一、构建环境:
Vant Weapp官网文档:
https://youzan.github.io/vant-weapp/#/quickstart
1、方法一注意要在微信小程序根目录下安装;用cmd命令(用production会节省下载的资源)
Ps:Node.js有一个很棒的包管理系统NPM。通过运行“npm install 包名”几乎可以安装任何包/库

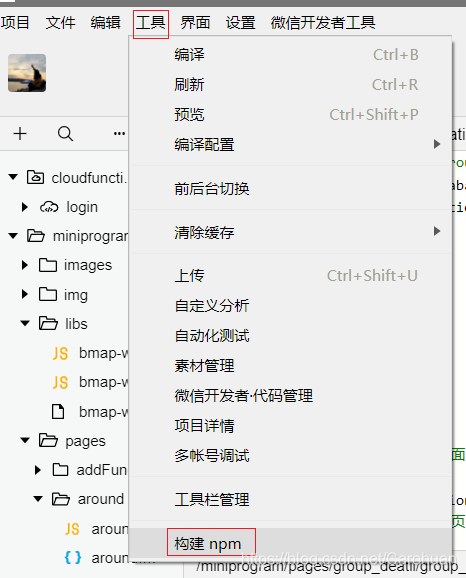
2、在微信开发者工具中构建npm
相关npm可见微信小程序官网文档
https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html

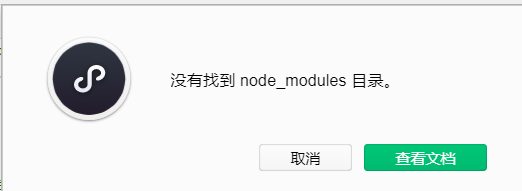
3、出错界面

构建npm包的时候有 node_modules 目录 的报错。如果创建的是云开发项目</





 本文介绍了微信小程序使用Vant组件的构建环境搭建方法。包括在小程序根目录用cmd命令安装,在微信开发者工具中构建npm,还提到构建时可能出现的报错及解决办法,构建成功后项目根目录会多出可识别的npm第三方库目录,最后说明了调用组件的配置。
本文介绍了微信小程序使用Vant组件的构建环境搭建方法。包括在小程序根目录用cmd命令安装,在微信开发者工具中构建npm,还提到构建时可能出现的报错及解决办法,构建成功后项目根目录会多出可识别的npm第三方库目录,最后说明了调用组件的配置。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1095
1095










