先说我是在什么环境下怎么遇到的具体问题
uniapp开发安卓,在开发期间运行在浏览器上看效果,最后打包成apk放在安卓模拟器上运行
场景就是我在onload阶段拿到路径传递过来的id 根据id发请求 然后把渲染到页面上去 其中有一个值是一串很长的文本 就单独写了一个方法处理一下

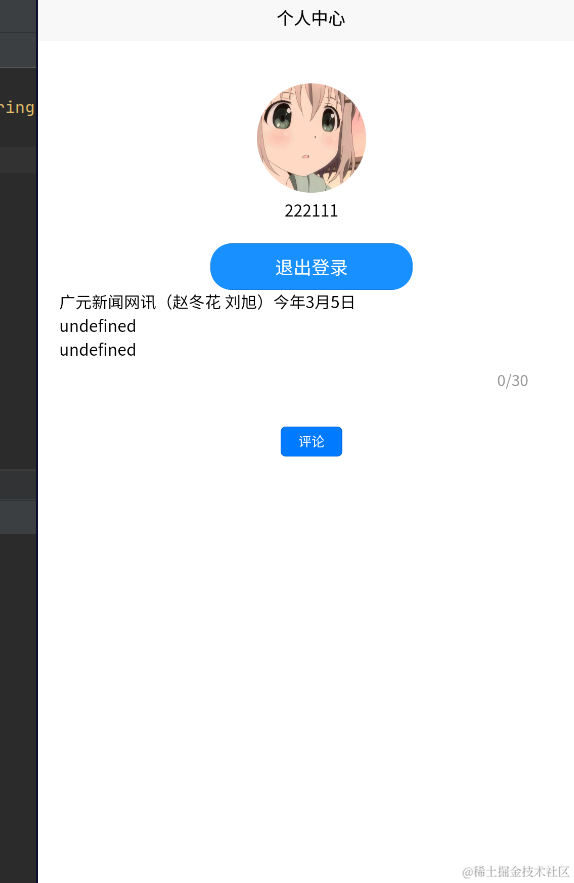
然后问题就来了 我在浏览器上运行是非常完美的 没出现什么问题也不会报错 我便直接本地打包apk然后放在安卓模拟器上运行 然后就出现下图这样的情况 uni的标签全没了 在开发期间完全看不出来的问题

解决方法 和 问题所在
最后用了一个很笨的办法 因为我不知道apk运行的时候哪里来的控制和日志 我直接不断修改代码然后打包安装
最后发现 是因为
<view class="">{{mydata.content | myfilter}}</view> 这一段代码的问题
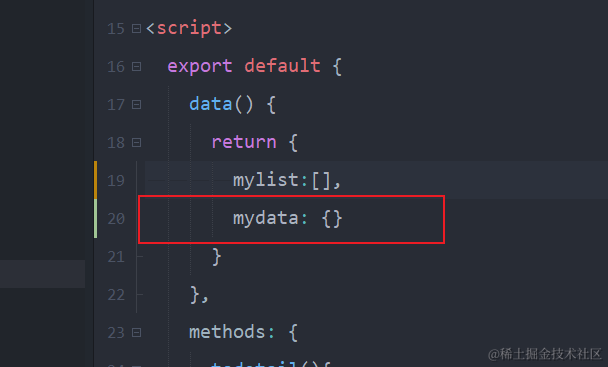
我的请求拿到的值是mydata 然后我在vue的data区域就只声明了mydata
像这样

正常来讲是没有问题的 因为我请求拿到的值是有mydata.content中的content就算暂时没有我的页面上也是个空值等请求一来就好了 开发时也如我所料 浏览器上运行也没有任何问题
但是等我打包到安卓上就完全不一样了 我的页面标签加载速度比我这个请求快多了 我的mydata.content是没有值的 就是个空 在页面上渲染的时候最多就显示个空白 但是当我用方法去处理他的时候 对一个空值调用方法 就立马渲染失败 然后页面上所有的标签也都加载不出来了
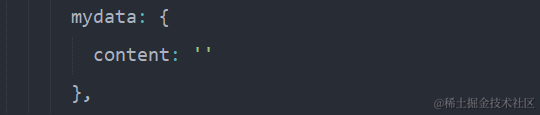
最后解决方法也很简单提前声明好就可以

这样的话调用方法的时候就是不是对一个null操作了 也就不会存在标签不展示的问题了 所以还是不能太依赖浏览器的这样的环境 养成一个良好的编码习惯真的能避开很多问题





















 4917
4917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








