js
/**
* 搜索键关键字变色
* @param {*} data 要替换的数组
* @param {*} key 替换字段的key值
* @param {*} value 搜索的关键字
*/
function searchNotes (data, key, value) {
// 搜索键关键字变色
var nWord = value // 获取el表达式冲文本框输入的关键字
var array = nWord.split('') // 分割
var dsa = data // 获取全部商品
for (var t = 0; t < dsa.length; t++) {
for (var i = 0; i < array.length; i++) {
// 创建表达式,匹配替换
var reg = new RegExp('(' + array[i].replace(/,/, '|') + ')', 'g')
// 替换重新写入商品名, 匹配结果中对应的分组匹配结果
dsa[t][key] = dsa[t][key].replace(reg, "<span style='color:#f44336;'>$1</span>")
}
}
return dsa
}html
<div
v-for="item of selectCity"
:key="item.region_id"
@click="checkCity(item.region_id,item.region_name,2)"
class="city-list"
>
<rich-text :nodes="item.region_name"></rich-text>
<!-- {{item.region_name}} -->
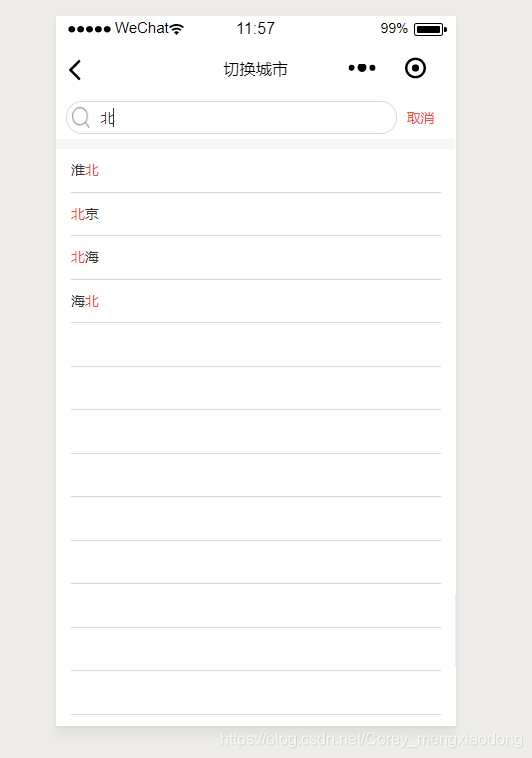
</div>效果

























 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








