ESLint 介绍
ESLint(有时发音为Easy Lint)是一种静态代码分析工具,用于识别JavaScript代码中发现的有问题的模式。它由Nicholas C. Zakas在2013年创建。[1] [2] ESLint中的规则是可配置的,并且可以定义和加载自定义规则。ESLint涵盖了代码质量和编码样式问题。ESLint支持ECMAScript的当前标准以及草案中用于将来标准的实验语法。使用插件或编译器时,也可以使用JSX或TypeScript进行代码处理。
起因
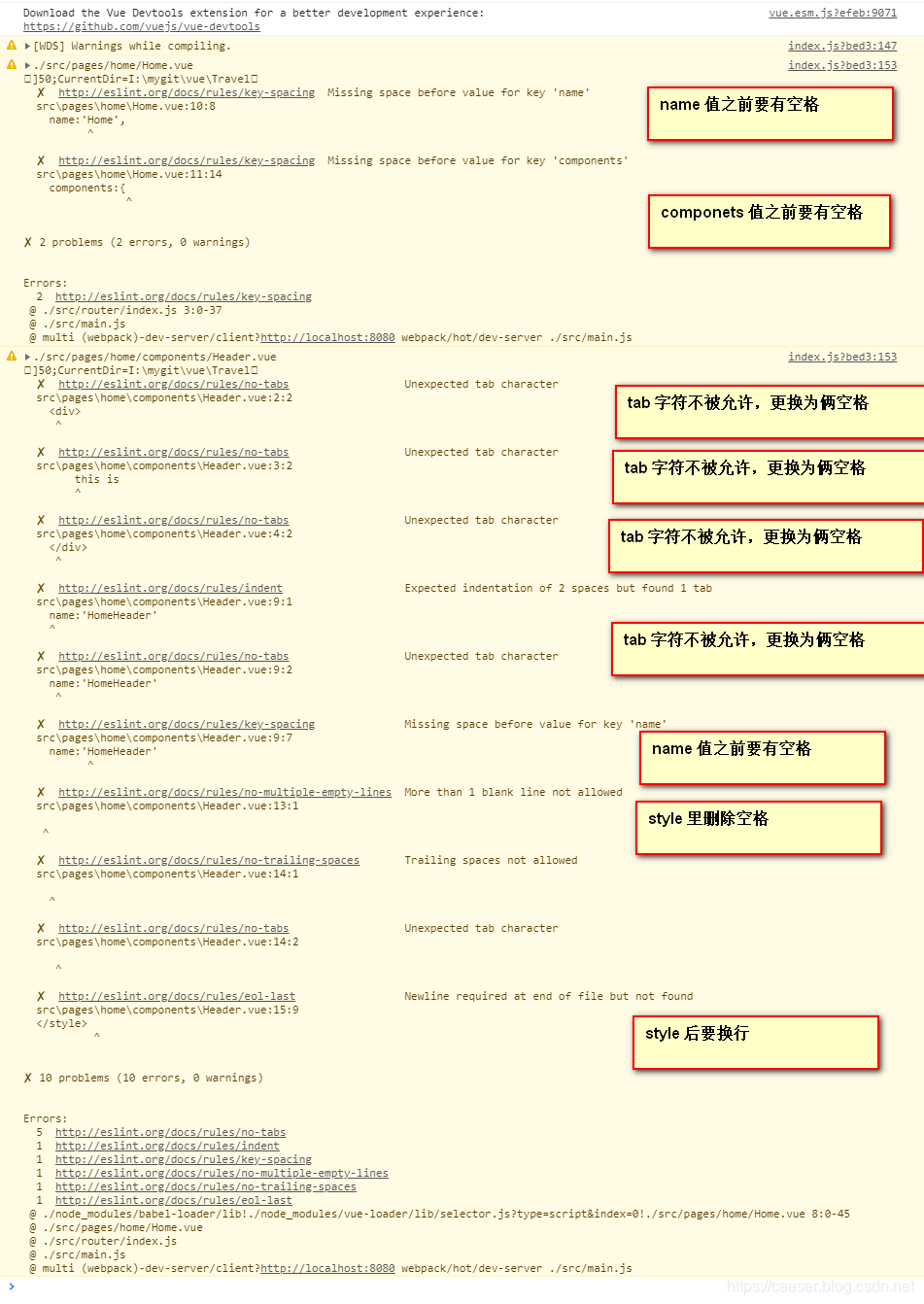
总共没写几行代码 ,全是报错,想想都很心累

解决办法汇总
- eslint: Expected indentation of 2 spaces but found 4
缩进报错 ,所有缩进只能用两个空格
- Newline required at end of file but not found
需要在最后的后面再加一行!!!
- Missing space before value for key ‘name’
在关键字“值”之前缺少空格
- A space is required after ‘,’
在,后面要加空格
- space-before-blocks
关键字后面要空一格。
- key-spacing
对象字面量中冒号的前后空格
- no-unused-vars
不能有声明后未被使用的变量或参数





















 1945
1945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








