转载:https://blog.csdn.net/weixin_42433809/article/details/120683833
下面的都是自己使用typora遇到的一些问题,解决方案亲测可用。
Typora未能正常显示公式$$
参考:Typora中行内公式无法正常显示的解决
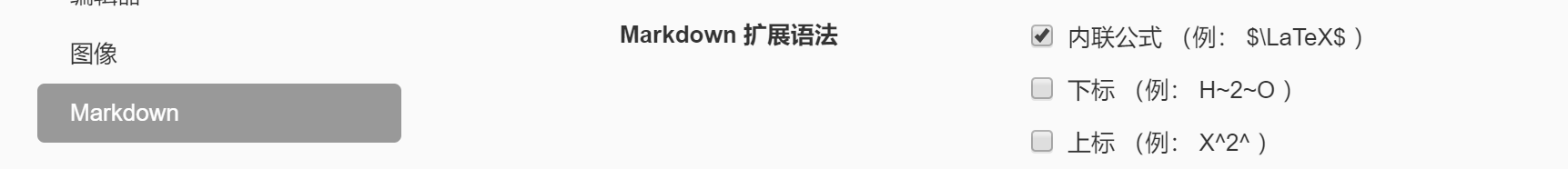
软件默认不显示内敛共式,需要设一下:
文件 - 偏好 - Markdown -扩展语法 -勾选内联公式

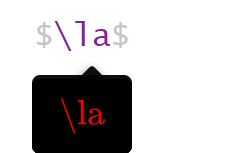
显示效果如下

此外,这两个设置也很有用:

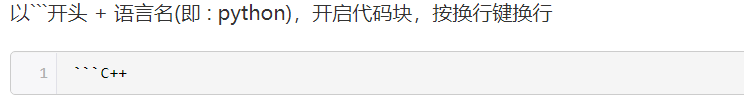
怎样设置Typora每次的代码段默认为Python?参考:这里

屏幕宽度,打印宽度
如何设置显示器的宽度? 参考:Typora 更改编辑器的宽度
Typora 安装目录,默认为 C:\Program Files\Typora\resources\app\style\ 下,找到 base-control.css 文件 ,打开后搜索 #typora-source ,找到 max-width (或者直接搜索 max-width) ,将其值改为1200px;
上面这个没有解决我的问题,显示仍然很窄,试下第二个:
文件 --> 编好设置 --> 外观 —> 打开主题文件夹–> 打开
github.css--> 搜索#write,修改为{ max-width: 1200px;}
pdf打印的页边距太宽,怎么办?
首先,打开样式文件所在的位置,操作如下: 我的打开的文件在:
我的打开的文件在:C:\Users\ItsMe\AppData\Roaming\Typora\themes,然后参考Typora 导出PDF的宽度(页边距)、字体大小等样式修改,依次进行:
打开github.css
搜索print,找到@media print
在@media print一行加上下面的代码
/** 导出pdf的页边距 */
@page {
margin: 8mm 0mm;
}
- 1
- 2
- 3
- 4
结果如下:

然后,导出为pdf时就会以较小的页边距显示了。
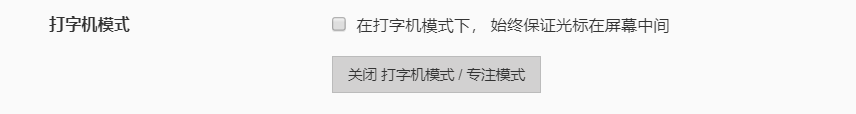
每次点击,页面都发生了移动
每次点击鼠标,光标位置都要闪一下,屏幕晃动一下?在偏好设置里:

几个好用的快捷键
行内插入代码: Ctrl+Shift+着重符合
插入链接: Ctrl+K
几个设置
- 输入
$I_f$,发现没有转换为I f I_f </span><span class="katex-html"><span class="base"><span class="strut" style="height: 0.969438em; vertical-align: -0.286108em;"></span><span class="mord"><span class="mord mathdefault" style="margin-right: 0.07847em;">I</span><span class="msupsub"><span class="vlist-t vlist-t2"><span class="vlist-r"><span class="vlist" style="height: 0.336108em;"><span class="" style="top: -2.55em; margin-left: -0.07847em; margin-right: 0.05em;"><span class="pstrut" style="height: 2.7em;"></span><span class="sizing reset-size6 size3 mtight"><span class="mord mathdefault mtight" style="margin-right: 0.10764em;">f</span></span></span></span><span class="vlist-s"></span></span><span class="vlist-r"><span class="vlist" style="height: 0.286108em;"><span class=""></span></span></span></span></span></span></span></span></span></span><br> 进行了一些设置:</li></ol>
偏好设置->Markdown中: 取消
严格模式-勾选扩展语法中的内联公式
重启生效
如何使typora点击后光标不移动位置
点击一个位置,光标立马跑到屏幕中央,页面晃动严重。怎么解决?参考typora怎样使他点击的时候不要滑动?

删除线
ALT+SHIFT+5
根据实验融合的结果,与大多数先进的模型相比,我们的图像能够达到更加自然的融合效果,而且不会引入噪音。
根据实验融合的结果,与大多数先进的模型相比,我们的图像能够达到更加自然的融合效果,而且不会引入噪音。
自动保存的路径
C:\Users\ItsMe\AppData\Roaming\Typora\draftsRecover
- 1
打印为epub文件
首先,需要安装pandoc。这个一般在文件-导出-epub的时候会提示。官网安装即可。
然后,导出时可能报错。我的报错是:couldnt-read-native。下面是我的解决方法:
- 将文件名中的中文字符去掉,即让
XXX.md中的XXX全是英文或数字,否则找不到。 - 打开cmd,切到存放该文件的目录下。然后,执行命令
pandoc -s linux.md -o linux.epub
- 1
其中,linux.md是我的md文件,后面的是输出文件。输出如下:
>pandoc -s linux.md -o linux.epub
[WARNING] This document format requires a nonempty <title> element.
Defaulting to 'linux' as the title.
To specify a title, use 'title' in metadata or --metadata title="...".
- 1
- 2
- 3
- 4
- 5
可以看到,在存放.md的同级目录下,多出了.epub文件.。导出成功。






















 5066
5066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








