往期知识点整理
介绍
本示例介绍城市选择场景的使用:通过 AlphabetIndexer 实现首字母快速定位城市的索引条导航。
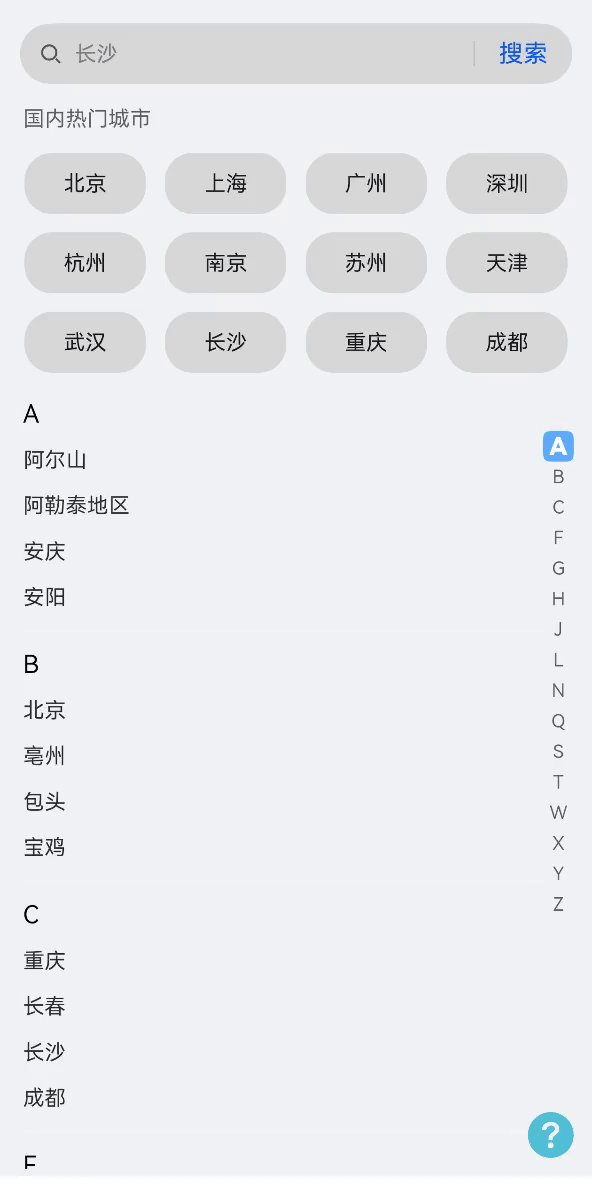
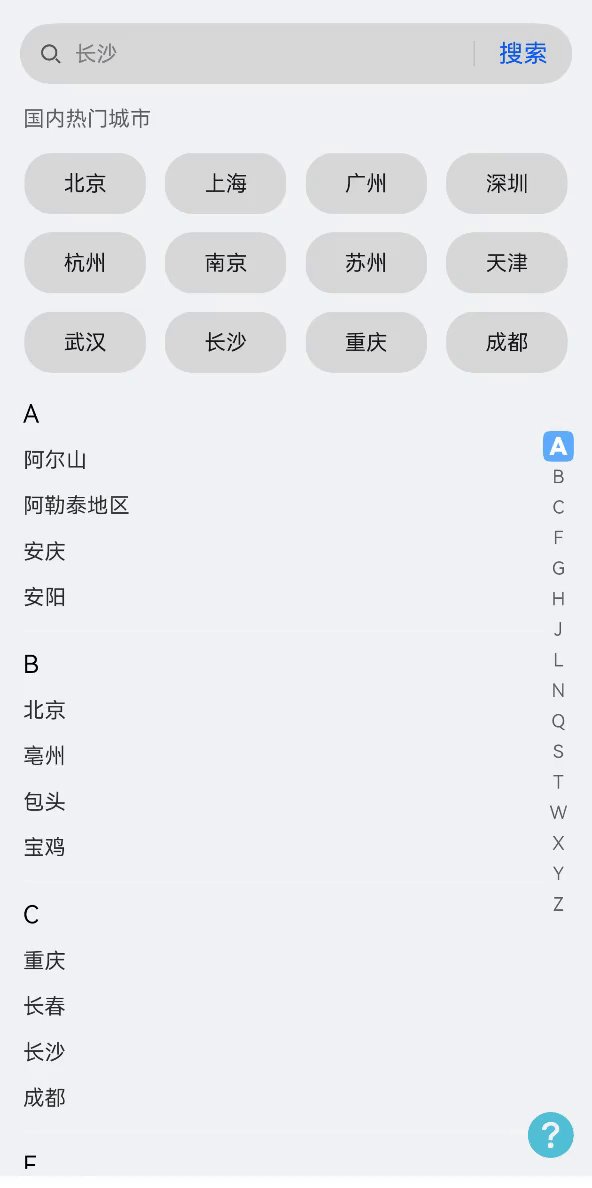
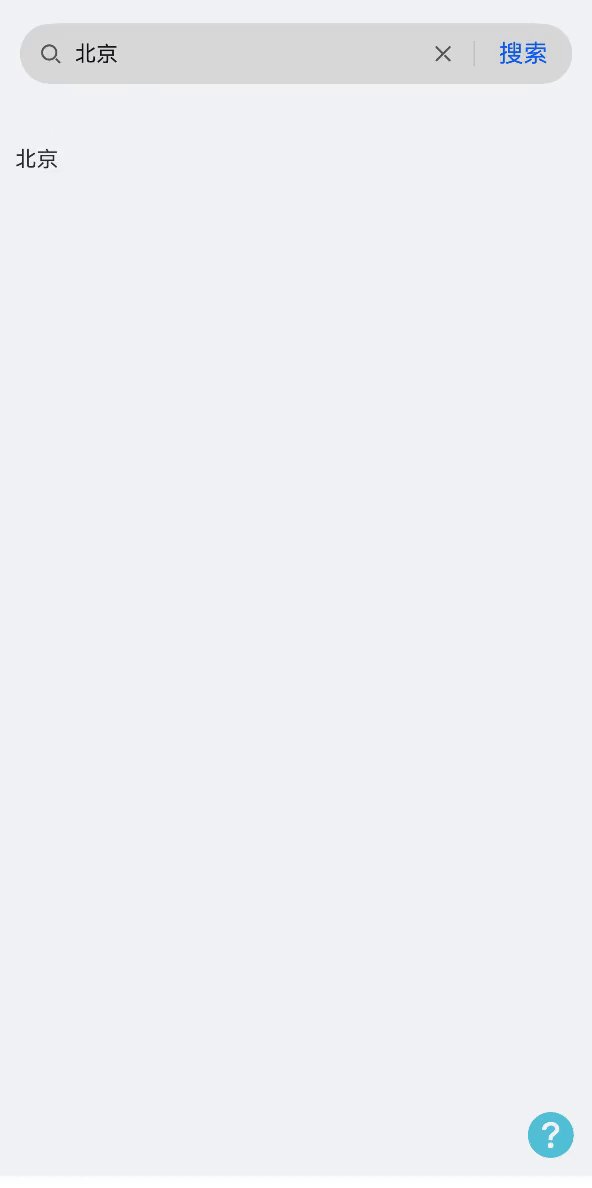
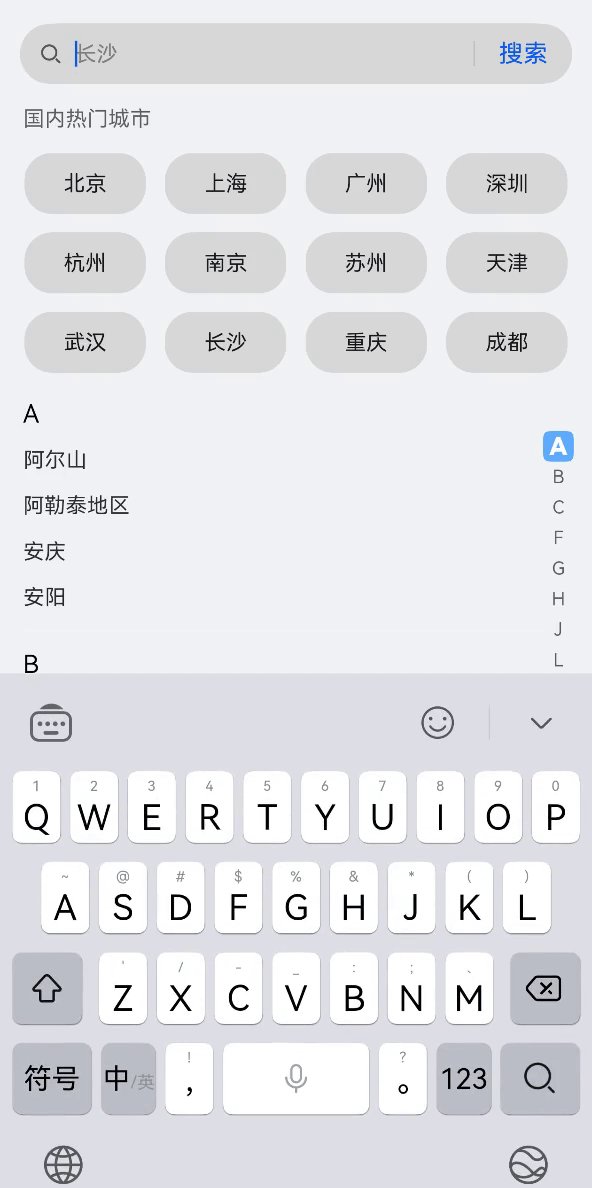
效果图预览

使用说明
分两个功能
- 在搜索框中可以根据城市拼音模糊搜索出相近的城市,例如输入"a",会出现"阿尔山"、“阿勒泰地区”、“安庆”、“安阳”。
- 下方城市列表通过AlphabetIndexer组件实现拼音索引条,通过滑动选择城市首拼,快速定位相关首拼城市。
实现思路
场景:通过AlphabetIndexer实现索引条导航
城市列表中的右侧首拼索引条,通过AlphabetIndexer组件实现首字母快速定位城市的索引条导航。
- 通过AlphabetIndexer的selected属性与城市列表中List组件onScrollIndex事件绑定,CityView.ets
AlphabetIndexer({ arrayValue: TAB_VALUE, selected: this.stabIndex })
.height('100%')
.selectedColor($r('app.color.citysearch_alphabet_select_color')) // 选中项文本颜色
.popupColor($r('app.color.citysearch_alphabet_pop_color')) // 弹出框文本颜色
.selectedBackgroundColor($r('app.color.citysearch_alphabet_selected_bgc')) // 选中项背景颜色
.popupBackground($r('app.color.citysearch_alphabet_pop_bgc')) // 弹出框背景颜色
.popupPosition({ x: $r('app.integer.citysearch_citysearch_pop_position_x'), y: $r('app.integer.citysearch_citysearch_pop_position_y') })
.usingPopup(true) // 是否显示弹出框
.selectedFont({ size: $r('app.integer.citysearch_select_font'), weight: FontWeight.Bolder }) // 选中项字体样式
.popupFont({ size: $r('app.integer.citysearch_pop_font'), weight: FontWeight.Bolder }) // 弹出框内容的字体样式
.alignStyle(IndexerAlign.Right) // 弹出框在索引条左侧弹出
.onSelect((tabIndex: number) => {
this.scroller.scrollToIndex(tabIndex);
})
-
当用户滑动List组件,list组件onScrollIndex监听到firstIndex的改变,绑定赋值给AlphabetIndexer的selected属性,从而定位到字母索引。
-
当点击AlphabetIndexer的字母索引时,通过scrollToIndex触发list组件滑动并指定firstIndex,从而实现List列表与AlphabetIndexer组件首字母联动吸顶展示,CityView.ets。
List({ space: 14, initialIndex: 0, scroller: this.scroller }) {
.onScrollIndex((firstIndex: number, lastIndex: number) => {
this.stabIndex = firstIndex;
})
}
高性能知识点
由于需要通过搜索按钮频繁的控制自定义组件的显隐状态,CityView.ets ,因此推荐使用显隐控制替代条件渲染,参考 合理选择条件渲染和显隐控制文章 。
工程结构&模块类型
citysearch // har类型
|---src/main/ets/view
| |---CitySearch.ets // 视图层-主页
| |---CityView.ets // 视图层-城市列表组件
| |---SearchView.ets // 视图层-搜索组件
|---src/main/ets/model
| |---DetailData.ets // 模型层-数据模块
最后
总是有很多小伙伴反馈说:鸿蒙开发不知道学习哪些技术?不知道需要重点掌握哪些鸿蒙开发知识点? 为了解决大家这些学习烦恼。在这准备了一份很实用的鸿蒙全栈开发学习路线与学习文档给大家用来跟着学习。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植……等)技术知识点。

《鸿蒙 (Harmony OS)开发学习手册》(共计892页):https://gitcode.com/HarmonyOS_MN/733GH/overview
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

鸿蒙开发面试真题(含参考答案):

《OpenHarmony源码解析》:
- 搭建开发环境
- Windows 开发环境的搭建
- Ubuntu 开发环境搭建
- Linux 与 Windows 之间的文件共享
- ……
- 系统架构分析
- 构建子系统
- 启动流程
- 子系统
- 分布式任务调度子系统
- 分布式通信子系统
- 驱动子系统
- ……

OpenHarmony 设备开发学习手册:https://gitcode.com/HarmonyOS_MN/733GH/overview


























 466
466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








