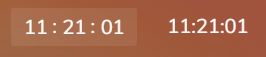
一、实例效果图

二、实例代码说明
该实例依赖于jQuery
1、试用前引入jQuery.js核心库;
2、在body内编写前端html代码;代码如下:
实例1
<div class="clock">
<div class="time">
<span class="time_hours"></span>
<span class="time_min"></span>
<span class="time_sec"></span>
</div>
</div>
实例2
<div class="time2">
<span id="dayTime"></span>
</div>
3、编写依赖控制的js代码;代码如下:
$(document).ready(function() {
if ($(".clock")[0]) {
var a = new Date;
a.setDate(a.getDate()),
setInterval(function() {
var a = (new Date).getSeconds();
$(".time_sec").html((a < 10 ? "0": "") + a)
},
1e3),
setInterval(function() {
var a = (new Date).getMinutes();
$(".time_min").html((a < 10 ? "0": "") + a)
},
1e3),
setInterval(function() {
var a = (new Date).getHours();
$(".time_hours").html((a < 10 ? "0": "") + a)
},
1e3)
}
}),
$(document).ready(function(){
function addZero(value) {
if(value < 10) {
return "0" + value;
} else {
return value;
}
}
function current(){
var d=new Date(),str='';
str +=addZero(d.getHours())+':';
str +=addZero(d.getMinutes())+':';
str +=addZero(d.getSeconds());
return str; }
setInterval(function(){$("#dayTime").html(current)},1000);
});
4、编写用于美化的css代码
.clock,.time2{
background: rgba(255,255,255,.08);
line-height: 100%;
padding: .7rem 1rem;
font-size: 1.5rem;
margin-left: 1rem;
}
由于近期开发项目中遇到了;故做笔记记录在此;分享给需要的人;
更多分享关注微信公众平台

























 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








