页面加载进度动画效果原理:
一进入页面就显示动画效果(设置z-index使其在最顶层覆盖其他内容),当页面加载完成后隐藏动画,将页面内容显示出来
原理很简单,难点就在于怎么 判断页面加载完成。
方法一:
一般使用进度条,进度的百分比一般都是伪装的,如下:
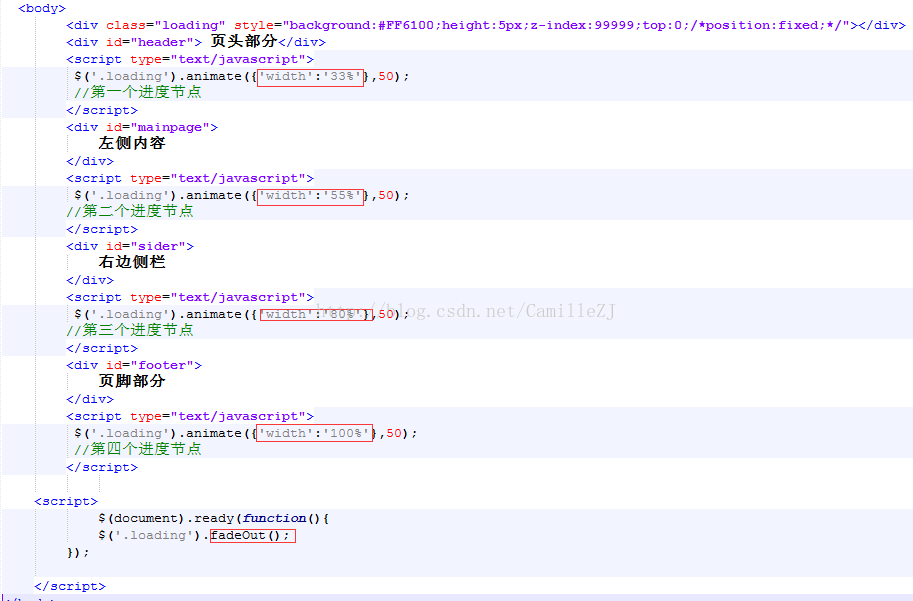
比如页面分为四部分:头部、左侧、右侧、底部,每一部分加载完成都使进度条跟着前进一定百分比。
方法二:
判断readyState的状态,为complete时加载完成,如下:
参考:http://blog.csdn.net/u011108439/article/details/50994919
页面加载readyState的五种状态
原文如下:
0: (Uninitialized) the send( ) method has not yet been invoked.
1: (Loading) the send( ) method has been invoked, request in progress.
2: (Loaded) the send( ) method has completed, entire response received.
3: (Interactive) the response is being parsed.
4: (Completed) the response has been parsed, is ready for harvesting.
翻译成中文为:
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
其他:
一般一个页面加载慢的就是图片或其他文件,所以一般是根据图片的加载以及js文件等的加载来判断页面加载是否完成。























 1263
1263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








