const { data: res } = await this.$http.get('categories/' + this.cateId + '/attributes',
{
params: { sel: this.activeName }
}
)
if(res.meta.status !== 200) {
return this.$message.error('获取参数列表失败!')
}
console.log(res.data);
console.log(res.data);
console.log(res);
// 如果我这样判断,由于activeName默认是many,这就会造成,我从数据库中取出了所有动态的数据,所有sel都是为many的,
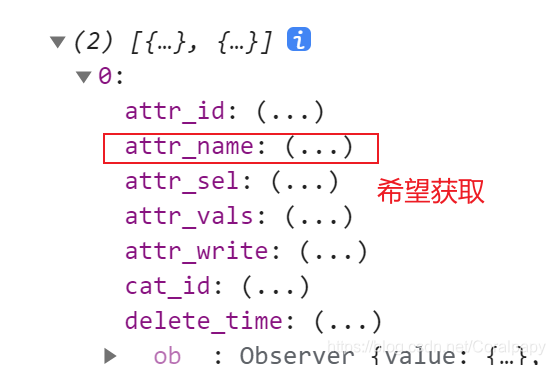
// console.log(res.data.sel);数组中对象的属性,如何获取?
// if(res.data.sel === 'many') {
if (this.activeName === 'many') {
// 利用activeName判断当下在哪里,而不是通过取出的数据去判断在哪里,去哪里渲染
this.manyTabData = res.data
} else {
this.onlyTabData = res.data
}

解决方法:可以通过遍历数组中的各个对象,从而获取各个对象的相应属性
实例中的 res.data是一个存放了很多个对象的数组
res.dat




 本文介绍了如何在JavaScript中通过遍历数组中的对象来获取每个对象的属性,以便进行进一步的条件判断。实例中涉及的数据结构为包含多个对象的数组。
本文介绍了如何在JavaScript中通过遍历数组中的对象来获取每个对象的属性,以便进行进一步的条件判断。实例中涉及的数据结构为包含多个对象的数组。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1028
1028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








