使用NGUI HUD text的跟随和伤害显示
我们知道游戏人物或者怪物身上通常有一个血条,用于显示自己的当前血量。而血条一般都是要跟随着人物本身上方,当人物行动的时候,血条肯定也要同步跟随着。下面我们就介绍一个NGUI HUD text插件,它是相伴NGUI而生,并紧密配合的一个非常方便的一个插件。
制作简易血条:
首先我们要制作一个简易的血条,实际上就是创建一个Progress Bar Script。
1、创建两个嵌套的Sprite。 (详见下图)
2、在父类Sprite上->右键鼠标->Attach->Progress Bar Script。
3、设置前景/背景参数。
4、如果有Box Collider就去掉
实现血条跟随:
1、导入NGUI插件的扩展插件:NGUI_HUD_Test_v1.11.unitypackage
2、Inspector->Add Component->Follow Target
3、关于属性参数:
1) Target:2D血条要跟随的那个3D物体
2) Game Camera:3D摄像机
3) Ui Camera:2D摄像机
4) Disable If Invisibl:如果看不见了就把它Disable掉
注:血条会在绑定物体身体中,解决办法:
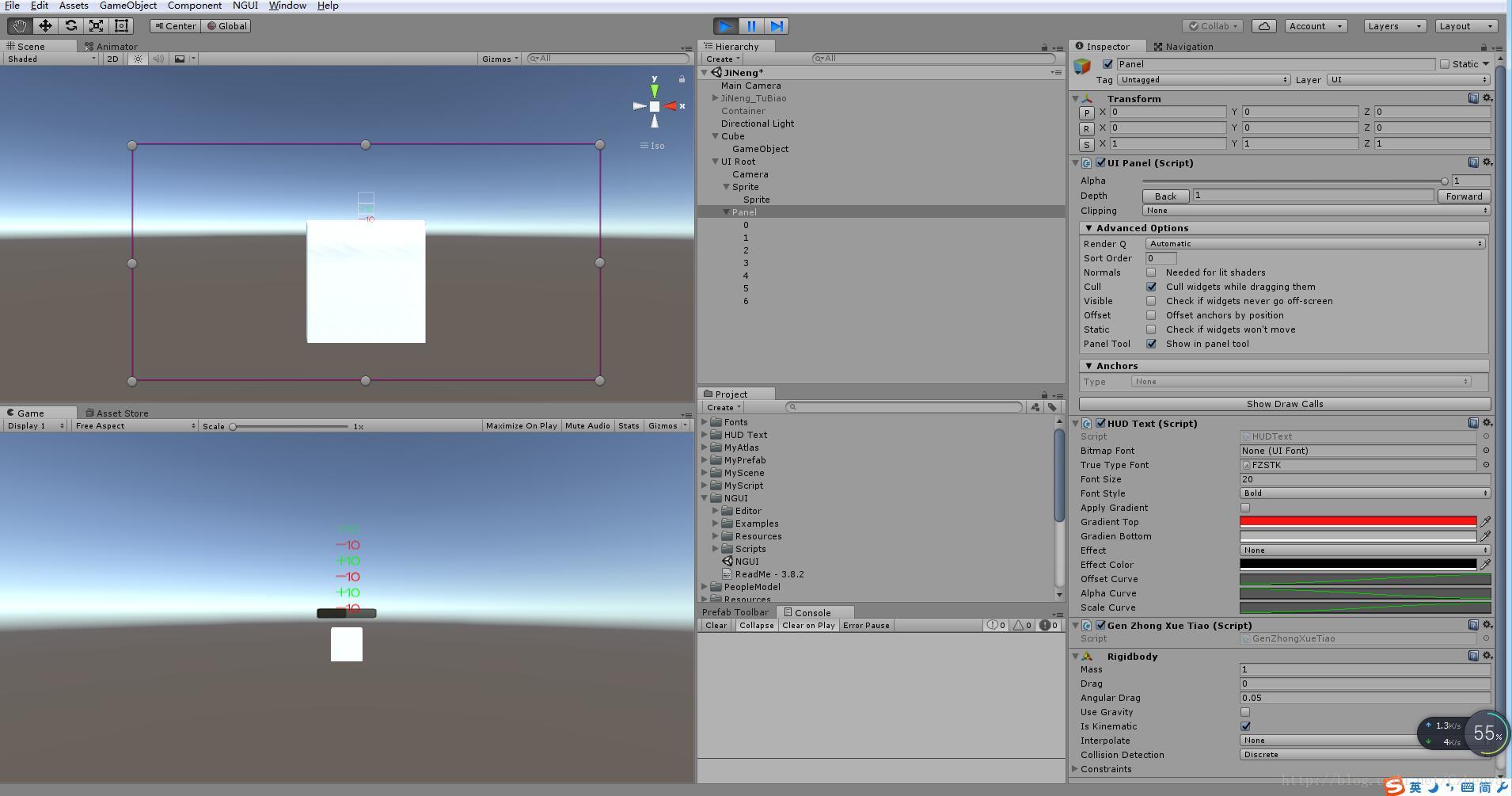
1)在移动物体内建立一个子物体(空物体) (下图的Cube上的GameObject)
2)把2D血条绑在空物体身上

伤害和治疗效果:
1、在UI Root下创建一个空物体。
2、在空物体上添加脚本:Inspector->Add Component->HUD Test
3、设置脚本上属性:
1) Bitmap:指定静态字体
2) True Type Font:指定动态字体
3) Font Size:字体大小
4) Font Style:粗体/斜体/粗体和斜体
5) Apply Gradient:应用颜色渐变
6) Gradient Top:上面的渐变颜色
7) Gradient Bottom:下面的渐变颜色
8) Effect Curve:移动曲线
9) Alpha Curve:Alpha曲线
10) Scale Curve:缩放曲线
自定义一个脚本,测试插件效果:
using UnityEngine;
using System.Collections;
public class PlayerHUDText: MonoBehaviour
{
private HUDText text;
void Start()
{
text = this.GetComponent<HUDText>();
}
void Update()
{
if(Input.GetMouseButtonDown(0))
{//减血或者减伤害时候,参数(减多少的值(可自动累加),颜色,字显示的时间长度)
text.Add(-10,Color.red,1f);
}
if(Input.GetMouseButtonDown(1))
{
text.Add(+10,Color.green,1f);
}
}
}





















 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










