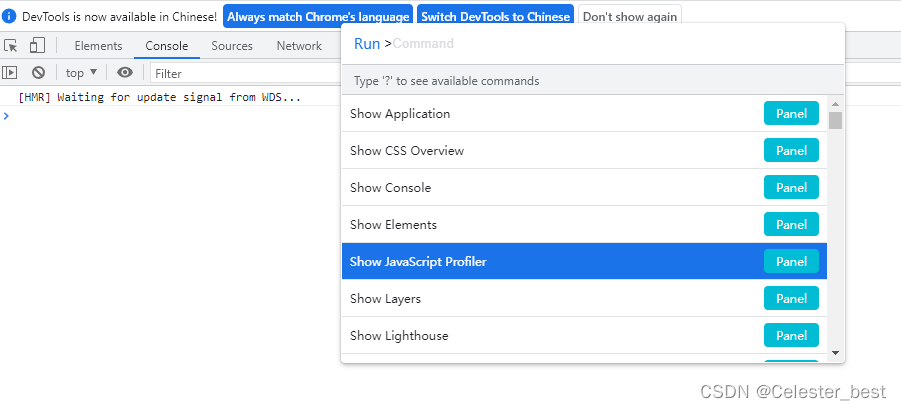
命令菜单
打开命名菜单的快捷键:ctrl+shift+p

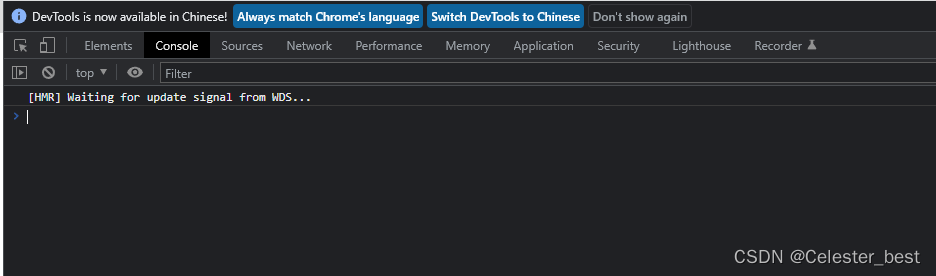
切换主题
输入switch to dark theme,就可以切换成黑色主题;输入switch to light theme就可以切换到白色主题等。


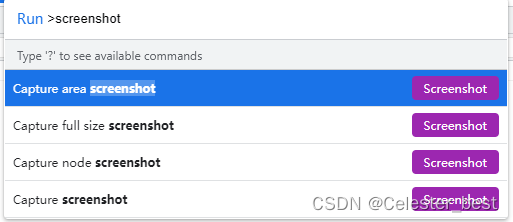
截屏

Capture area screenshot:对鼠标拖动区域的截屏
Capture full size screenshot:对整个屏幕的截屏
Capture node screenshot:对node节点的截屏
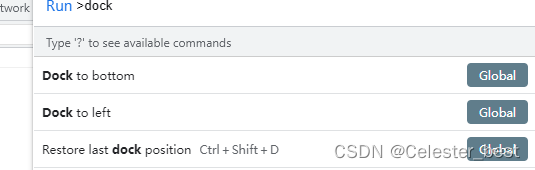
改变调试窗口的位置

Dock to bottom:设置调试窗口在底部
Dock to left:设置调试窗口在左侧
Dock to right:设置调试窗口在右侧
Undock into separate window:设置调试窗口为独立的窗口。跟显示界面分离开
常用面板
Element
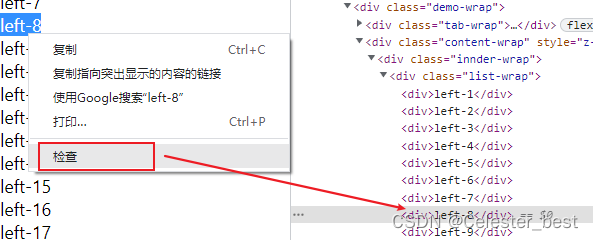
检查元素
当界面元素显示异常时,我们可以直接选中之后右键选中检查,然后在调试窗口就可以直接定位到具体的标签位置

然后就可以看到该元素相关的信息,html,css样式等
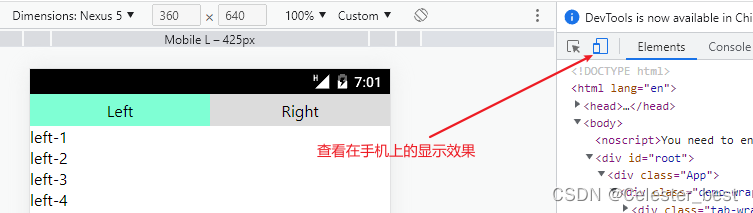
模拟手机上的显示效果

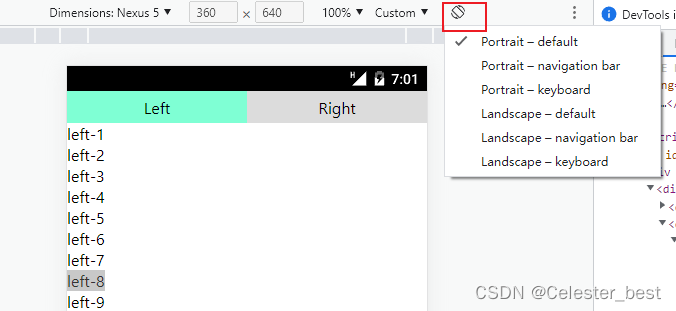
横竖屏切换:

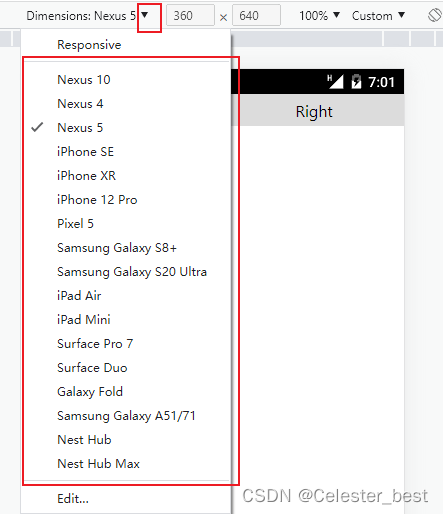
模拟各种手机:
 <
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








