网络视频聊天 交流目前很是热门
但用WEB视频就不是那么简单了
以前有两种方式可以实现 一个是用客服ACTIVE控件 二是用JAVA APP但两种都不很理想
一个是网络信号采集不能自适应带宽,二是技术上的难题 现在流行的BCHAT(碧聊用的)就是采用第一种方式,但我还是不能把控件给分离出来,网上了也没有 免费 或者商业的现成控件卖 第二个方式我就不说了,因为WIN XP以上不支持JAVA所以免谈
但是现Macromedia推出的新技术Flash Communication Server MX确很方便实现了,关于这个方面的介绍大家可以去网上找
下载测试版后有几个现成的例子,在这说说怎么利用ASPX和FLASH通信实现两个ID的交流 
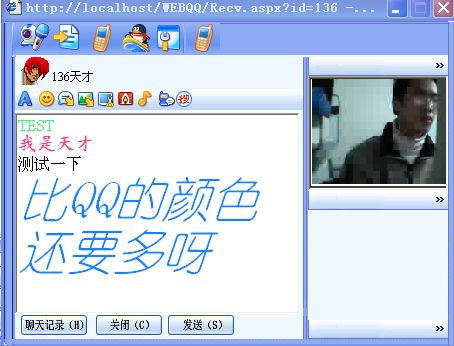
这里发一下成品的图片
这是我是asp.net+SQL写的仿QQ的在线通信系统
功能还不错 QQ的功能在这都有了
最让我得意是终于实现了视频的功能
FLASH的视频功能是b-s-b模式 也就是在服务段会有个零时视频文件
具体代码就打包让下载好了
这个写点重点
SP.aspX
Cam.aspx
SP.swf的角本
stop();
client_nc = new NetConnection();
//NetConnection.onStatus(para)用来监测server返回的信息
//当server返回的信息时,此处理器被触发
//参数是一个包含着返回信息的对象,包含着两个固定变量level和code,该参数名称可随便命名
client_nc.onStatus = function(info) {
// 利用trace功能将server返回的信息可视化
trace("Level: "+info.level+newline+"Code: "+info.code);
};
// 连接到server上,建立rtmp连接
//下面写的是相对地址,原因是我的web server和flash communication server在一台机器上
//如果你的web server和flash communication server不在一台机器上,只要满足两台机器的ip在一个域
//你就可以同样成功建立连接,可以写成client_nc.connect("rtmp:/192.168.0.1/record_video");
//record_video是文件夹的名字,该文件夹必须事先存在
//假设你是按照默认安装的communication server,那么record_video文件夹就应该放在
//C:/Program Files/Macromedia/Flash Communication Server MX/flashcom/applications目录下面
client_nc.connect("rtmp://192.168.0.2/record_video");
// 使用SharedObject.getRemote方法,创建远程SharedObject
//"myvideo"是SharedObject文件名称,对应在server硬盘上的文件是myvideo.fso
// client_nc.uri是一个必要的参数,指向当前rtmp的连接
// 第三个是可选参数,true代表将myvideo.fso写入硬盘,false、null或者省略代表不写入,只作临时存在
rec_so = SharedObject.getRemote("myvideo", client_nc.uri, true);
//sharedobject.onSync(para)用来动态监测sharedobject的变化情况
//每当sharedobject发生变化时,此处理器被触发
//参数是一个数组,记录sharedobject.data中发生变化的内容,该参数名称可随便命名
//该数组的每个成员都是一个对象,对象又有两个成员code和name
//name代表的是发生变化的sharedobject.data里面的发生变化的内容
//code代表的是这个内容发生了什么变化,是系统返回信息
// 将sharedobject功能连接到server上
rec_so.connect(client_nc);
var Recvid;
var Sendid;
GetId();
function Recv() {
//创建新的NetStream流对象,将会用来播放留言信息
in_ns = new NetStream(client_nc);
//通过NetStream.play方法播放server上的flv文件
in_ns.play(Recvid);
mybox.attachVideo(in_ns);
}
function Send() {
this.cam = Camera.get();
this.mic = Microphone.get();
// 在client_nc连接上,创建NetStream对象
out_ns = new NetStream(client_nc);
// 通过NetStream.attachVideo方法获得摄像头的图像
out_ns.attachVideo(this.cam);
// 通过NetStream.attachAudio方法获得麦克风的声音
out_ns.attachAudio(this.mic);
out_ns.publish(Sendid, "live");
}
function GetId(){
//构造一个新的LoadVars对象
myload = new LoadVars();
//设定myload的动作,以便服务器验证
myload.action = "post";
//验证和服务器连接的函数
myload.onLoad = function(success) {
//如果和服务器成功连接则…
if (success) {
//如果验证动作成功则…
if (this.conn == "1") {
//将返回对象中的output变量赋值给场景中var为output的Dynamic Text框
_root.Recvid = this.Recvid;
_root.Sendid = this.Sendid;
Send();
Recv();
}
} else {
//如果和服务器连接不成功则返回失败消息,需要检查路径是否正确
}
};
myload.sendAndLoad("http://localhost/WEBQQ/SP.aspx", myload, "post");
}

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








