文章目录
前言:
在现代软件开发中,图形用户界面(GUI)的设计和实现是至关重要的一环。Qt,作为一个功能强大且跨平台的C++图形用户界面库,提供了丰富的组件和工具,使得开发者能够快速构建具有专业外观和感觉的应用程序。本文将深入探讨Qt中窗口和对话框的创建与管理,包括浮动窗口、对话框的介绍、模态与非模态对话框的区别,以及Qt内置的多种对话框类型。通过详细的代码示例和解释,本文旨在帮助Qt开发者更好地理解和应用这些GUI组件,以提升应用程序的用户体验和交互性。
1. 浮动窗口
浮动窗口的创建是通过 QDockWidget类 提供的构造方法 QDockWidget()函数 动态创建的;示例如
下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDockWidget>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 给主窗口添加子窗口
QDockWidget* dockWidget = new QDockWidget();
this->addDockWidget(Qt::LeftDockWidgetArea, dockWidget);
// 浮动窗口也是可以设置标题的
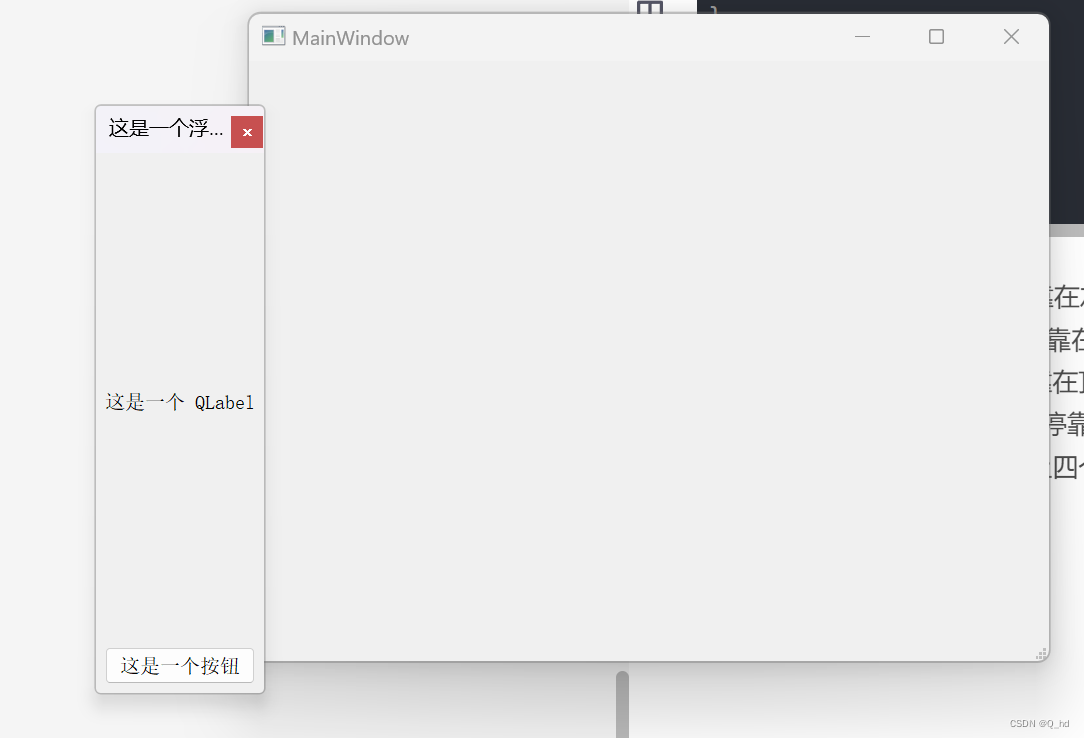
dockWidget->setWindowTitle("这是一个浮动窗口");
// 给浮动窗口里面添加一些控件
// 不能直接给这个浮动窗口添加子控件,而是需要创建出一个单独的 QWidget, 把要添加的部件加入到 QWidget 中
// 然后再把这个 QWidget 设置到 dockWidget 中
QWidget* container = new QWidget();
dockWidget->setWidget(container); // 由于 dockWidget 中只能包含一个 QWidget,
// 要想添加更多的控件就只能往 QWidget 中进行添加了。(多套一层)
// 为啥要这么设定,也有点不可考了,按理说,直接让 dockWidget 能添加更多的元素是合适的设定
// 创建布局管理器,把布局管理器 设置到 QWidget 中
QVBoxLayout* layout = new QVBoxLayout;
container->setLayout(layout);
// 创建其它控件添加到 layout 中
QLabel* label = new QLabel("这是一个 QLabel");
QPushButton* button = new QPushButton("这是一个按钮");
layout->addWidget(label);
layout->addWidget(button);
// 设置浮动窗口允许停靠的位置
dockWidget->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::TopDockWidgetArea);
}
MainWindow::~MainWindow()
{
delete ui;
}
• Qt::LeftDockWidgetArea 停靠在左侧
• Qt::RightDockWidgetArea 停靠在右侧
• Qt::TopDockWidgetArea 停靠在顶部
• Qt::BottomDockWidgetArea 停靠在底部
• Qt::AllDockWidgetAreas 以上四个位置都可停靠

2. 对话框介绍
对话框是 GUI 程序中不可或缺的组成部分。一些不适合在主窗口实现的功能组件可以设置在对话框
中。对话框通常是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互。Qt常
用的内置对话框有:QFiledialog(文件对话框)、QColorDialog(颜色对话框)、QFontDialog
(字体对话框)、QInputDialog (输入对话框)和 QMessageBox(消息框) 。

Qt 中使用 QDailog 表示对话框
针对一个已有的项目,也可以创建一些类,继承自 QDialog 实现咱们一些自定义的对话框!
总体来时,基于 QDialog 作为父类创建出来的程序窗口和之前通过 QWidget 创建出来的窗口时非常相似的。
实际开发中,更多的情况,往往不是直接在创建的时候继承自 QDialog, 而是在代码中,创建额外的类,让额外的类继承自 QDailog。
2.1. 示例:主窗口中,通过点击按钮,弹出一个新的对话框。
QDialog 其实也是 QWidget 的子类, QWidget 的各种属性方法, QDialog 也能使用。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDialog>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
QDialog* dialog = new QDialog(this);
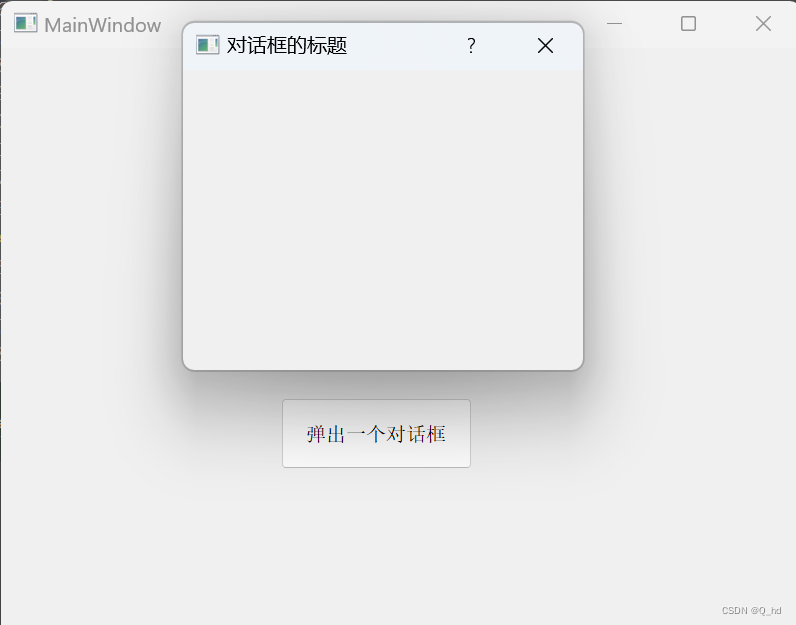
dialog->setWindowTitle("对话框的标题");
// 设置对话框尺寸
dialog->resize(400, 300);
// 通过 show 方法就能显示出对话框
dialog->show();
}

注意:不同界面上的其它控件,此处 QDialog 每次按下按钮,都会创建一个新的 QDialog 对象,并进行显示。
每次点击都会创建新的对话框对象!
QDialog* dialog = new QDialog(this);
一个程序运行过程中,可以有无数次点击这个按钮,进一步的就产生了无数个这样的对象了!(内存泄漏。)
确实,是把父元素 this, QMainWindow 被销毁的时候,此时 QDialog 是会随之销毁 ,但是架不住QDialog 会再 QMainWindow 之前就存在很多个(就怕你这一个对象占用内存很多,或者你的机器本身剩余的内存很少呢(嵌入式系统))
void MainWindow::on_pushButton_clicked()
{
QDialog* dialog = new QDialog(this);
dialog->setWindowTitle("对话框的标题");
// 设置对话框尺寸
dialog->resize(400, 300);
// 通过 show 方法就能显示出对话框
dialog->show();
delete dialog;
}




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4027
4027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










