转自:http://blog.csdn.net/sinat_20645961/article/details/46564701
开发工具
- Android Studio
- JDK 1.8
版本兼容
- Android 4.1及以上
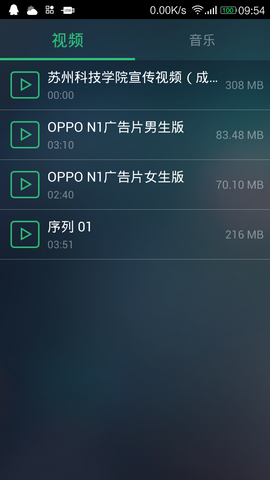
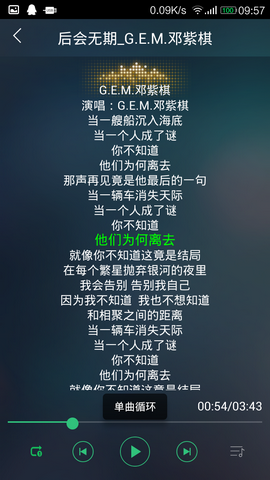
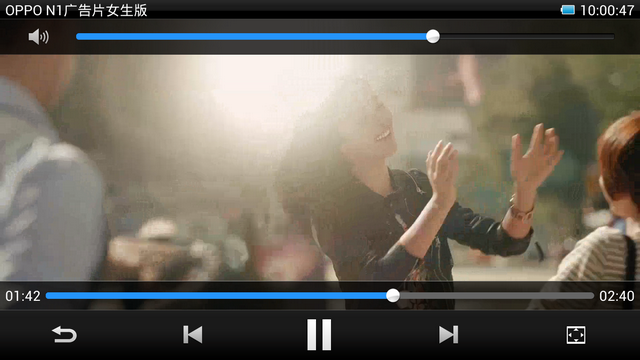
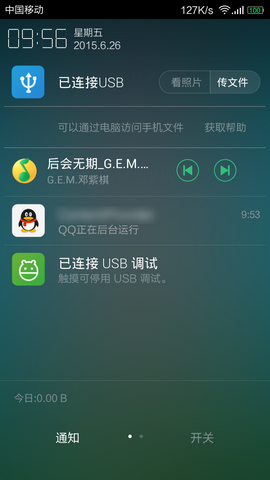
效果图



主要有视频和音乐功能模块:
-
视频模块:
- 视频列表-将手机sd卡的视频列出来
- 自定义播放器界面
- 万能播放器(能播放主流格式的视频)
- 视频播放界面一些细节和逻辑的处理
-
音乐模块:
- 音乐列表-将手机sd卡的音乐列出来
- 在Service中播放音乐
- 播放模式的切换和逻辑处理
- 自定义布局的通知
- 歌词的解析和同步显示
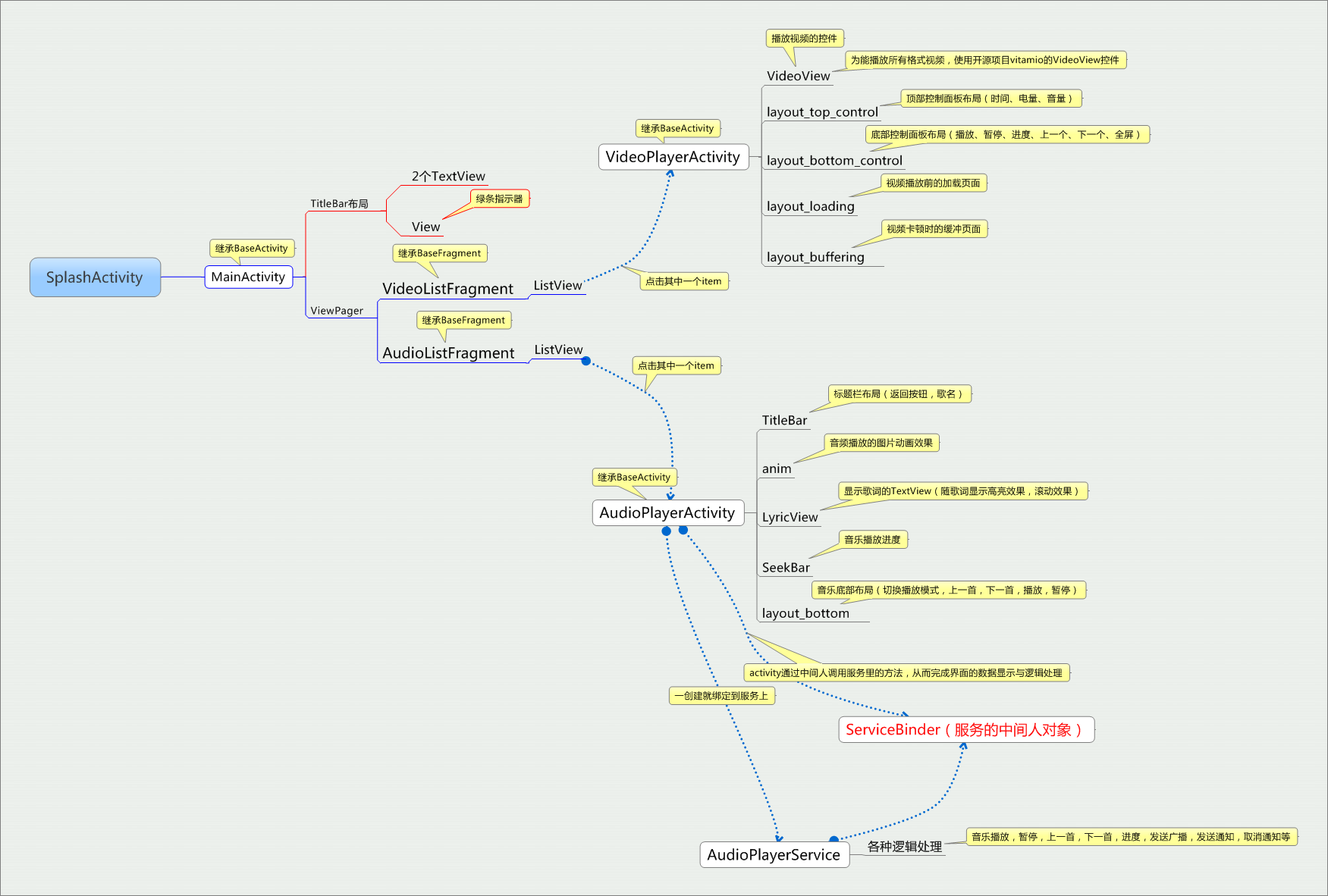
应用整体结构图
这里就可以做一些开发前的准备工作。像BaseActivity和BaseFragment的编写。
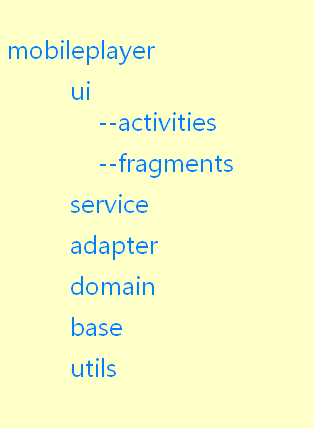
包名的组织
这里只是大致地组织了一下该应用开发要用到的包名,实际开发视每个具体的应用而定。后期可添加。
SplashActivity的编写
- 功能一: 默认延迟3秒进入主页面
- 功能二: 支持点击立即进入主页面
注意点:为防止进入主页面的方法被执行两次(默认的一次以及触摸的一次),应在进入主页面的方法外加一个判断标识。
相关代码如下:
布局文件
<code class="hljs xml has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">LinearLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:background</span>=<span class="hljs-value">"@mipmap/base_bg"</span>
<span class="hljs-attribute">android:gravity</span>=<span class="hljs-value">"center"</span>
<span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"vertical"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">ImageView
</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:src</span>=<span class="hljs-value">"@mipmap/ic_launcher"</span> /></span>
<span class="hljs-tag"><<span class="hljs-title">TextView
</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_marginTop</span>=<span class="hljs-value">"15dp"</span>
<span class="hljs-attribute">android:text</span>=<span class="hljs-value">"好音乐,好心情"</span>
<span class="hljs-attribute">android:textColor</span>=<span class="hljs-value">"@color/white"</span>
<span class="hljs-attribute">android:textSize</span>=<span class="hljs-value">"18sp"</span> /></span>
<span class="hljs-tag"></<span class="hljs-title">LinearLayout</span>></span>
</code><ul style="FILTER: ; ZOOM: 1" class="pre-numbering"><li>1</li></ul>
SplashActivity代码
<code class="hljs java has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">SplashActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">Activity</span> {</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">boolean</span> hasEnter;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
delayEnterMain(<span class="hljs-keyword">true</span>);
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">delayEnterMain</span>(<span class="hljs-keyword">boolean</span> isdelay) {
<span class="hljs-keyword">new</span> Handler().postDelayed(<span class="hljs-keyword">new</span> Runnable() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>() {
<span class="hljs-keyword">if</span> (!hasEnter) {
hasEnter = <span class="hljs-keyword">true</span>;
goToMain();
}
}
}, isdelay ? <span class="hljs-number">3000</span> : <span class="hljs-number">0</span>);
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">goToMain</span>() {
Intent intent = <span class="hljs-keyword">new</span> Intent(<span class="hljs-keyword">this</span>, MainActivity.class);
startActivity(intent);
finish();
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouchEvent</span>(MotionEvent event) {
<span class="hljs-keyword">switch</span> (event.getAction()) {
<span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN:
delayEnterMain(<span class="hljs-keyword">false</span>);
<span class="hljs-keyword">break</span>;
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.onTouchEvent(event);
}
}</code>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








