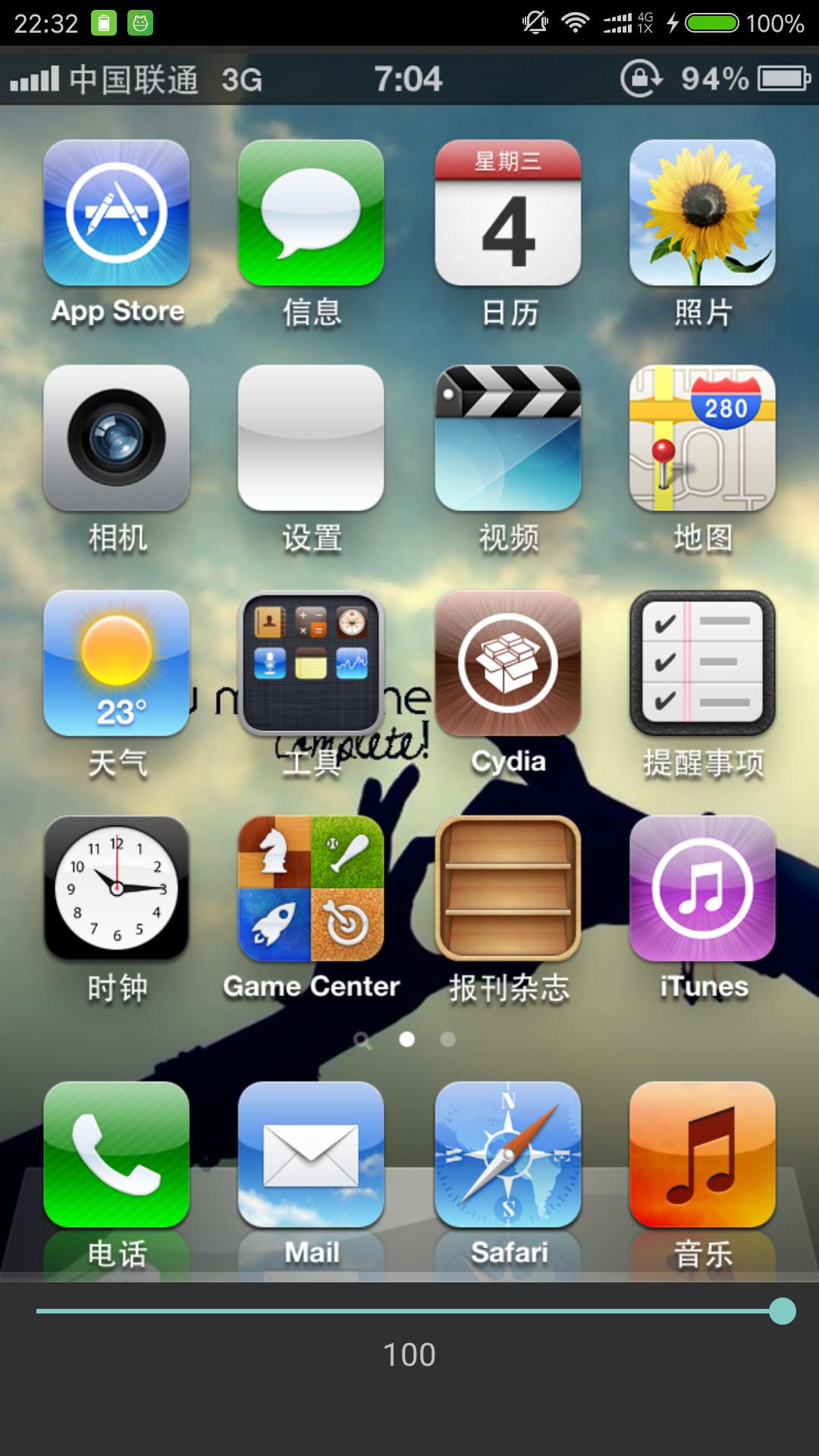
很多时候点开一个button的时候或者弹出某个提示的时候,背景都会变成模糊的或者说是虚化的,而今天,我们就来实现一下动态模糊效果。可以通过控制条或者手势来操控模糊程度,之前自己也做了一个,但是发现会有卡顿,在论坛逛了一会儿就发现果然有一个巧妙的方法来解决这个办法,那就是先最大程度的来渲染这张图,然后将这两张图重叠起来,改变上面图层的透明度就可以实现同样的效果,而且还没有了卡顿的效果。图片渲染用了RenderScript。

先来看一下布局文件吧
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sp.vague_view.MainActivity"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="10">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/image_original"/>
<com.sp.vague_view.slipview
android:layo







 本文介绍了如何在Android中实现动态模糊效果,通过控制条或手势调整模糊程度。使用RenderScript进行图片渲染,避免了卡顿问题。布局包含两个ImageView,分别显示原图和模糊图, SeekBar用于控制模糊度。通过改变顶部图层的透明度实现平滑的模糊效果。
本文介绍了如何在Android中实现动态模糊效果,通过控制条或手势调整模糊程度。使用RenderScript进行图片渲染,避免了卡顿问题。布局包含两个ImageView,分别显示原图和模糊图, SeekBar用于控制模糊度。通过改变顶部图层的透明度实现平滑的模糊效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 298
298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








