一、前言
- 使用jupyter的时候,并使用不了cv库对图片/视频进行显示,不方便图像处理效果的观察。一般图片采用的是matplotlib库对图片进行显示,视频的话则采用HTML的形式进行展示。下面简单介绍使用教程。
二、安装库&附加练习视频
pip install opencv-python -i https://pypi.douban.com/simple
pip install imageio -i https://pypi.douban.com/simple
pip install imageio-ffmpeg -i https://pypi.douban.com/simple
pip install matplotlib -i https://pypi.douban.com/simple
pip install IPython -i https://pypi.douban.com/simple
pip install --index-url https://pypi.douban.com/simple imageio imageio-ffmpeg matplotlib IPython
三、显示代码
import cv2
import imageio
import matplotlib.animation as animation
from IPython.display import HTML
def display(driving, fps, size=(8, 6)):
fig = plt.figure(figsize=size)
ims = []
for i in range(len(driving)):
cols = []
cols.append(driving[i])
im = plt.imshow(np.concatenate(cols, axis=1), animated=True)
plt.axis('off')
ims.append([im])
video = animation.ArtistAnimation(fig, ims, interval=1000.0/fps, repeat_delay=1000)
plt.close()
return video
video_path = '2.mp4'
video_frames = imageio.mimread(video_path, memtest=False)
cap = cv2.VideoCapture(video_path)
fps = cap.get(cv2.CAP_PROP_FPS)
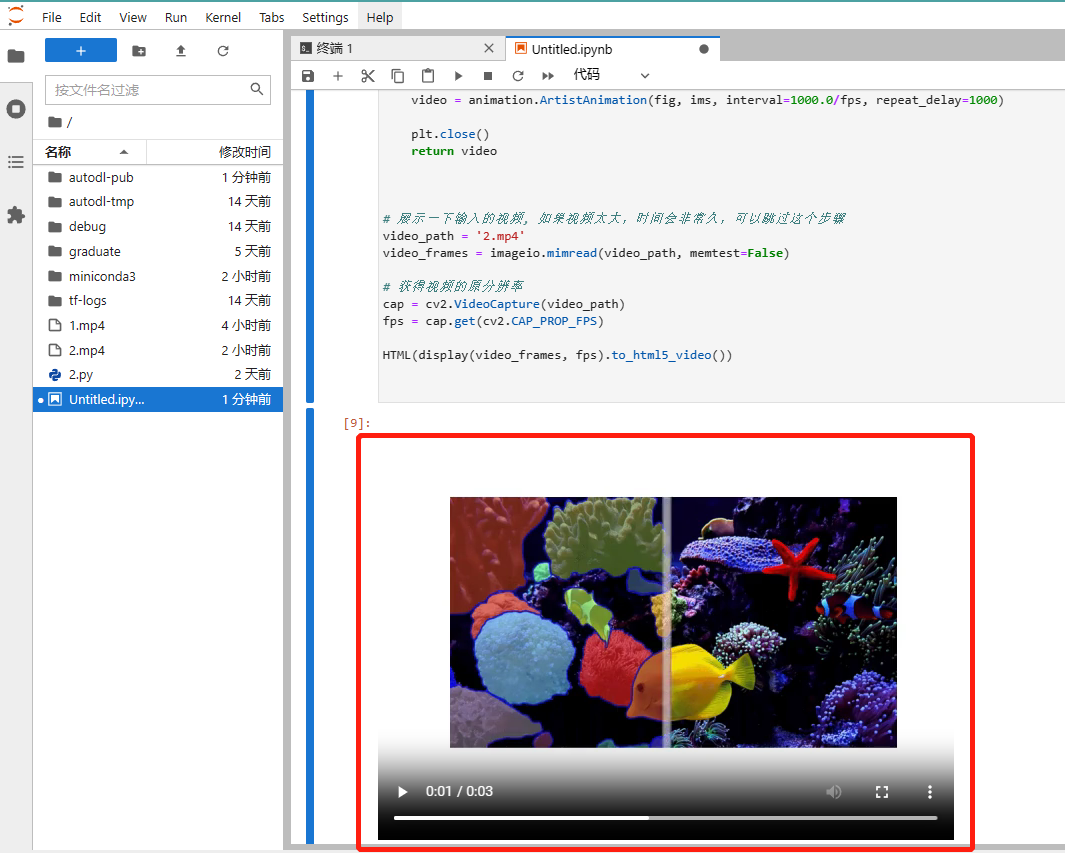
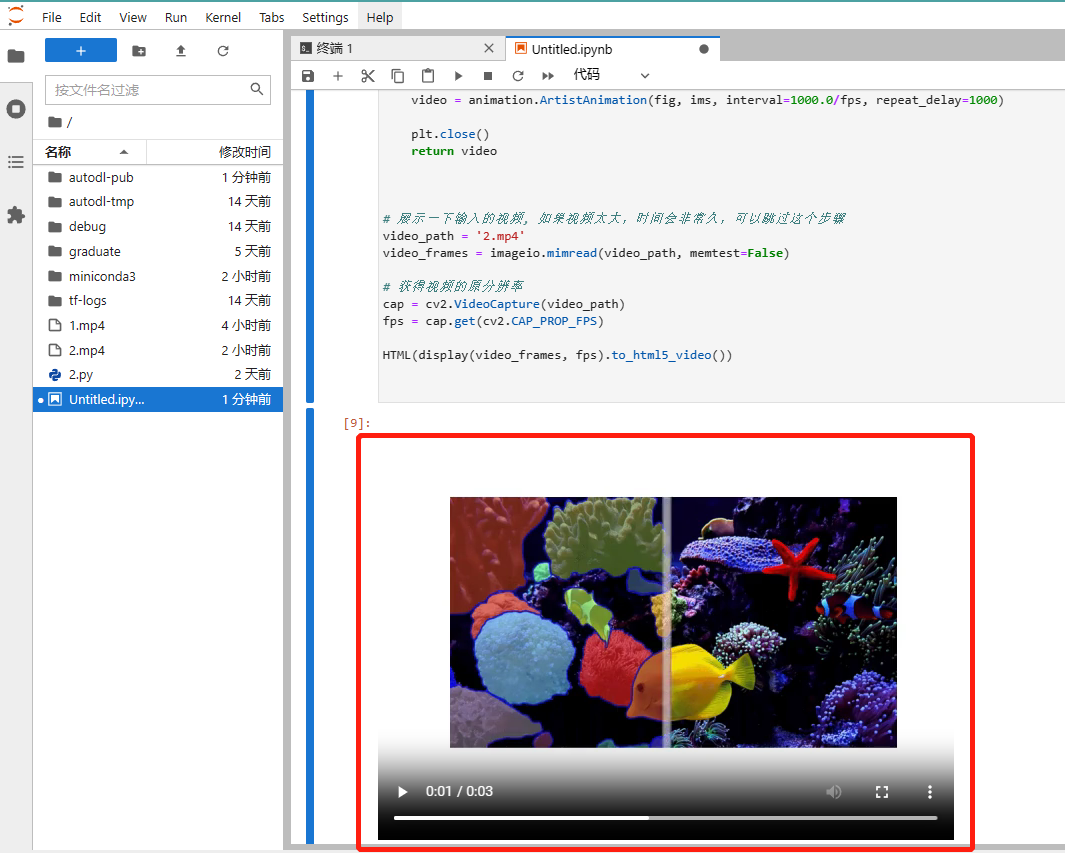
HTML(display(video_frames, fps).to_html5_video())
四、效果

五、参考链接
飞浆参考文章






















 3034
3034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








