考原文https://www.jianshu.com/p/58ed0a64e9b7

2.使用步骤
2.1添加依赖
在build.gradle中添加SwipeLayout库的依赖,代码如下:
implementation "com.daimajia.swipelayout:library:1.2.0@aar"2.2在xml布局文件中使用Swipe Layout
SwipeLayout的子标签中,最后一个子标签是SurfaceView,即不需通过滑动就可见的View,其他的子标签都是BottomView,即需要通过滑动才能显示在界面上。BottomView添加android:layout_gravity属性即可确定左划显示还是右滑显示。为简单起见,建议在SwipeLayout标签中放置3个LinearLayout子标签,分别代表左划显示的View、右滑显示的View、和正常显示的View。示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.daimajia.swipe.SwipeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--右滑子标签-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_gravity="right"
android:layout_height="wrap_content">
<Button
android:background="@color/colorPrimaryDark"
android:id="@+id/button"
android:text="删除"
android:layout_width="100dp"
android:layout_height="80dp" />
<Button
android:text="置顶"
android:background="@color/colorAccent"
android:layout_width="100dp"
android:layout_height="80dp" />
</LinearLayout>
<!--左划子标签-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_gravity="left"
android:layout_height="wrap_content">
<Button
android:text="左划"
android:layout_width="80dp"
android:layout_height="80dp" />
</LinearLayout>
<!--SurfaceView-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp">
<Button
android:background="@color/green"
android:layout_width="wrap_content"
android:layout_height="80dp" />
<Button
android:background="@color/brown"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="80dp" />
</LinearLayout>
</com.daimajia.swipe.SwipeLayout>
</LinearLayout>2.3运行
直接编译运行即可。
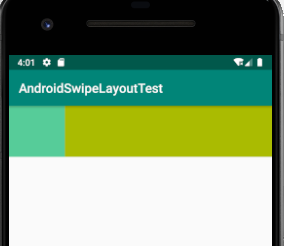
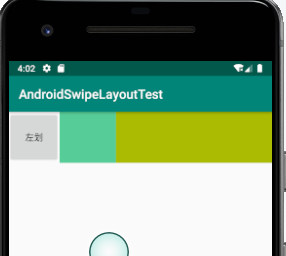
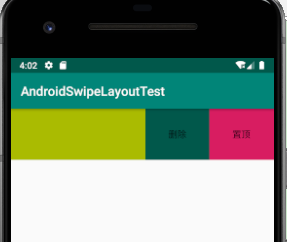
2.3运行效果

























 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








