Promise对象
Promise对象是什么
Promise对象是什么
ECMAScript 6新增了Promise 对象,该对象允许对延迟和异步操作流程进行控制。一个Promise对象就是一个代表了异步操作最终完成或者失败的对象。
开发人员可以使用由其他函数创建并返回的Promise对象。Promise对象本质上就是一个绑定了回调的对象,而不是将回调传进函数内部。
一个Promise有以下几种状态:
- pending:初始状态,既不是成功,也不是失败状态。
- fulfilled:意味着操作成功完成。
- rejected:意味着操作失败。
创建Promise对象
ECMAScript 6新增了Promise 对象是一个构造函数,用于创建生成Promise 对象实例。
new Promise( function(resolve, reject){...} /* executor*/ );
executor表示带有resolve和reject两个参数的函数。
- Promise 构造函数执行时立即调用executor 函数,resolve和reject两个函数作为参数传递给executor ( executor函数在Promise 构造函数返回新建对象前被调用)。
- resolve和reject 函数被调用时,分别将Promise的状态改为fulfilled(完成)或
口rejectea
败)。
var promise = new Promise(function (resolve, reject) {
setTimeout(function() { resolve('foo'); }, 300);
});
promise.then(function (value) {
console.log(value); //l "foo"
});
Promise对象的约定
在应用Promise 时,将会有以下约定:
- 在 JavaScript事件队列的当前运行完成之前,回调函数永远不会被调用。
- 通过.then形式添加的回调函数,甚至都在异步操作完成之后才被添加的函数,都会被调用。
- 通过多次调用.then,可以添加多个回调函数,它们会按照插入顺序并且独立运行。
因此,Promise最直接的好处就是链式调用。
Promise对象的链式操作
常见的需求就是连续执行两个或者多个异步操作。这种情况下,每一个后来的操作都在前面的操作执行成功之后,带着上一步操作所返回的结果开始执行。可以通过创造一个Promise 来完成这种需求。then()函数会返回一个新的Promise,跟原来的不同:
const promise = doSomething();
const promise2 = promise.then(successCallback, failureCallback);
promise2对象不仅代表 doSomething()函数的完成,也代表了你传入的successCallback 或者failureCallback,的完成。
基本上,每一个 Promise 代表了链式中另一个异步过程的完成。
Promise对象原型的方法
then() 方法
then()方法用于为Promise 对象添加状态改变时回调函数。then()方法的第一个参数是 resolved 状态的回调函数,第二个参数(可选)是rejected状态的回调函数。
p.then(function(value){/*fulfillment*/}, function(reason){/*rejection*/});
-
第一个回调函数:当Promise变成接受状态( fulfillment )时,该参数作为回调函数被调用。该函数有一个参数,即接受的最终结果。
-
第二个回调函数:当 Promise 变成拒绝状态( rejection )时,该参数作为回调函数被调用。该函数有一个参数,即拒绝的原因。
var promise = new Promise(function (resolve, reject){
resolve('Success!');
});
promise.then(function (value) {
console.log(value); // "Success!"
});
catch() 方法
catch)方法返回一个Promise对象,并且处理拒绝的情况。它的行为与调用then()方法相同。
p.catch(function(reason){/*拒绝*/});
- 回调函数:当Promise被rejected时,被调用该回调函数。该函数具有一个参数,即rejection的原因。
var promise = new Promise(function (resolve, reject){
reject('error');
});
promise.then(function (value) {
console.log(value); // "Success!"
}).catch(function (e) {
console.log(e); // "error"
))
finally() 方法
finally()方法返回一个Promise对象,在执行 then()和catch()后,都会执行 finally指定的回调函数。避免同样的语句需要在 then()和catch()中各写一次的情况。
p.finally(function(){/*返回状态为(resolved或rejected)*/});
回调函数:Promnise状态改变后的回调函数。
var promise = new Promise(function (resolve, reject){
resolve('Success');
});
promise.then(function (value){})
.catch(function (e){})
.finally(function(value){});
值得注意的是,finally()方法是ECMAScript 2018引入标准的。
Promise对象的方法
Promise.all() 方法
Promise.all()方法用于将多个Promise 对象,包装成一个新的Promise 对象。
Promise.all(iterable);
- iterable:一个可迭代对象,如Array 或 String 等。
var promise1 = Promise.resolve(3);
var promise2 = 42;
var promise3 = new Promise(function (resolve, reject) {
setTimeout(resolve, 100, 'foo');
});
Promise.all([promise1, promise2, promise3]).then(function (values) {
console.log(values);// Array [3, 42, "foo"]
});
Promise.race() 方法
Promise.race()方法返回一个Promise 对象,一旦迭代器中的某个Promise 解决或拒绝,返回的Promise 就会解决或拒绝。
Promise.race(iterable);
- itecable:一个可迭代对象,如Array或 String 等。
var promise1 = new Promise(function (resolve, reject){
setTimeout(resolve, 500, 'one');
});
ar promise2 = new Promise(function (resolve, reject) {
setTimeout(resolve,100, 'two');
});
Promise.race([promise1, promise2]).then(function (value){
//两个Promise对象都执行完毕,但promise2更快
console.log(value); // "two"
});
Promise.resolve() 方法
Promise.resolve()方法返回一个以给定值解析后的Prormise对象。但如果这个值是个thenable(即带有 theh()方法),返回的Promise 会“跟随”这个thenable的对象,采用它的最终状态(指resolved/rejected/pending/settled );如果传入的value本身就是 Promise对象,则该对象作为Promise.resolve()方法的返回值返回;否则以该值为成功状态返回Promise 对象。
Promise.resolve(value);
- value:将被Promise对象解析的参数。也可以是一个 Promise 对象,或者是一个 thenable(即带有 then()方法)。
var promise = Promise.resolve(123);
promise.then(function (value){
console.log(value);// 123
});
Promise.reject() 方法
Promise.reject()方法返回一个带有拒绝原因reason参数的Promise 对象。
Promise.reiect(reason);
- reason:表示 Promise被拒绝的原因。
Promise.reject("Testing static reject").then(function (reason) {
//未被调用
}, function (reason) {
console.log(reason); l/ "Testing static reject"
});
Promise对象的应用
加载图片
可以将图片加载写成一个Promise,一旦加载完成,Promise的状态就发生变化。
const preloadImage = function(path){
return new Promise(function (resolve, reject) {
const image = new Image();
image.onload = resolve;
image.onerror = reject;
image.src = path;
});
}
通过Ajax加载图片
function imgLoad(url){
return new Promise(function (resolve, reject) {
var request = new XMLHttpRequest();
request.open('GET', url);
request.responseType = 'blob';
request.onload = function (){
if (request.status === 200) {
resolve(request.response);
}else {
reject(Error('error code:' + request.statusText));
}
};
request.onerror = function() {
reject(Error('lt is a network error.'));};
request.send();
});
}
Promise对象的原理剖析
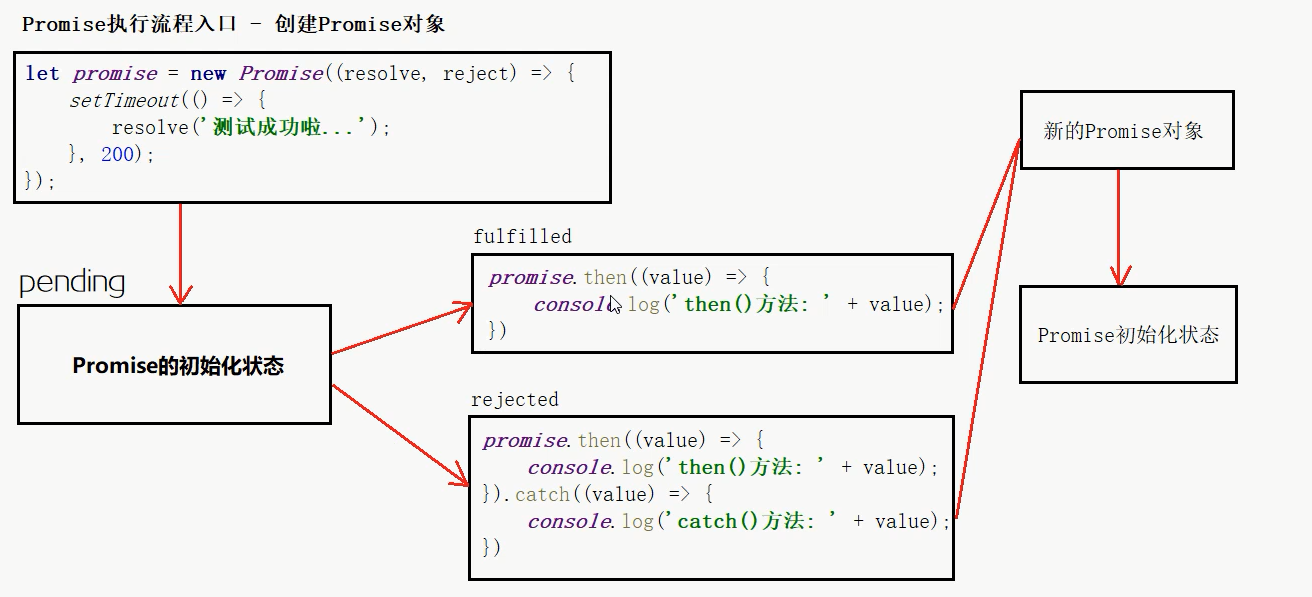
Promise的执行流程

























 222
222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










