1.三角形的形成
矩形的边框实际是由以矩形中心为顶点、以矩形四边为底边的三角形经过变形而来。
<div class="triangle"><div>
.triangle{
border-color: black yellow red white;
border-style: solid;
border-width: 20px;
height: 0;
width: 0;
}
border-width大于或等于height(width)的一半的时候显示三角形。
逐渐增大height和width之间的差可以看到border形成的过程。
border-width: 10px;
height: 50px;
width: 50px;再回到三角形。
border-width中的四个值分别对应border-color中的四个颜色三角形的高,因此通过改变border-width的值可得到不同角度的三角形。
.triangle{
border-color: #000 #ffff00 #ff0000 #c7c7c7;
border-style: solid;
border-width: 40px 30px 15px 60px;
height: 0;
width: 0;
}只显示其中一个三角形只需将另外三个三角形的颜色设置为transparent即可。
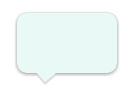
2.气泡的绘制
<div class="bubble">
<br>
<br>
<div class="trishadow"></div>
<div class="tri"></div>
</div>
.bubble{
background-color: #e9f9f6;
margin:10px auto;
padding:10px;
position:relative;
width:100px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-moz-box-shadow:0 0 5px #919191;
-webkit-box-shadow:0 1px 5px #919191;
}
.tri{
border-color: #e9f9f6 transparent transparent transparent;
border-style: solid;
border-width: 9px 11px 7px 8px;
height: 0px;
width: 0px;
position:absolute;
bottom:-16px;
left:20px;
}
.trishadow{
border-color: #dedede transparent transparent transparent;
border-style: solid;
border-width: 10px 12px 7px 9px;
height: 0px;
width: 0px;
position:absolute;
bottom: -19px;
left:19px;
}























 104
104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








