最近新入手了一个知更鸟主题,菜鸟站长之家发现知更鸟的这个主题没有了弹窗下载按钮了,接着我找了一下代码,发现功能都有,然后又找到了4.2版本的主题,把按钮的代码直接复制过来了。有需要的看看 下面的方法吧
第一步、增加按钮
首先找到 wp-content/themes/begin/inc/inc.php 文件
搜索
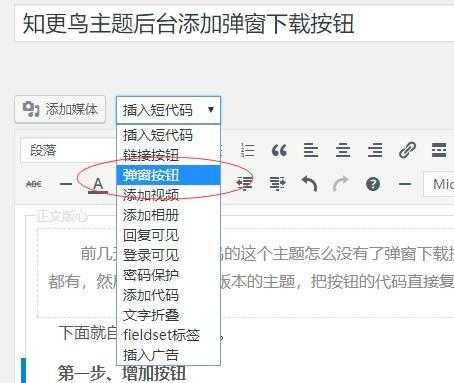
<select id=“sc_select”>
在任意一行添加
<option value=“[button]按钮名称[/button]”>弹窗按钮</option>
保存,如图:
第二步、增加链接文本框
找到 wp-content/themes/begin/inc/meta-boxs.php 文件
搜索
$other_post_meta_boxes
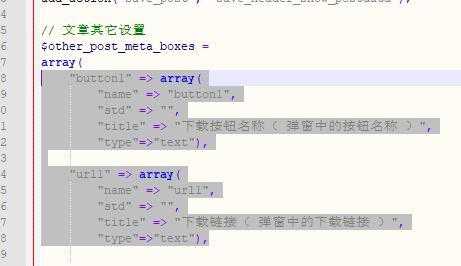
在后面适合的位置添加如下代码
“button1” => array(
“name” => “button1”,
“std” => “”,
“title” => “下载按钮名称( 弹窗中的按钮名称 )”,
“type”=>“text”),
“url1” => array(
“name” => “url1”,
“std” => “”,
“title” => “下载链接( 弹窗中的下载链接 )”,
“type”=>“text”),



























 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








