一、HTML概述
1.简介
HTML:Hyper Text Markup Language 超文本标记语言
注:“超文本”,就是指页面内可以包括除了文字以外的元素,如:图片、链接、音乐以及程序等。
2.特点
①使用标签来指明页面的不同内容。<head></head>
②平台无关性:HTML文档不含任何与平台和程序相关的信息,它们可以被任何文本编辑器读取。
注:HTML文档(也叫web页面),包含了HTML标签及文本内容。
二、HTML
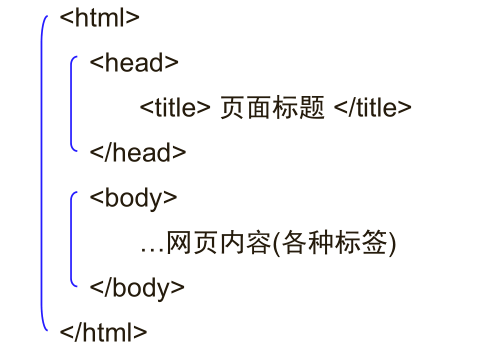
1.基本结构

2.基本标签
(1)文本
斜体:<i>…</i>
删除线:<strike>...</strike>
强调:<strong>…</strong>
下标:<sub>...</sub>
上标:<sup>...</sup>
<label for="username">用户名</label><input type="text" id="username"/>
<span style="color:red"> * </span>
<br/>
<label for="psd">密 码</label><input type="password" id="psd"/>
<span style="color:red">*</span>
</div>
<div id="tip" style="font-size:12px;">
说明:用户名和密码必填
</div>
(2)图片
(3)超链接
<a href="E:\KwDownloadx\mp3\your bag.mp3">音乐</a>
<a href="E:\娱乐\搞笑\flash\交通安全.swf">动漫</a>
(4)列表
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<li>Coffee</li>
<li>Milk</li>
</ol>
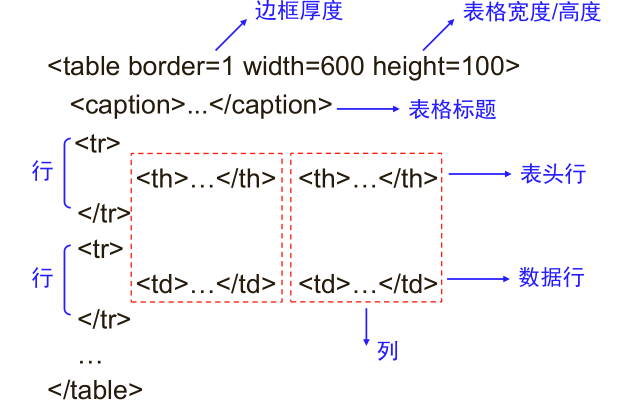
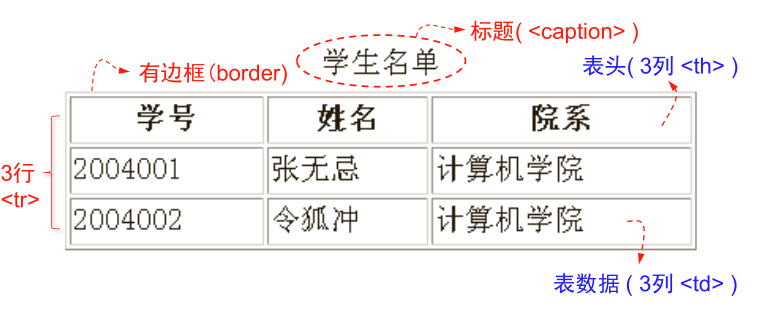
(5)表格


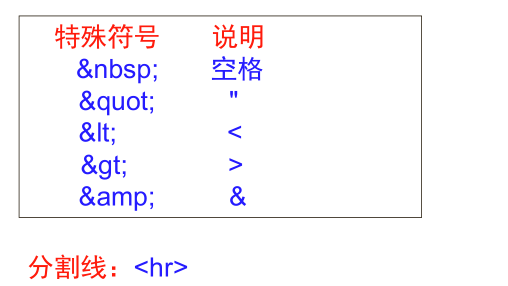
(6)特殊标签

3.Form表单
(1)介绍
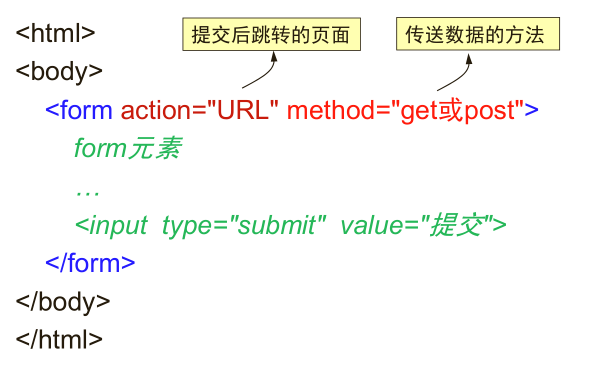
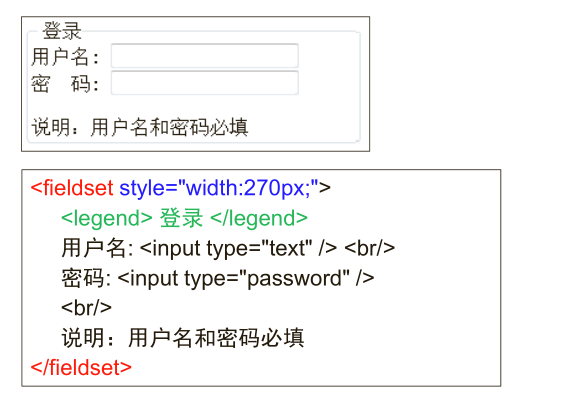
(2)基本结构

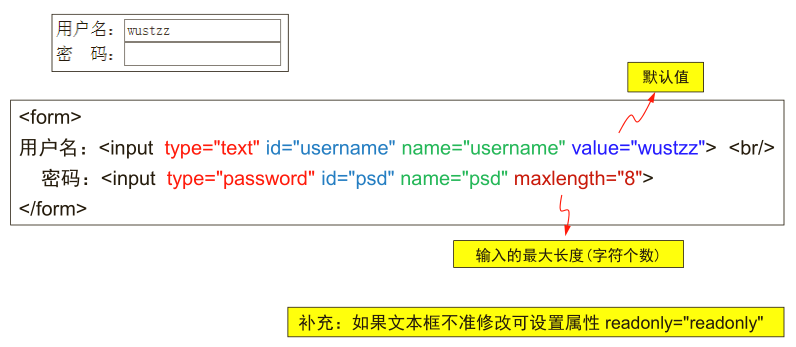
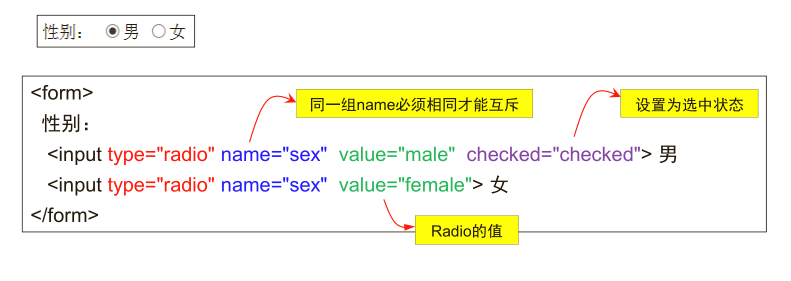
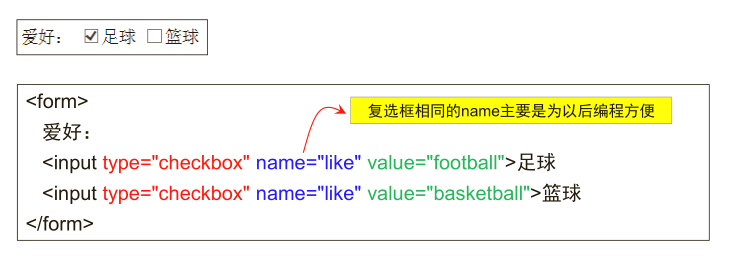
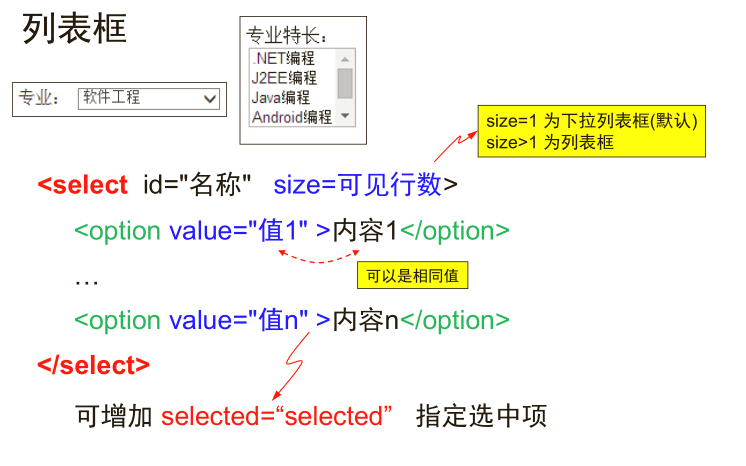
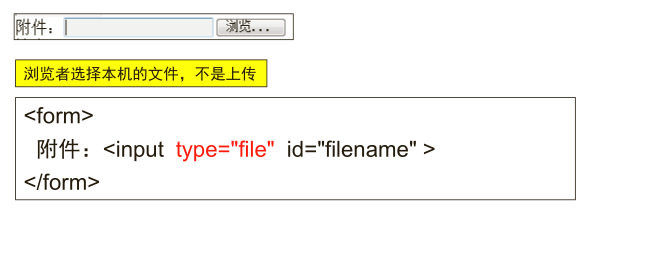
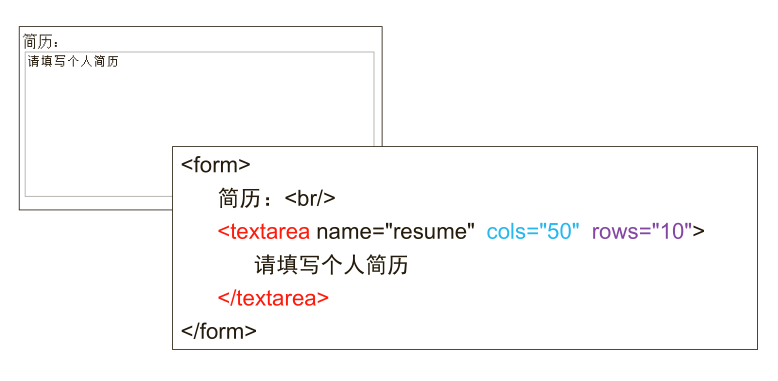
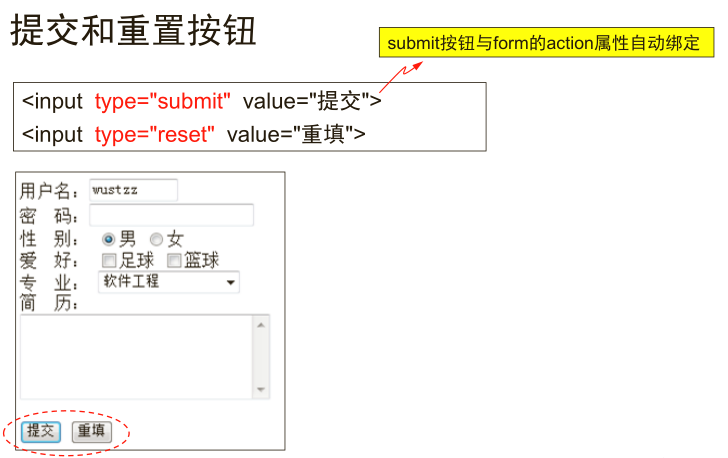
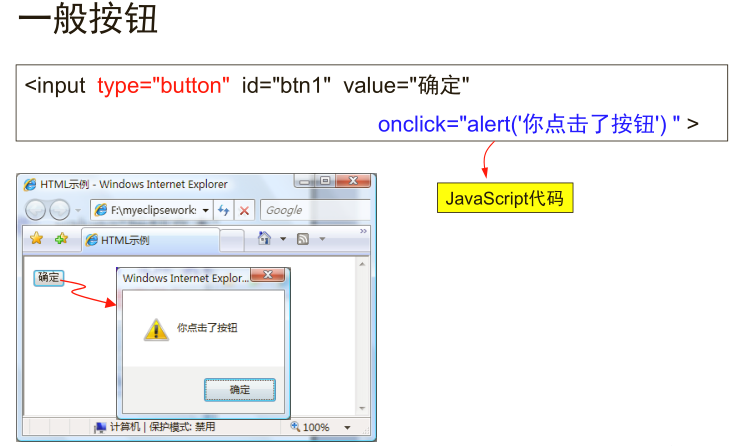
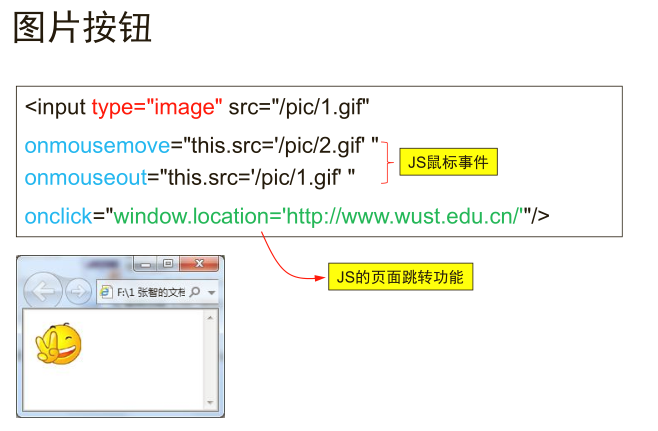
(3)常用元素










三、FAQ
1.id与name的区别
用途1:作为可与服务器交互数据的HTML元素的服务器端的标示,比如input、select、textarea、和button等。我们可以在服务器端根据其Name通过Request.Params取得元素提交的值。
用途2:HTML元素Input type='radio'分组,我们知道radio button控件在同一个分组类,check操作是mutex的,同一时间只能选中一个radio,这个分组就是根据相同的Name属性来实现的。
用途3: 建立页面中的锚点,我们知道<a href="URL">link</a>是获得一个页面超级链接,如果不用href属性,而改用Name,如:<a name="PageBottom"></a>,我们就获得了一个页面锚点。
用途4:作为对象的Identity,如Applet、Object、Embed等元素。比如在Applet对象实例中,我们将使用其Name来引用该对象。
用途5: 在IMG元素和MAP元素之间关联的时候,如果要定义IMG的热点区域,需要使用其属性usemap,使usemap="#name"(被关联的MAP元素的Name)。
用途6: 某些特定元素的属性,如attribute,meta和param。例如为Object定义参数<PARAM NAME = "appletParameter" VALUE = "value">或Meta中<META NAME = "Author" CONTENT = "Dave Raggett">。
2.div标签的理解
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">主要的网页标题</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left">
<b >菜单</b><br>
HTML<br>
CSS<br>
JavaScript<br>
</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容内容在这里
</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center">哈哈哈
</div>
</div>





















 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








