问题背景:
前段时间做了一个部署在微信公众号里的web APP,由于在微信里使用,不可避免的就遇到了配置分享图片和文字的配置问题。 于是从网上找了一个node签名服务,并且单独部署在了服务器的一个端口上。
微信官方公告显示,自2018年起,微信将不再支持http调用,所以需要将项目中的http换成https。域名指向https之后,原IP地址下的node服务端口不能访问。查了一下,发现需要把node服务也配置上SSL证书,换成https域名。
问题描述:
Before
IP指向的域名为: http://[Domain Name]
微信签名服务地址:http://[Domain Name]:[Port Number]/[Service Name]Change
[IP Number] -> https://[Domain Name]
- Now
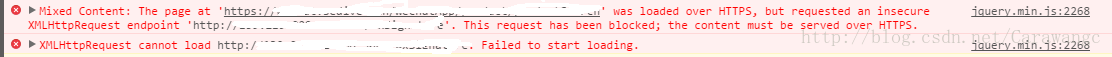
APP URL可以正常访问,但是向微信服务post数据的时候:
尝试着把微信签名服务的URL改成【https + IP】地址 OR 【https + 域名】的形式:
Node服务修改(代码 + 证书导入)
npm install https –saveconst express = require('express'),
bodyParser = require('body-parser'),
fs = require('fs'),
wxSignature = require('./wx_signature'),
wxAuth = require('./wx_auth'),
app = express(),
https = require('https'),
privateKey = fs.readFileSync('./keys/2_wechat.sediver.cn.key', 'utf8'),
certificate = fs.readFileSync('./keys/1_wechat.sediver.cn_bundle.crt', 'utf8'),
credentials = {key: privateKey, cert: certificate},
httpsServer = https.createServer(credentials, app);
// https端口
httpsServer.listen(446, function() {
console.log('HTTPS Server is running on: https://localhost:%s', 446);
});
//微信2小时刷新(动态获取access_token以及jsapi_ticket)
wxSignature.getTokenAndTicket(); //第一次初始化
setInterval(function(){
wxSignature.getTokenAndTicket();
},7200000)
app.all('/wxSignature', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
});
//请求主体解析
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended: false }))
//获取当前用户(上传当前完整路径)
app.post('/wxSignature',function(req,res){
let currentUrl = req.body.currentUrl;
wxSignature.wxSignature(req,res,currentUrl) //签名
})
//获取当前用户微信的信息
app.post('/wxUserInfor',function(req,res){
wxAuth.getWxUserInfor(req,res)
})
// http端口
// app.listen(5086,function(){
// console.log('微信签名服务器已经启动');
// })
参考链接: http://blog.csdn.net/flower46273736/article/details/54576710
还需要查看一下服务器是否打开了防火墙,打开的话要在服务器防火墙开通需要的端口。
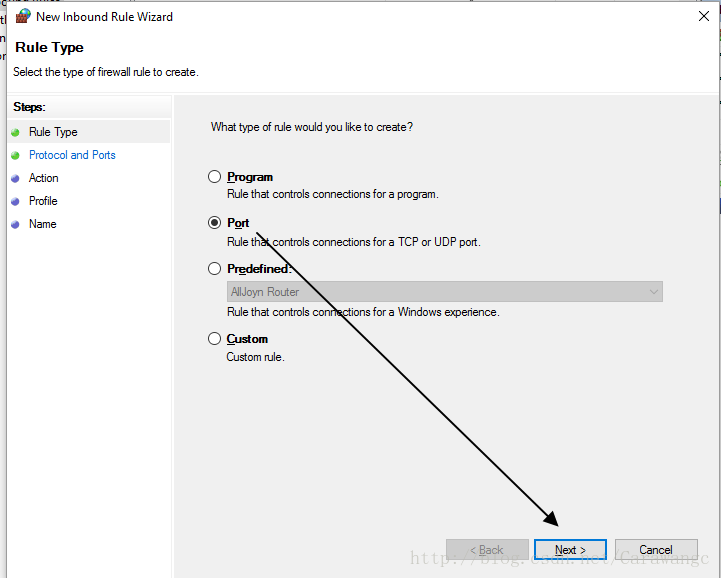
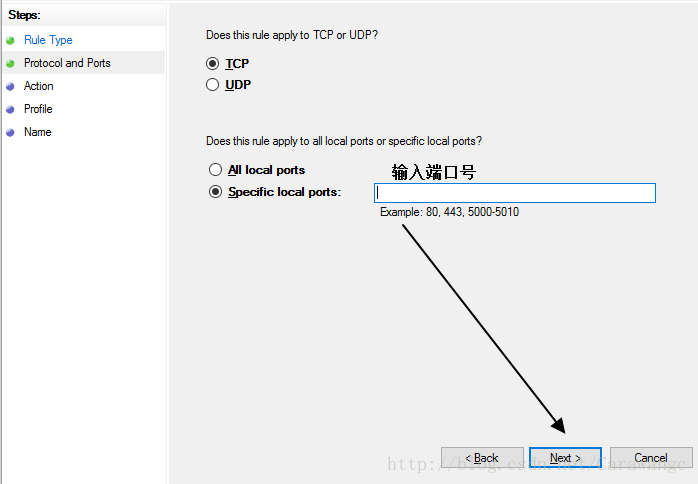
防火墙 -> 高级 -> 入站规则 -> 右键添加 -> 添加端口
之后一直Next就可以了(要看下allow to connection选项是不是被选中了)。
大功告成!!



























 2760
2760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








