瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。国内大多数清新站基本为这类风格。
今天就教大家用RecyclerView实现瀑布流
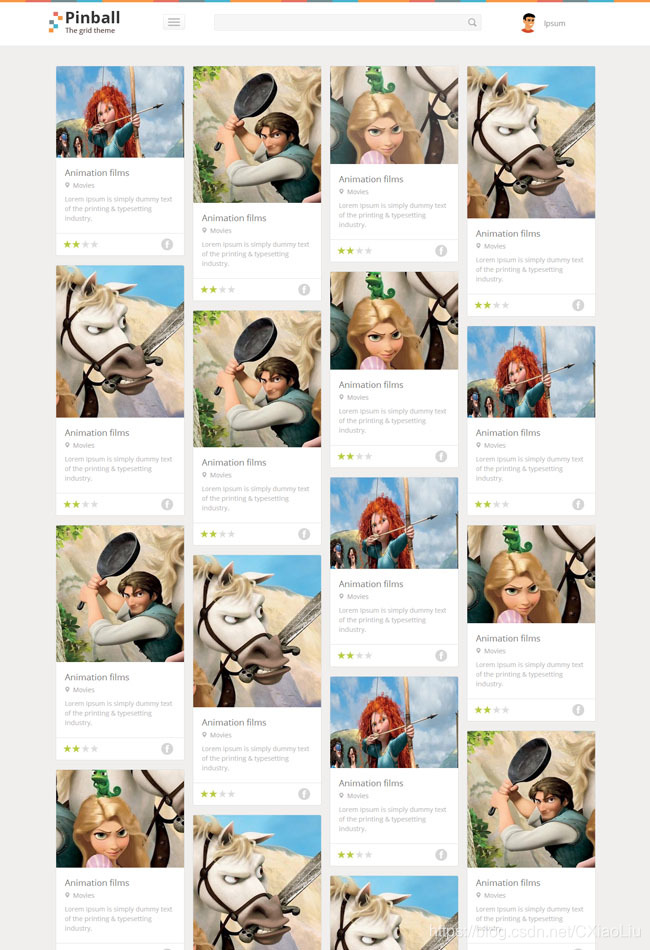
下面是瀑布流的效果 很实用

1.首先不得不说的是依赖

2.布局页面就是一个RecyclerView 包名+类名

3.使用OKGO请求接口数据

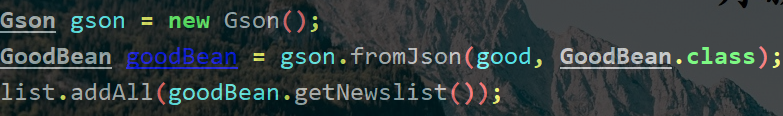
4.解析数据

5.适配器
public class GoodAdapter extends RecyclerView.Adapter<GoodAdapter.GoodViewHoider> {
ArrayList<GoodBean.NewslistBean> list;
private Context context;
public GoodAdapter(ArrayList<GoodBean.NewslistBean> list, Context context) {
this.list = list;
this.context = context;
}
@NonNull
@Override
public GoodViewHoider onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View inflate = LayoutInflater.from(context).inflate(R.layout.good_item, viewGroup, false);
GoodViewHoider goodViewHoider = new GoodViewHoider(inflate);
return goodViewHoider;
}
@Override
public void onBindViewHolder(@NonNull GoodViewHoider goodViewHoider, int i) {
goodViewHoider.tvTitle.setText(list.get(i).getTitle());
Glide.with(context).load(list.get(i).getPicUrl()).into(goodViewHoider.ivImage);
}
@Override
public int getItemCount() {
return list.size();
}
class GoodViewHoider extends RecyclerView.ViewHolder {
@BindView(R.id.tv_title)
TextView tvTitle;
@BindView(R.id.iv_image)
ImageView ivImage;
public GoodViewHoider(@NonNull View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
}
}
}
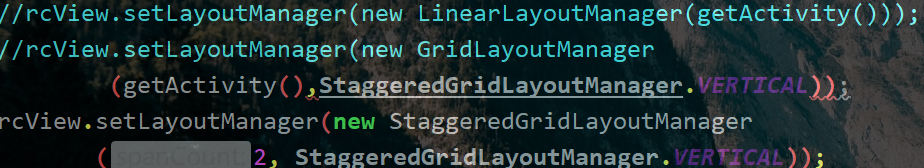
6.布局管理器(重中之重)

这次是使用RecyclerView瀑布流的正确姿势





















 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








