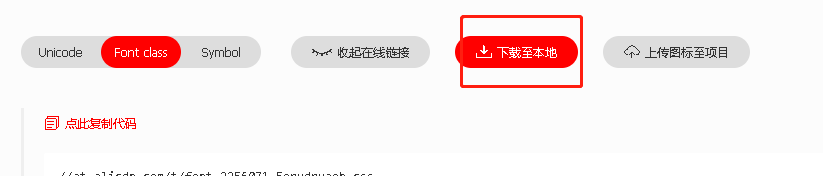
首先去https://www.iconfont.cn/ 网站下载需要的iconfont
然后点击下载

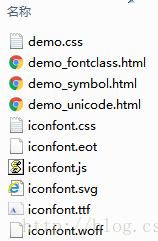
下载到本地之后解压,获得如下文件,

进入https://transfonter.org/平台,将解压出来的ttf字体文件转化成base64格式
点击下载,得到转换后的压缩包,名为transfonter.org-开头。解压可以得到如下图的几个文件:
然后将iconfont.css和stylesheet.css文件的后缀改为wxss,如下

然后再app.wxss文件中全局引入

然后就可以使用了

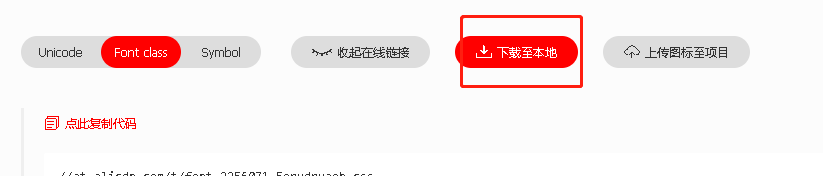
首先去https://www.iconfont.cn/ 网站下载需要的iconfont
然后点击下载

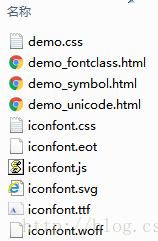
下载到本地之后解压,获得如下文件,

进入https://transfonter.org/平台,将解压出来的ttf字体文件转化成base64格式
点击下载,得到转换后的压缩包,名为transfonter.org-开头。解压可以得到如下图的几个文件:
然后将iconfont.css和stylesheet.css文件的后缀改为wxss,如下

然后再app.wxss文件中全局引入

然后就可以使用了

 1266
1266
 734
734
 2350
2350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


