相信大家对LinearLayout已经相当熟悉,但你们是否了解它的属性baselineAligned呢?
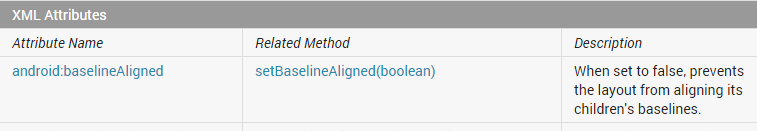
Android官方文档是这么描述的:

那到底这个属性是做什么用的呢?
baselineAligned:基准线对齐。
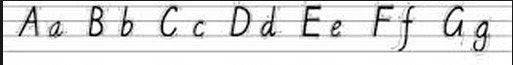
首先要解释什么是基准线,这个在中文中不常见,但在以字母为书写语言的其他国家非常常见。
如上图所示,红线就是基线(baseline),是不是很熟悉,这不就是我们经常写英文的四条线中的第三条吗。
那baselineAligned是做什么用的呢?根据官方文档,baselineAligned默认设置为true,当设置为false时,
布局文件和它的子组件的基准线不对齐。
让我们通过一个例子来看看效果怎样的。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dip"
android:text="TextView:p" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dip"
android:textSize="30sp"
android:text="LargeTextView:p"
/>
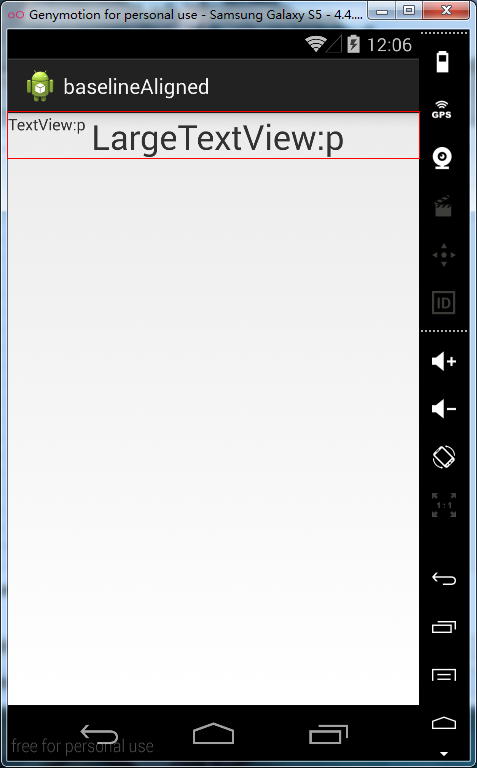
</LinearLayout>这是将baselineAligned值设置为false时,也就是不对齐。看看运行效果:
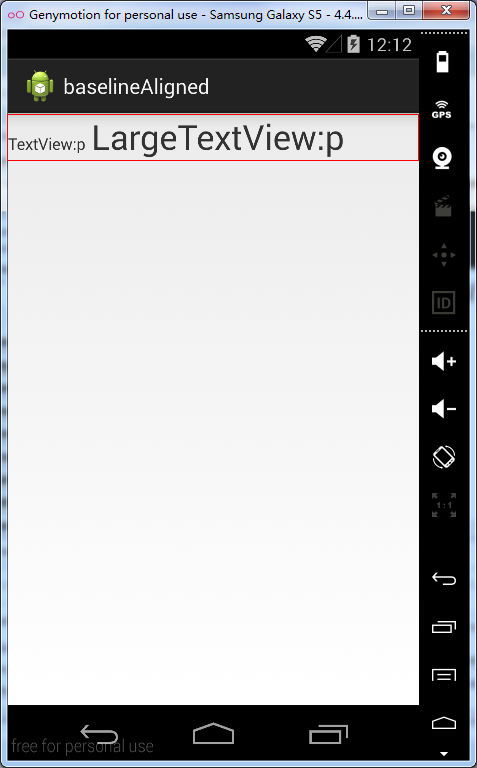
把baselineAligned值改为true。
看,差别明显,这样就很好的理解了baselineAligned的作用了。其实,这个并不难,但我觉得不管难不难,只要不明白,就应该多思考,想想为什么。


























 288
288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








