在遇到动态元素定位时,可通过手写xpath和css来进行定位,手写的好处在于可以越过动态元素,控制元素的使用,在自己写的时候,只用固定元素,则不会受动态元素影响。可参考xpath菜鸟教程 http://www.runoob.com/xpath/xpath-tutorial.html
下面记录和截取一些通过阅读上面教程需要自己记录和消化的知识点:
示例文档:
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book>
<title lang="eng">Harry Potter</title>
<price>29.99</price>
</book>
<book>
<title lang="eng">Learning XML</title>
<price>39.95</price>
</book>
</bookstore>XPath语法
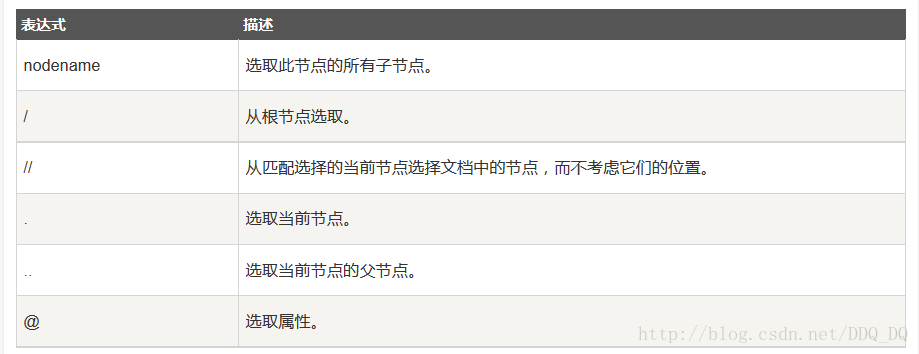
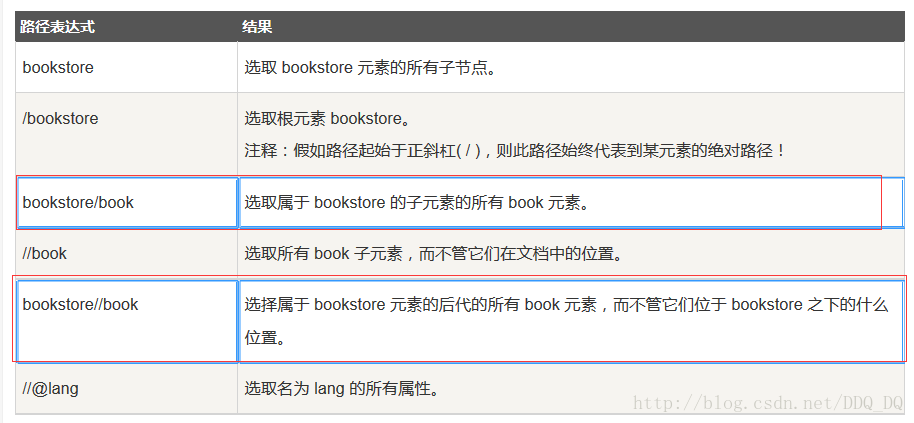
1、节点选取:

示例:

2、谓语:用来查找某个特定的节点或者包含某个指定的值的节点,其实就是放在方括号[]里面的值

3、XPath通配符匹配未知元素(又见到了* 号)

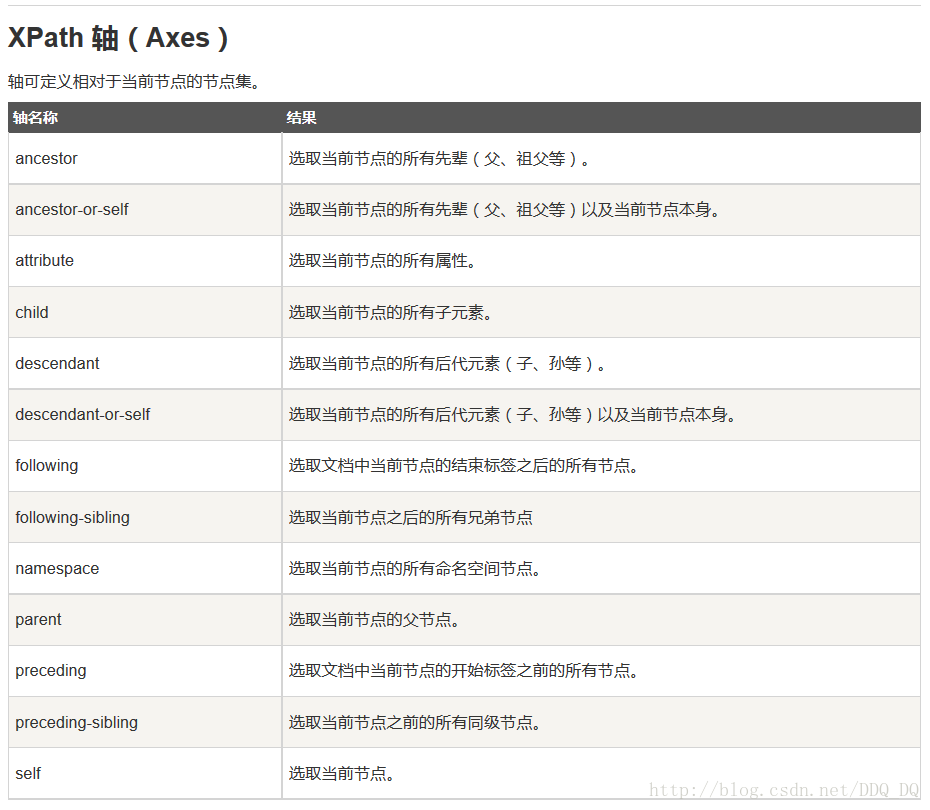
4、XPath轴
其实暂时还没有很懂,但是下次见到别人书写的Xpath至少知道什么意思了






















 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








