前言:
在Qt框架中,控件是构建用户界面的基本元素,它们允许用户与应用程序进行交互。本段代码主要介绍了Qt中的几种常用控件:QPushButton(按钮)、QRadioButton(单选按钮)和QCheckBox(复选框)。这些控件不仅具有基本的交互功能,还支持图标、快捷键设置、状态变更信号等高级特性,使得开发者可以创建出既美观又实用的用户界面。通过具体的代码示例,我们可以看到如何利用这些控件来实现具体的功能,如按钮的图标和快捷键设置、单选按钮的分组管理以及复选框的状态管理。
之前,QWidget 中涉及到的各种属性/函数/使用方法,针对接下来要介绍的Qt的各种控件都是有效的。
1.Push Button
使用 QPushButton 表示一个按钮,这也是当前我们最熟悉的一个控件了。
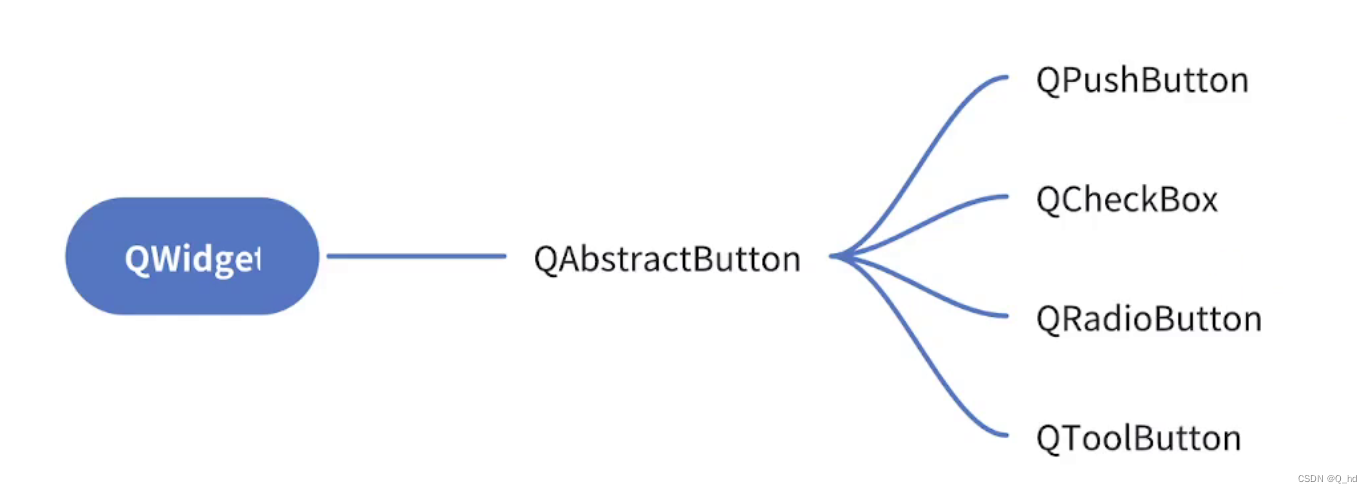
QPushButton 继承自 QAbstractButton。这个类是一个抽象类,是其他按钮的父类。

抽象类 这个类包含了纯虚函数,无法创建出实例(对象)
就得创建子类,重写上述虚函数,才能创建出子类的实例。
QAbstractButton中,和QPushButton相关性较大的属性:

1.1.给按钮加图标(图片)
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建一个图标对象
QIcon icon(":/sdq.png");
// 设置图标
ui->pushButton->setIcon(icon);
//设置图标尺寸
ui->pushButton->setIconSize(QSize(50, 50));
}
Widget::~Widget()
{
delete ui;
}

1.2. 给按钮添加快捷键
前面写过一个例子,通过四个按钮,控制target 按钮移动
之前这个移动述同过鼠标点击按钮来实现的
此处就可以引入快捷键,通过快捷键来实现操作
此处按钮直接用图片来表示
- 步骤:
1)创建 qrc 文件,导入资源
2)编辑ui文件,创建界面
3)编写构造函数,来完成一些初始化操作
4)实现方向键的槽函数
5)设置快捷键(关键点) 也是需要再Widget的构造函数中完成,程序一启动,快捷键就是有效的
6)连发功能
键盘快捷键,默认就是能连发的,但是鼠标快捷键点击按钮则不行
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置这些按钮的图标
ui->pushButton_target->setIcon(QIcon(":/sdq.png"));
ui->pushButton_target->setIconSize(QSize(70, 70));
ui->pushButton_up->setIcon(QIcon(":/up.png"));
ui->pushButton_up->setIconSize(QSize(40, 40));
ui->pushButton_down->setIcon(QIcon(":/down.png"));
ui->pushButton_down->setIconSize(QSize(40, 40));
ui->pushButton_left->setIcon(QIcon(




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










